2021-07-11
Toybox
Comment : 0
なんと今はUSBカメラひとつで全身トラッキングが出来る時代なのだそうです!!
この驚きの情報は、こちらの凪なぎささんのなぎなぎブログにて拝見させて頂きました。
素敵な情報を惜しみなく書いて下さってありがとうございます……!!
制作して下さっている方はyukihiko Aoyagiさんです。
素晴らしいアプリを制作して下さってありがとうございます!!
ダウンロードですが、yukihiko AoyagiさんのQiita内にリンクがあります。
USBカメラモーションキャプチャーThreeDPoseTrackerの説明 – Qiita
今回はVer.0.3.0をお借りいたしました。
ThreeDPoseTrackerの詳しい使い方は上記の方々が書いて下さっているのですが、配信用の要点を忘れないようメモしておきます。

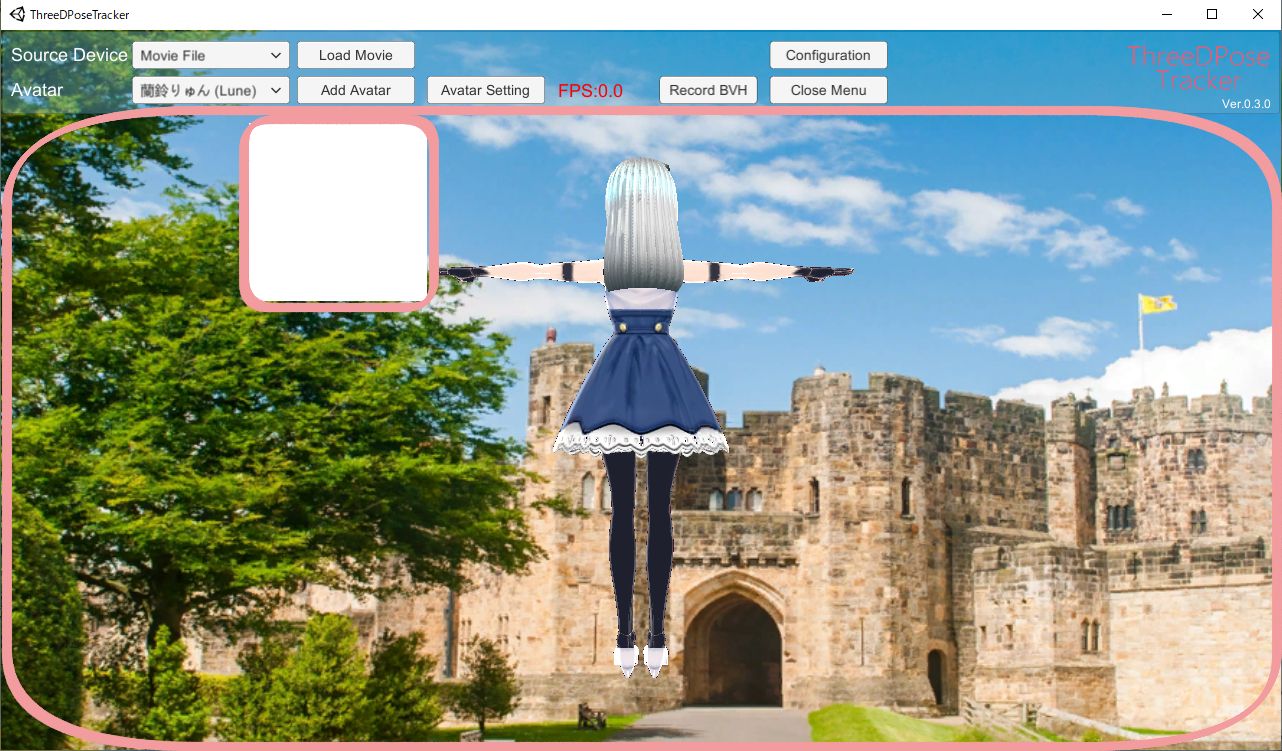
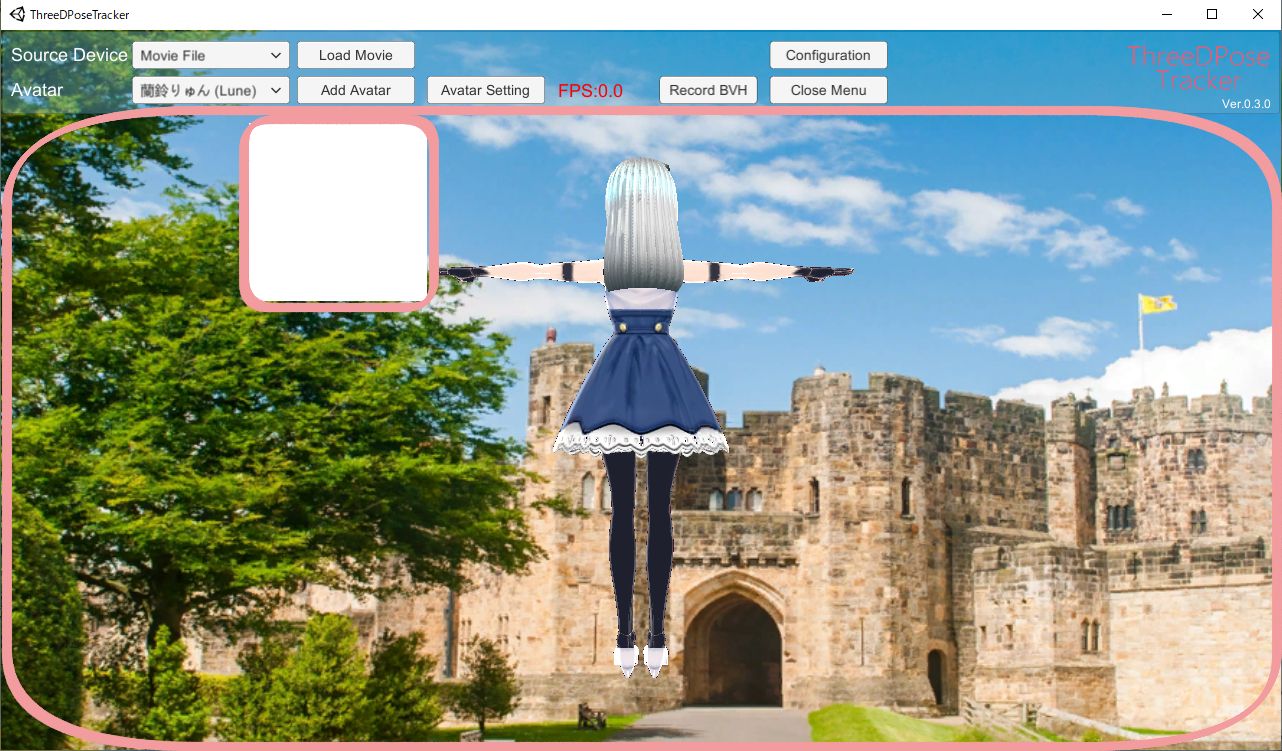
まず初期状態でUSBカメラを使おうとすると、この赤枠で囲った部分にモーションキャプチャー元の人物が表示されてしまうと思います。

これではVtuberとしての配信が行えませんので、Configurationをクリックします。
ちなみに小窓に映る部分がモーションの入力データとなりますので、後々ここに全身が映るように立つことになります。

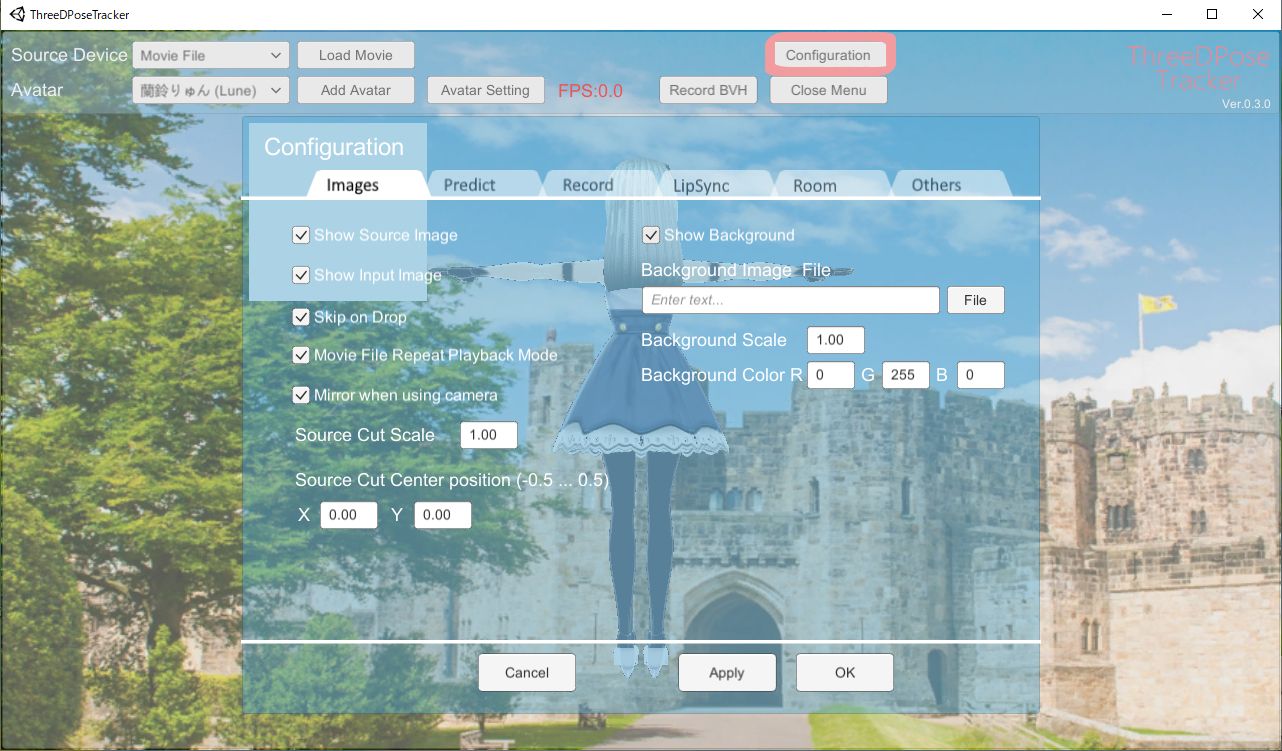
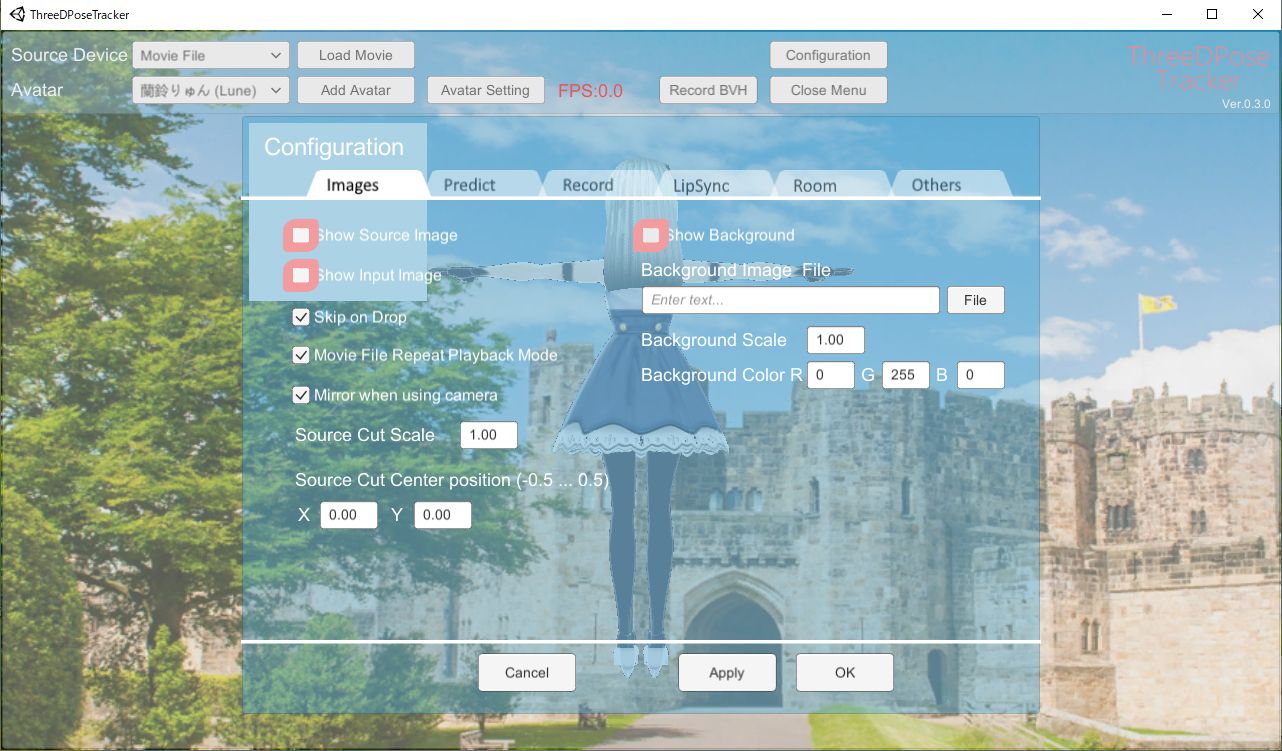
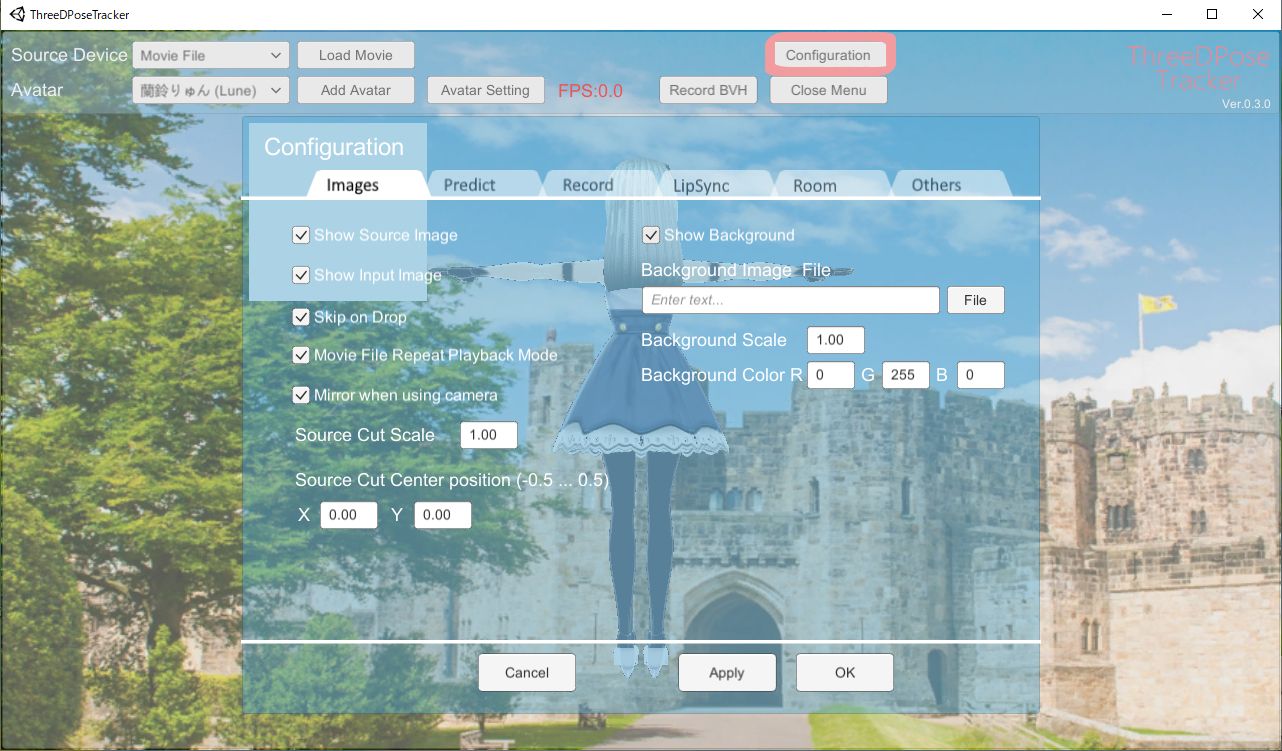
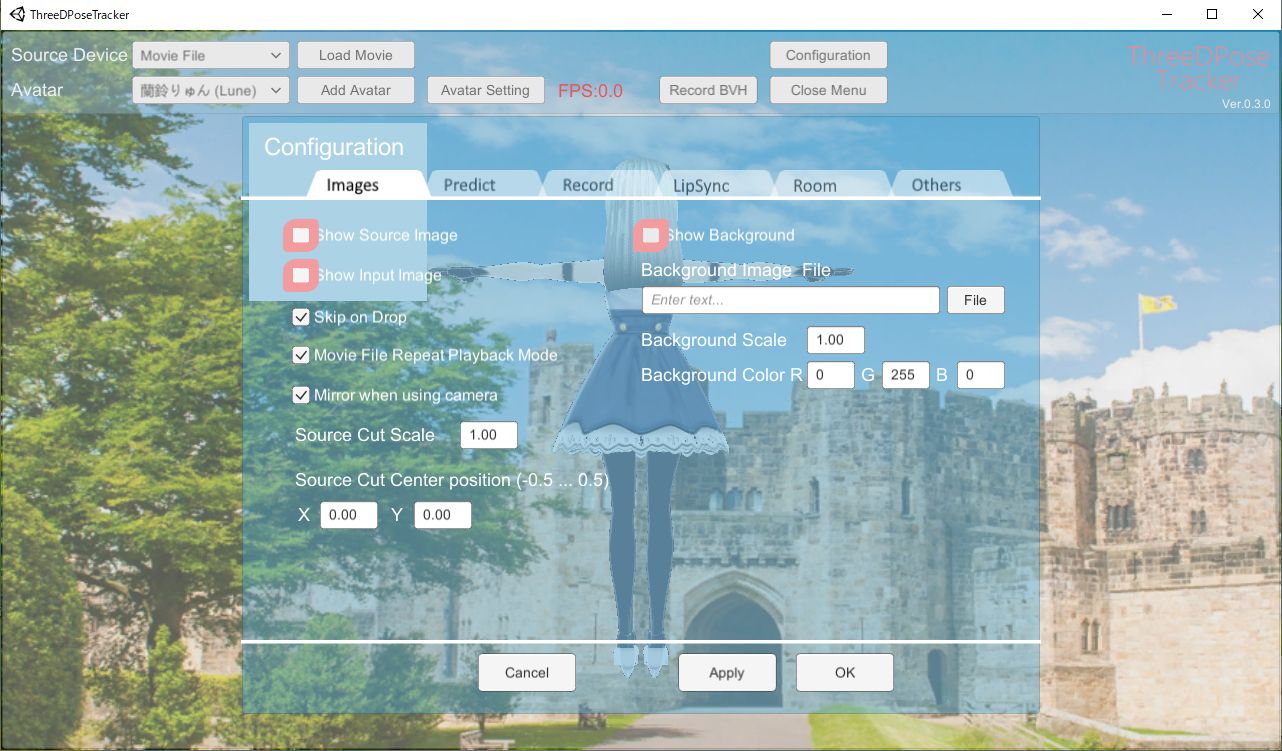
「Show Source Image」と「Show Input Image」という部分にチェックがありますので、これらを外します。
背景を透過してOBS等に取り込みたいという方は「Background Image File」のチェックも外します。
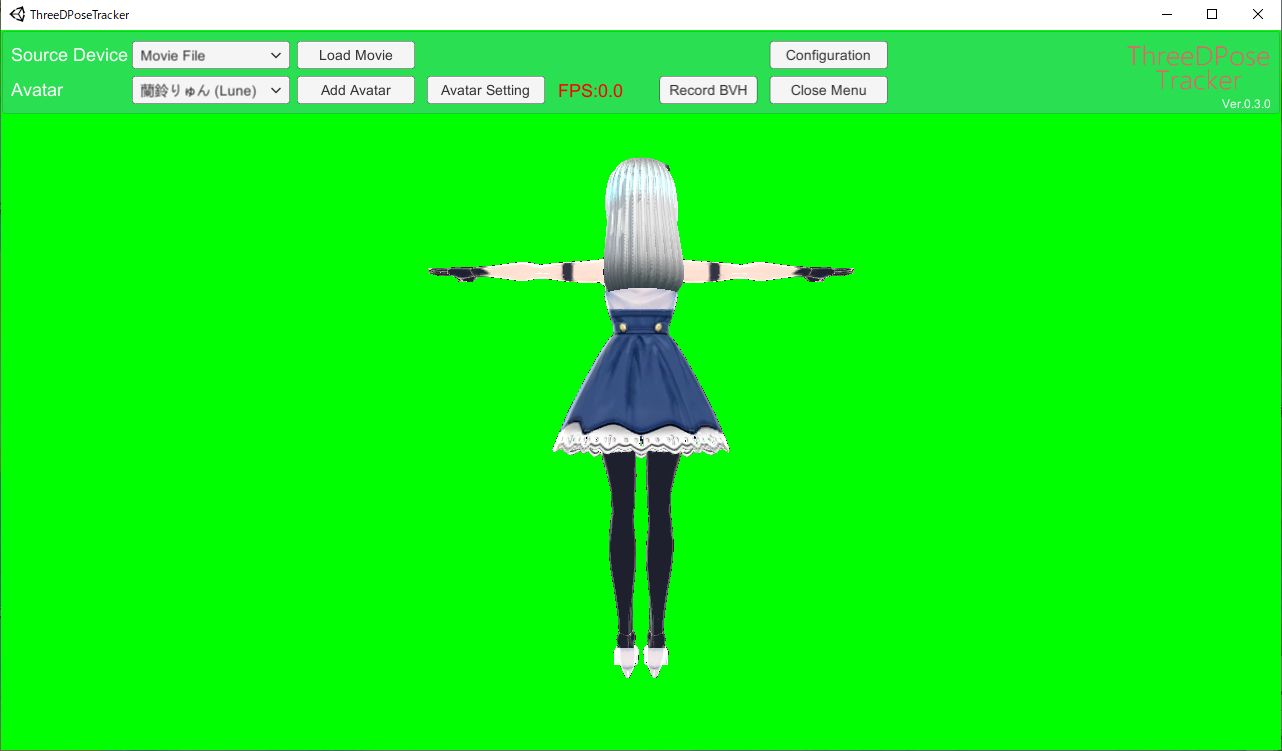
この3点のチェックを外して「OK」をクリック致しますと……

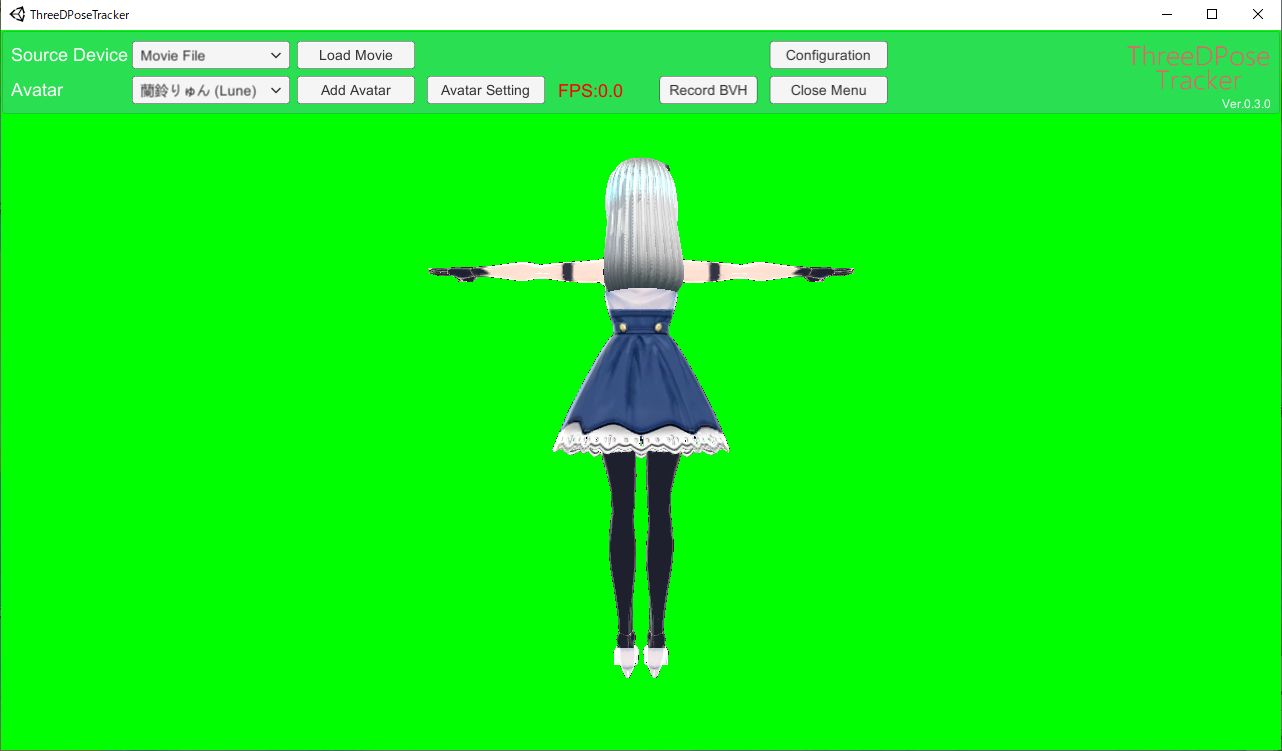
背景が緑色になりました。
これでOBSを使ってクロマキーで緑色を抜けば背景が透過された状態で録画や配信を行うことができますね!
が、私のようにVtuberに興味や憧れがおありの方なら、きっとご自分用のVRMで受肉したいですよね。
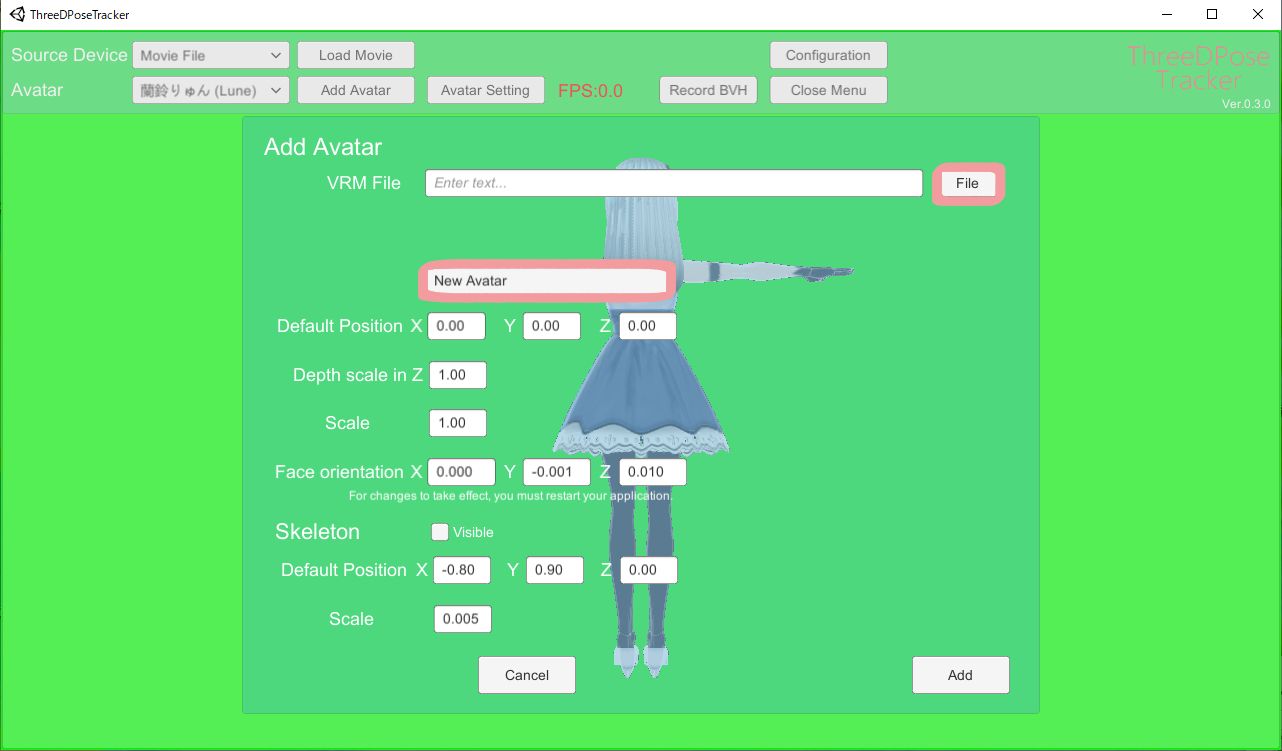
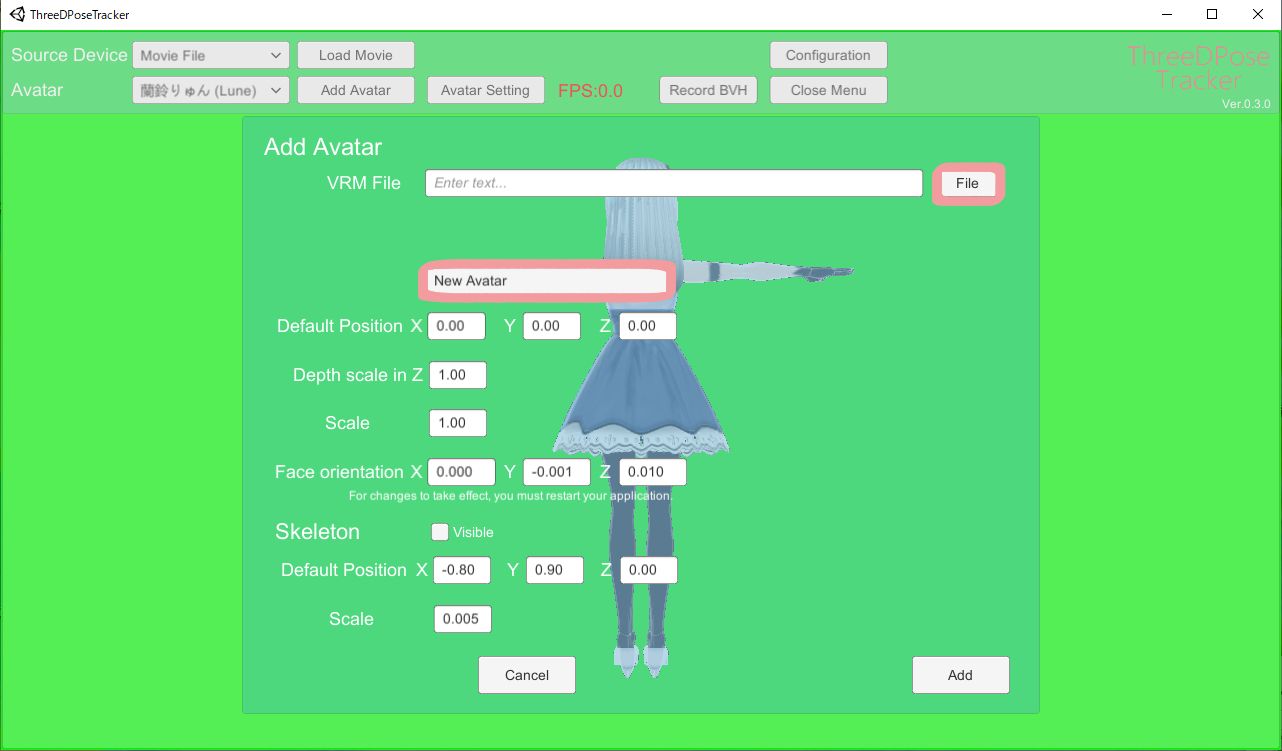
その場合は「Add Avatar」をクリックします。

「File」をクリックして、アプリに追加するVRMを選択、「New Avatar」の部分に任意のお名前を入れます。
ちなみに私はSHiHO(0.01)と入力いたしました。

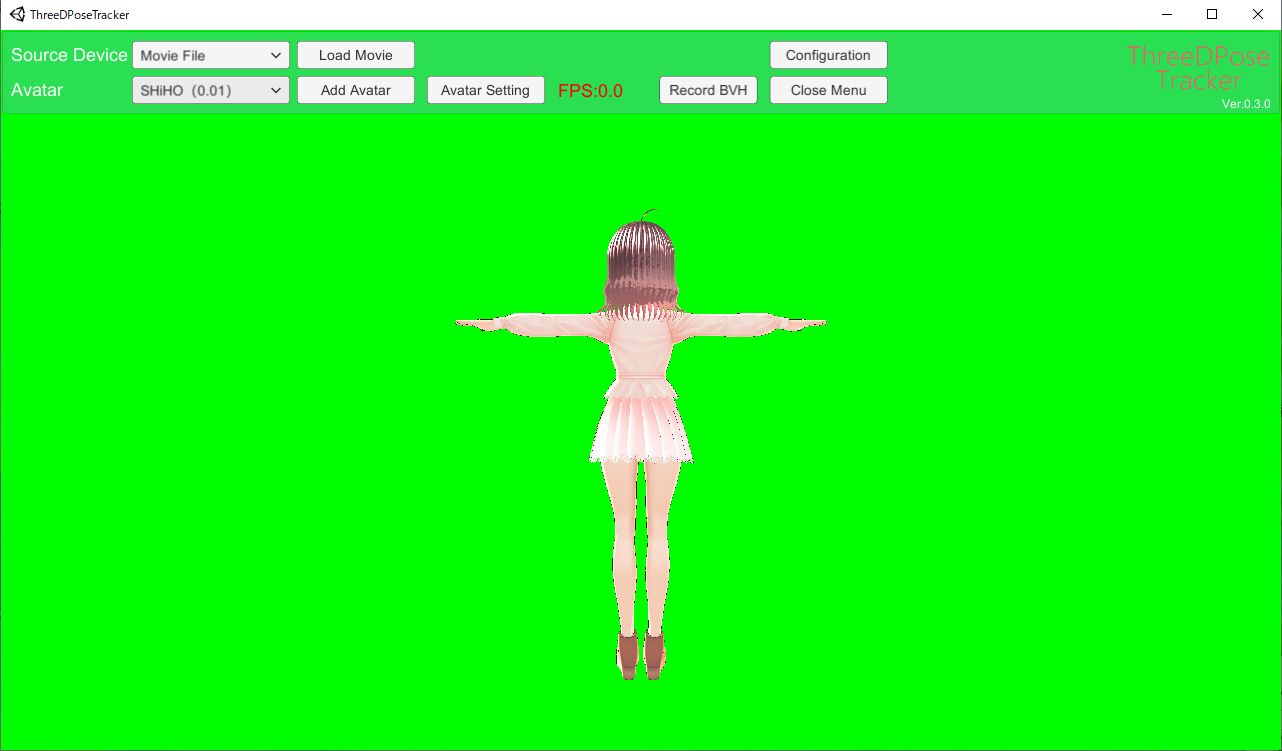
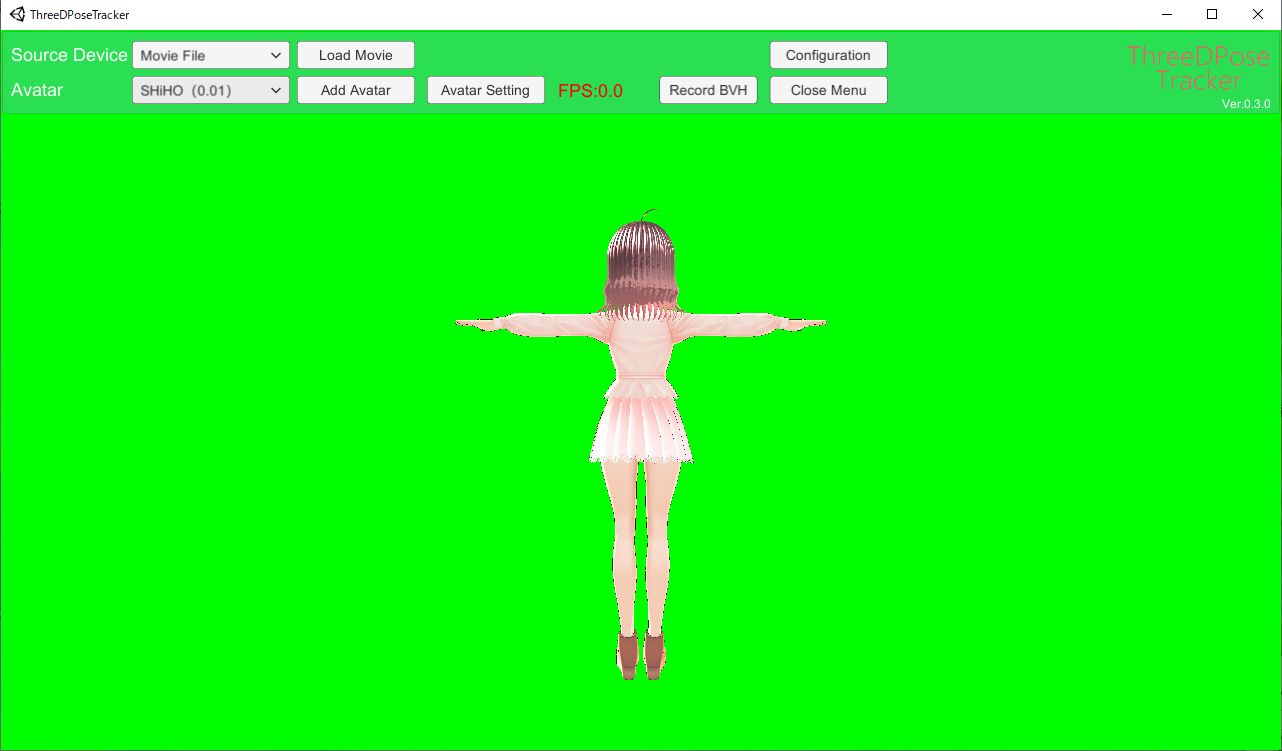
無事に画面上にSHiHOが映るようになりました。
実際に動きを確認したい方は「Source Device」にUSBカメラが追加されているはずですので、そちらから選択して「Start Cam」をクリックすると(この時はPCに近い状態だと思いますのでちょっと大変なことになりますが)動きはじめるかと思います。
ここまでで録画・配信の下準備は完了です!

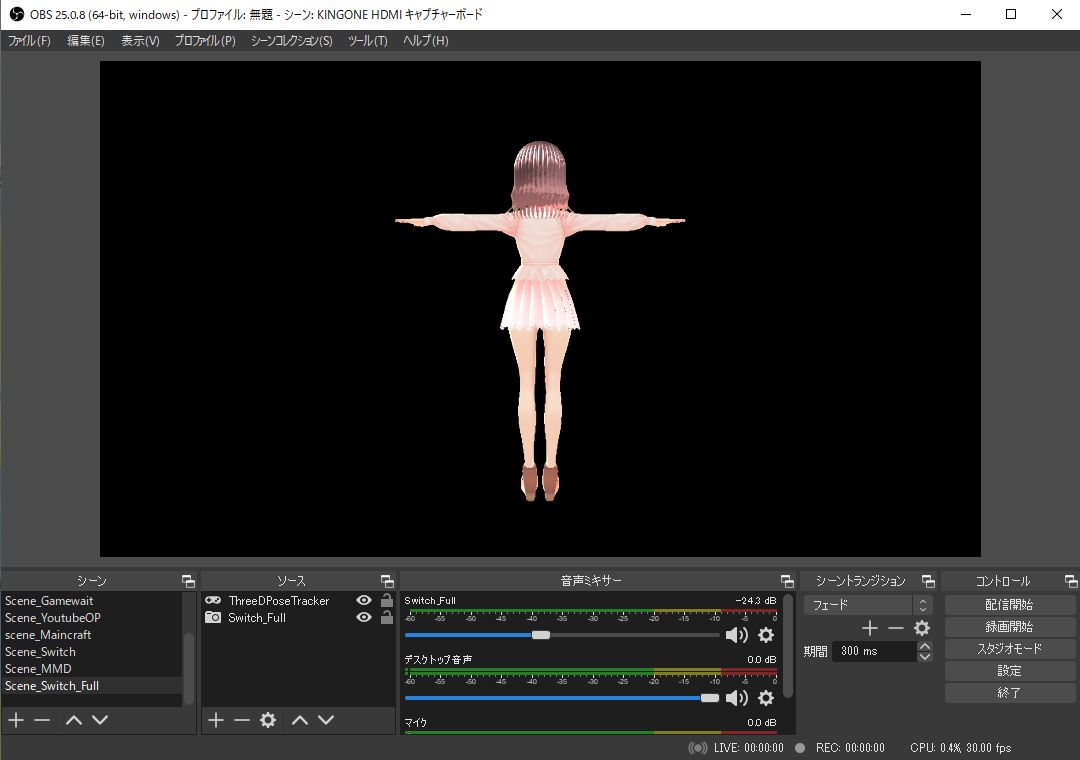
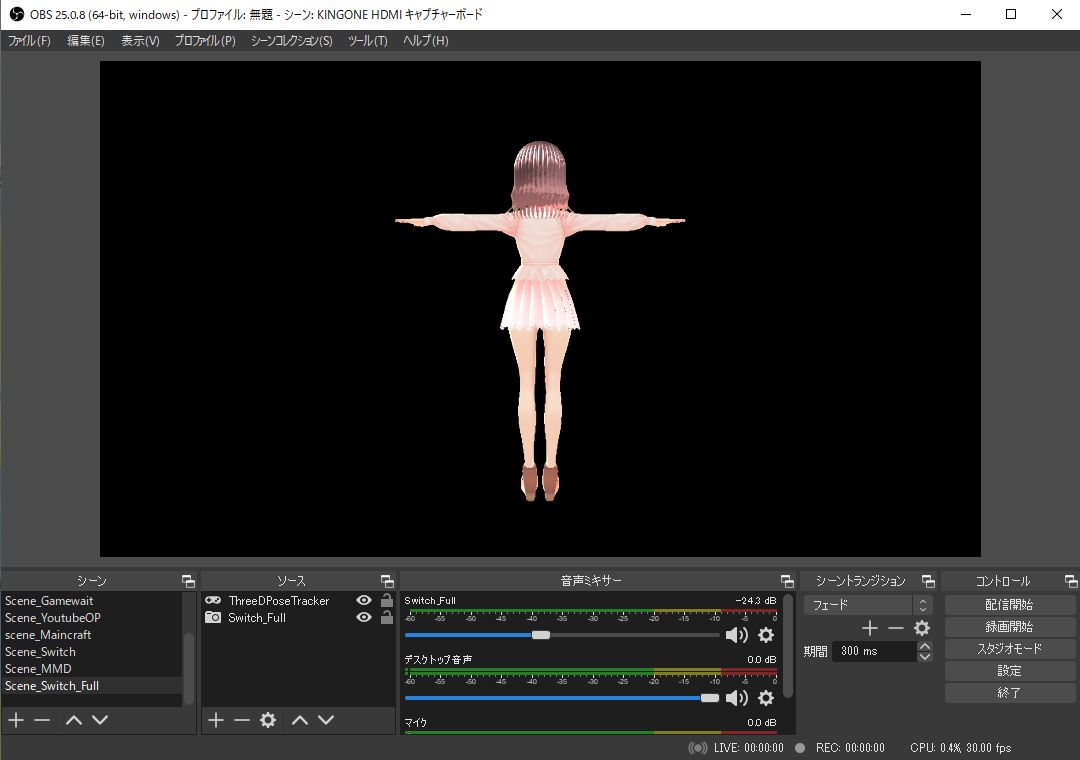
クロマキー合成とクロックパッドについては、「OBSでLive2Dをクロマキー合成で表示してみたい」のメモと同じです。
なので詳細は割愛致しますが、そちらを行うと上記の画像のような状態になるかと思います。
実際に動いてみました!
私の環境ではLow Qualityでないと動きませんでしたので、Hight Qualityで動かせる方が羨ましいです……(笑)
こちらのアプリ、いずれは商用化もするかもしれないとのことで、今後の発展が楽しみですね!!
でもこの場合マイクはどうすればいいんでしょう……ピンマイクみたいなやつを使うのでしょうか?
少なくともマイクを身に着けていないと音声入力は難しそうですよね。
改めまして素敵なアプリを開発して頂きありがとうございました!!
2019-04-30
Toybox
Comment : 0
平成最後の夜がやってまいりましたが、皆様いかがお過ごしでしょうか?
この度も秋葉原クリエイティ部の生配信つよつよ部員さんからOBSの使い方を教えて頂きました!
教えて下さった方、記事を書いて下さった方、ありがとうございました!
・OBSにDiscordをオーバーレイ表示する方法
OBSにDiscordのボイスチャットメンバーを表示したい!
そんな時には『Discord StreamKit』というものを使用して表示するようです!
私はてっきりプラグインのようなものをDLするのかと思ったら違いました。
ブラウザのURLを使って表示しているんですね!
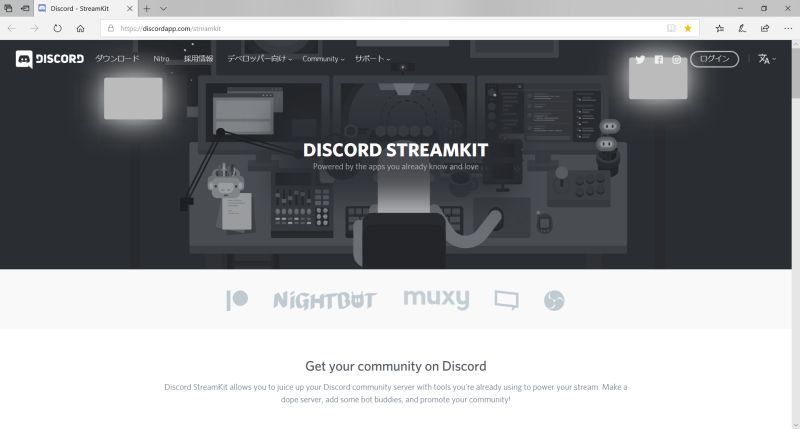
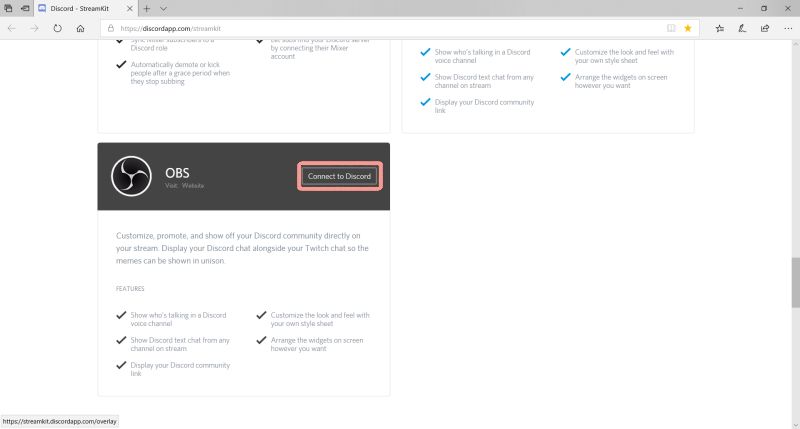
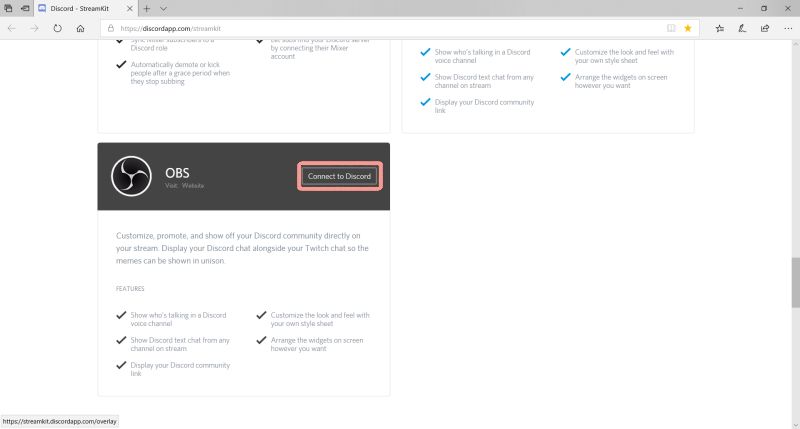
『Discord StreamKit』のページに移動して下にスクロールしていくと……

『OBS Visit: Website』というものがあるので『Connect to Discord』をクリックします!

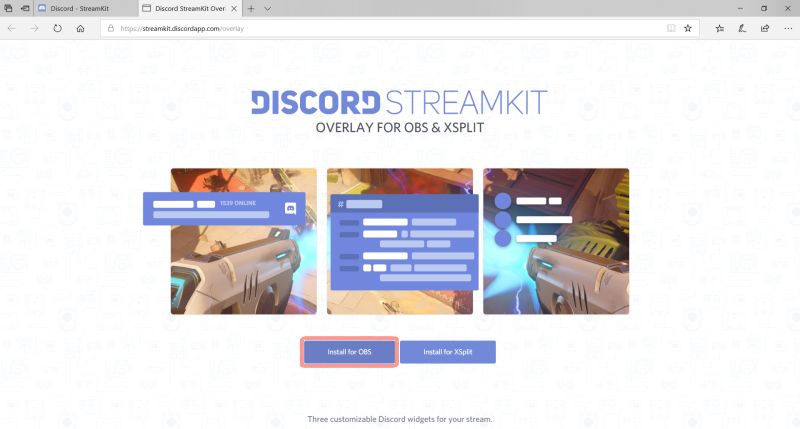
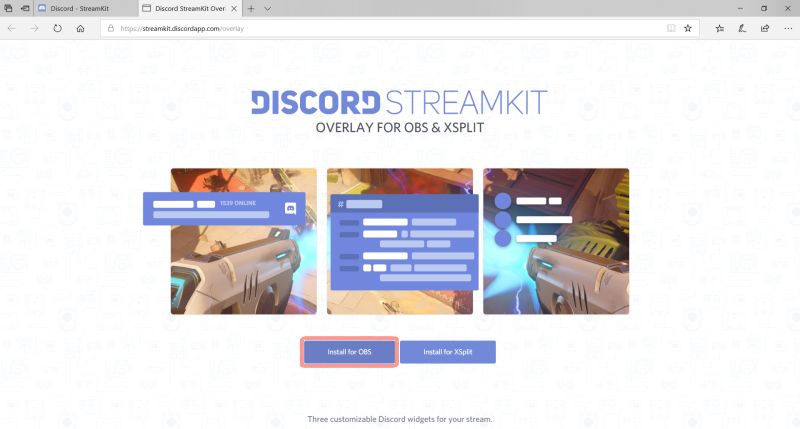
そうすると別のページが開くので、Discordを起動しておいて『Install for OBS』を選択します。

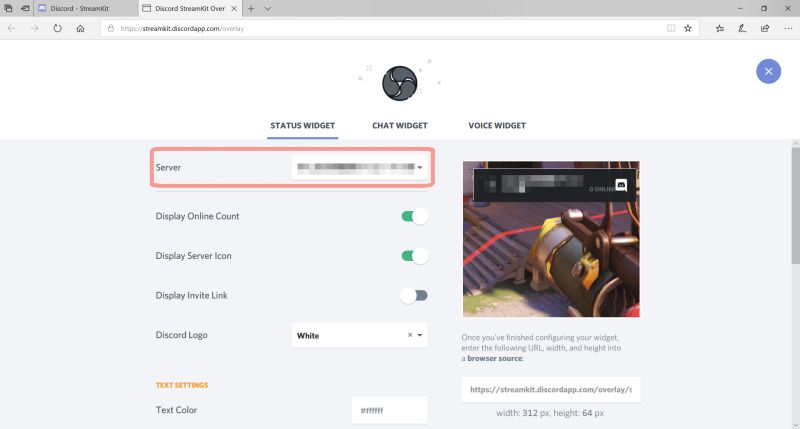
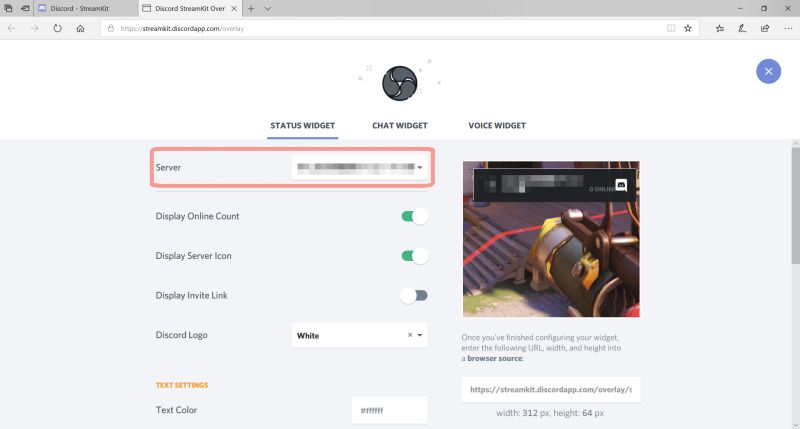
まずはSTATUS WIDGETの項目からServerを選択します。
設定する前はとても難しいのかと思っていましたが、どうやら起動したDiscordから勝手にサーバーを読み込んでくれるようです。

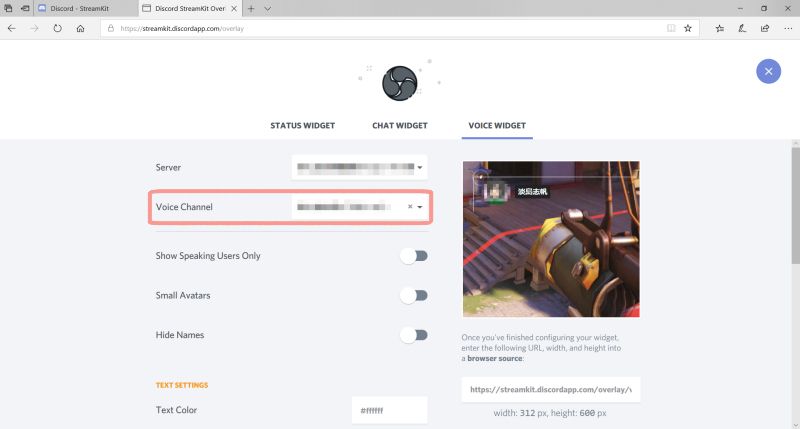
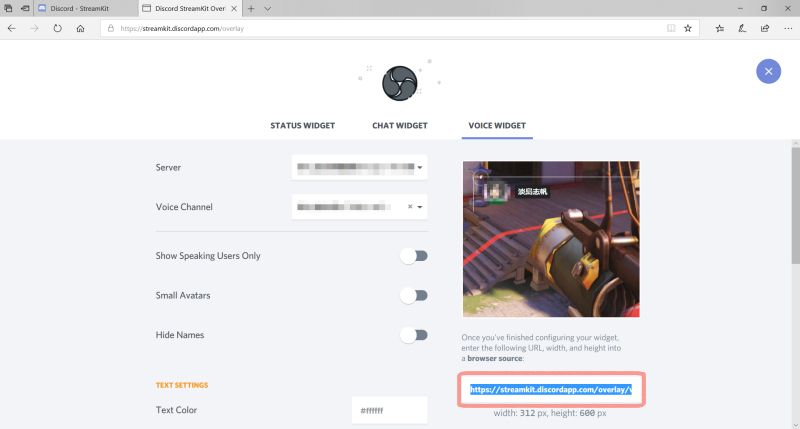
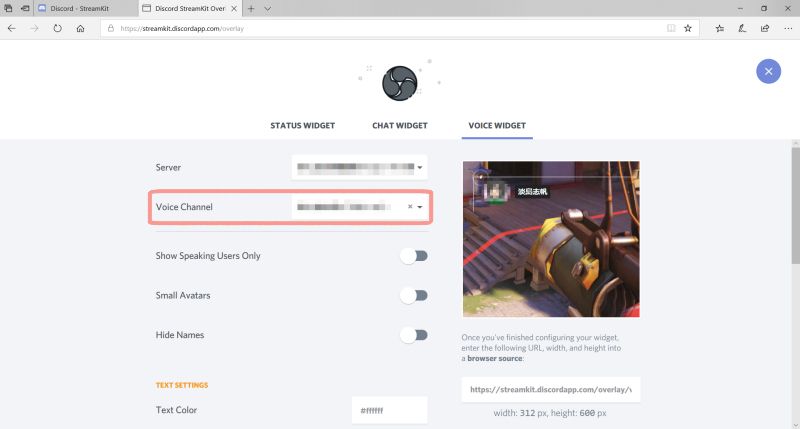
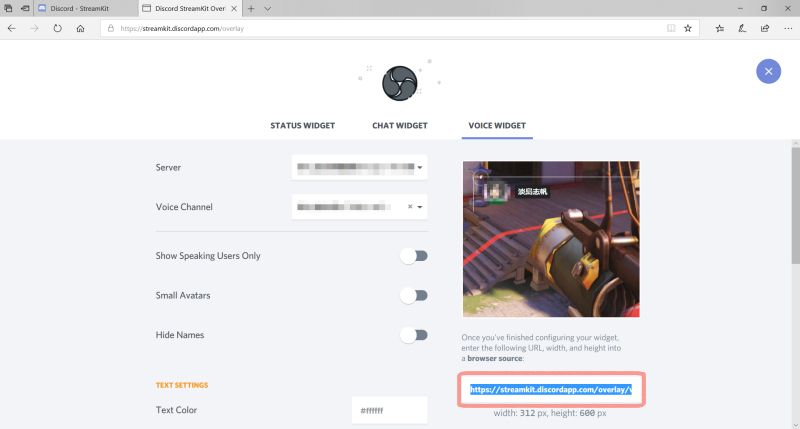
次にVOICE WIDGETの項目をクリックしてVoice Channelを選択します。

このままOBSを起動します。
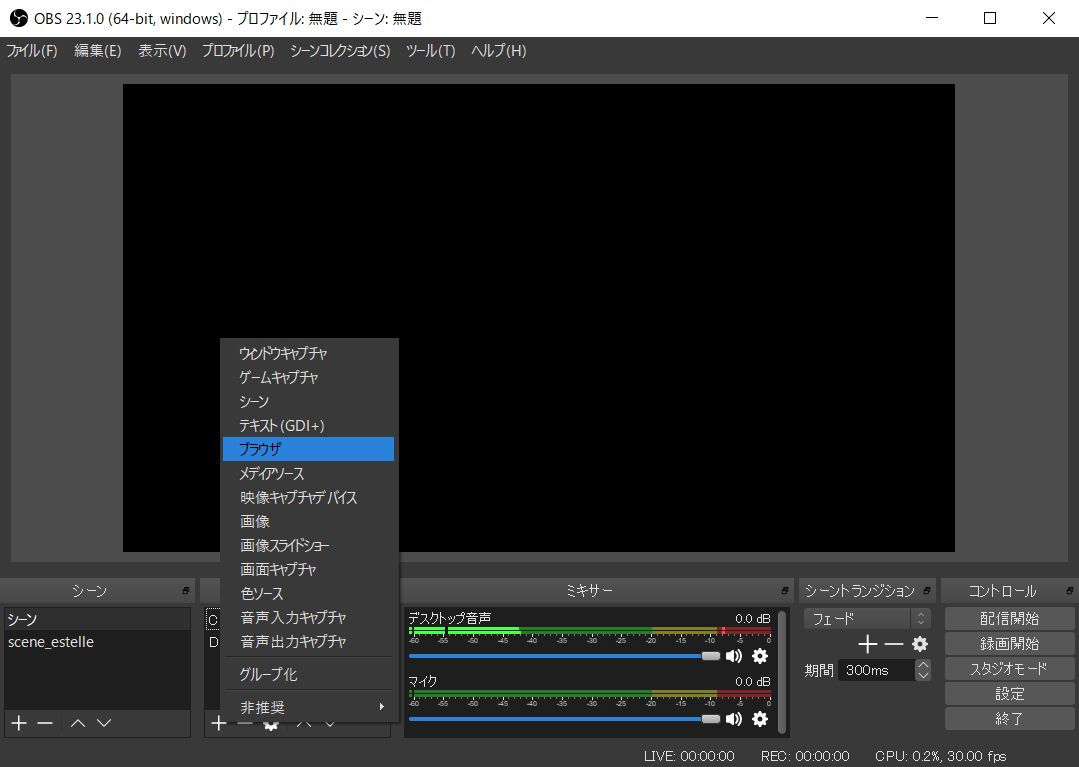
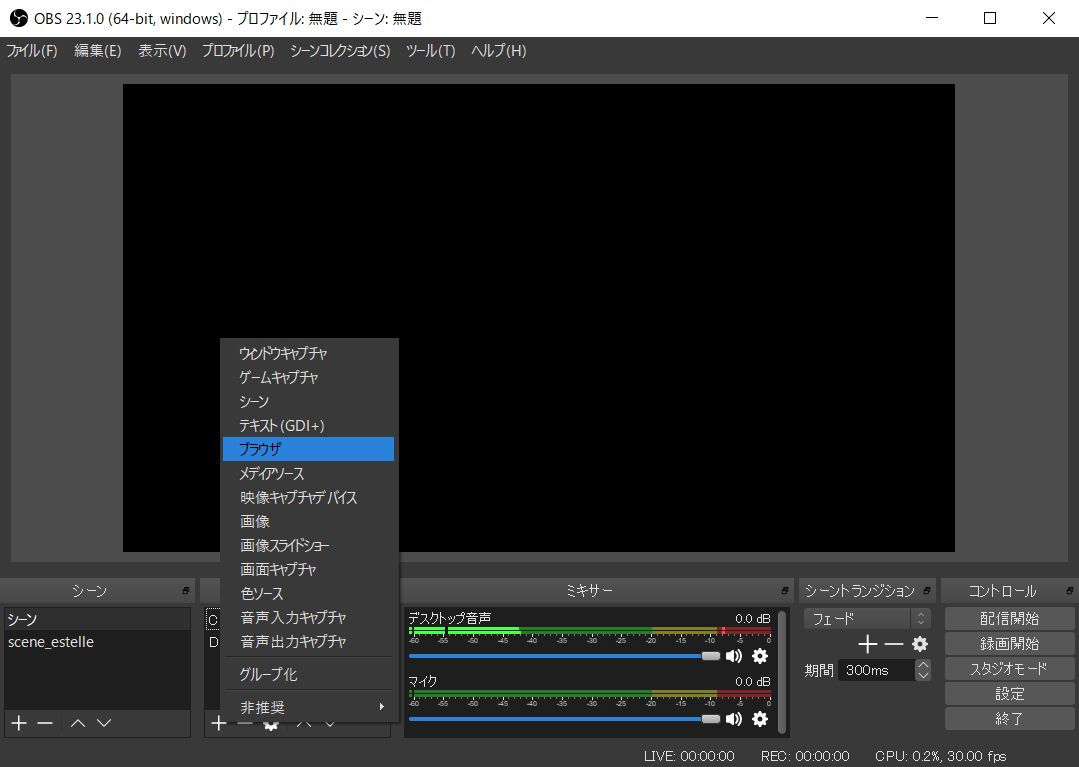
今回はブラウザ上で操作した内容を表示したいので『ブラウザ』を選択します。

そしてブラウザの下部にあるURLをコピーして、

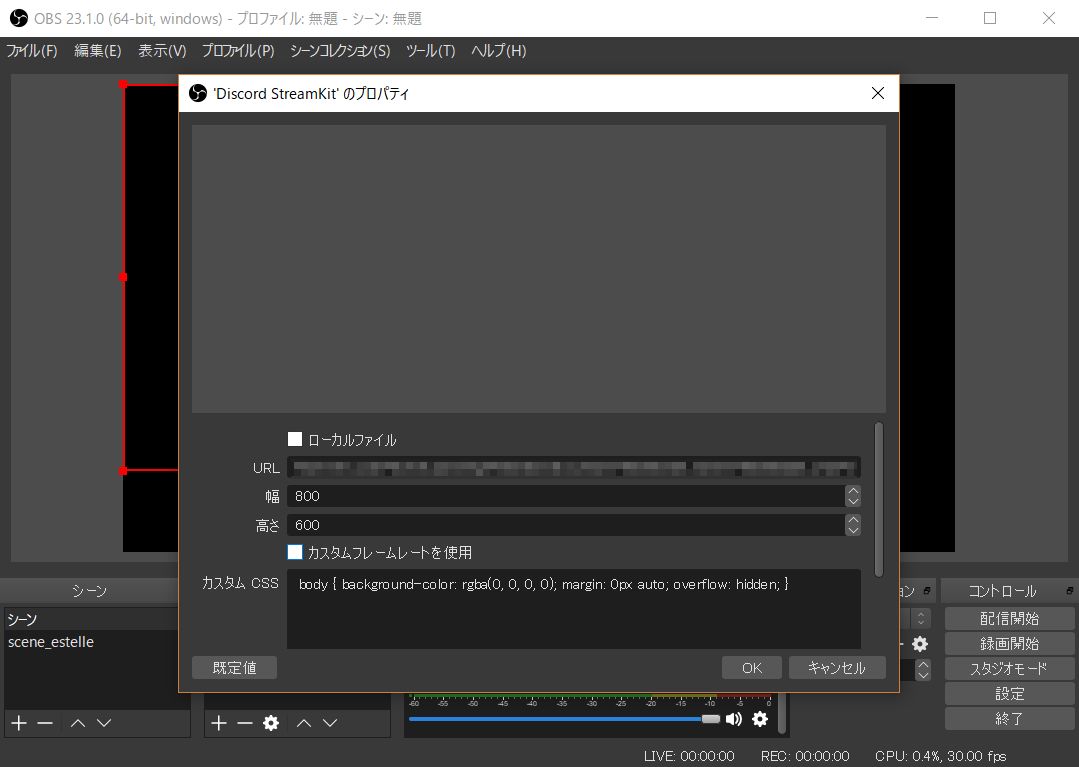
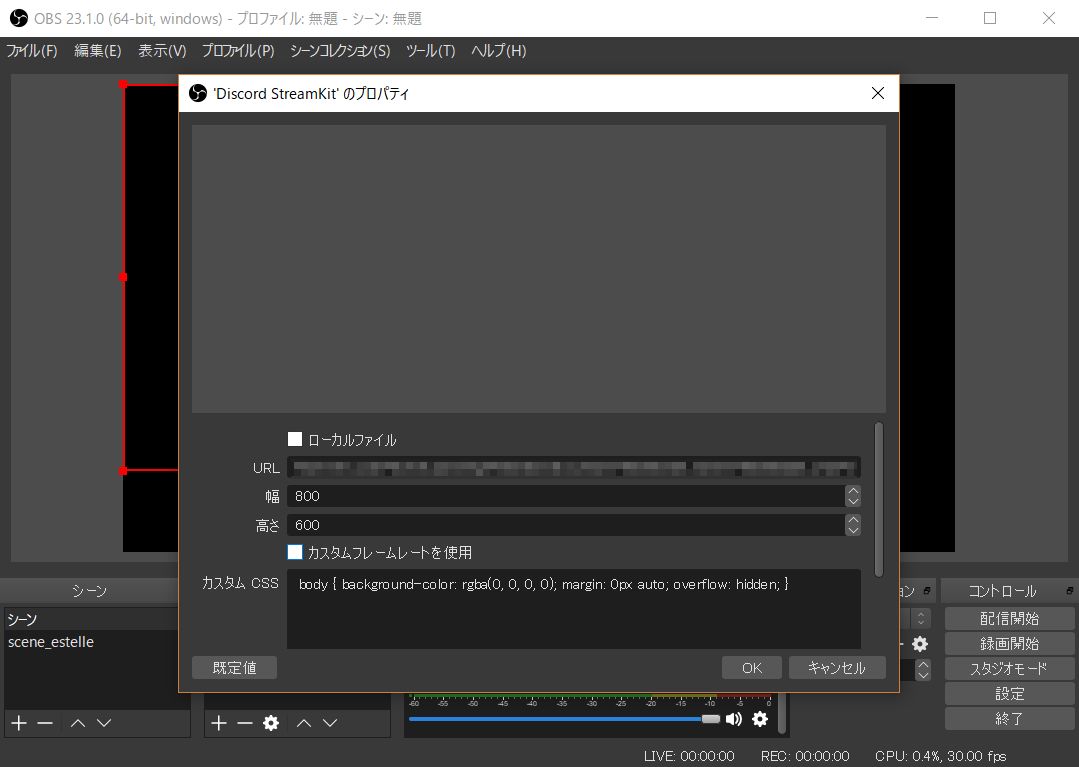
OBSのURL欄にペーストします。

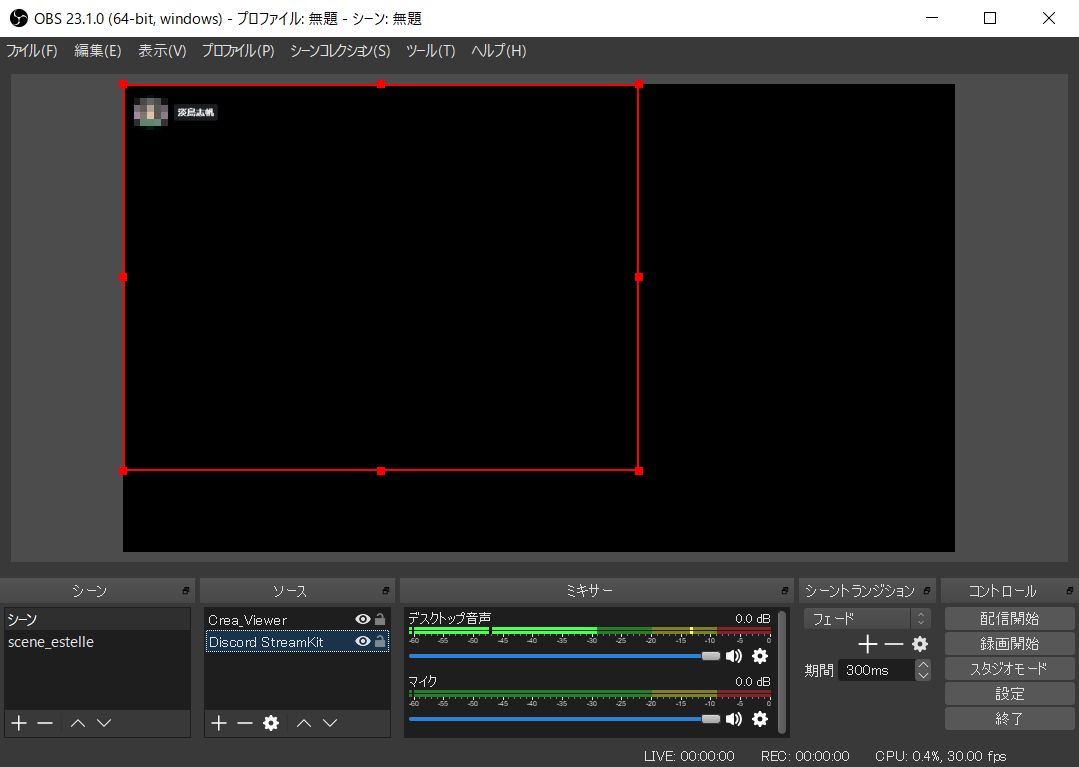
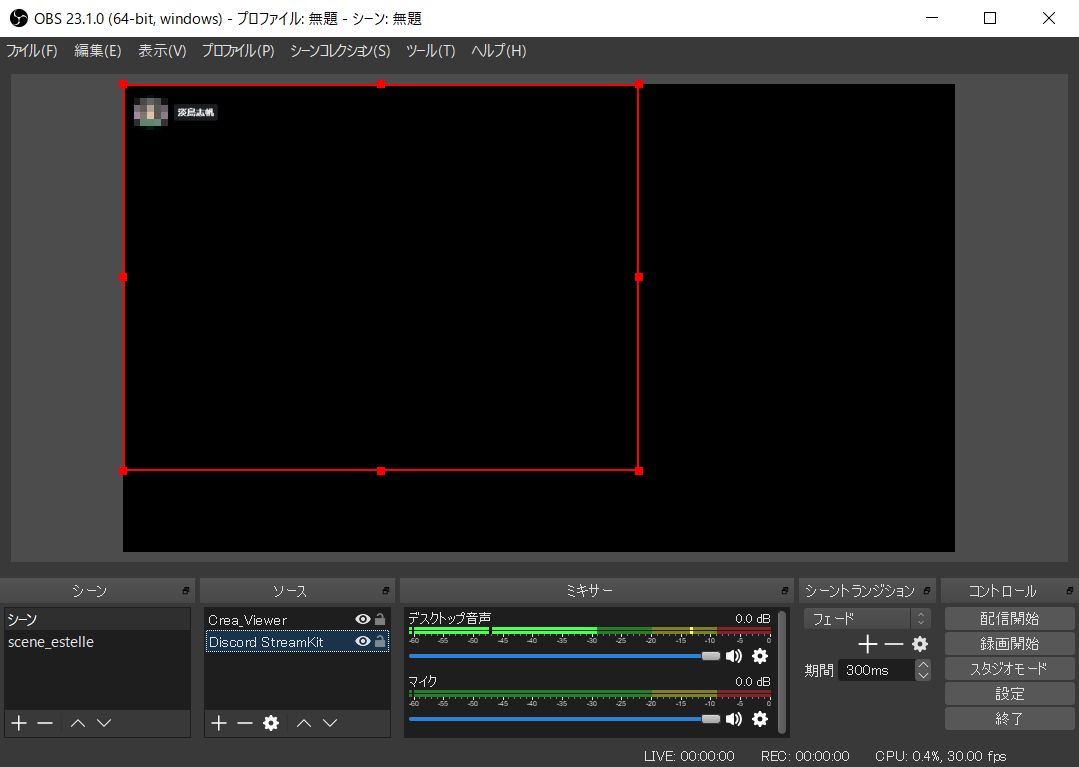
これでチャット参加者のアイコンと名前が表示されるようになりました!

2019-04-26
Toybox
Comments : 2
色々あって生配信をお得意とするクリエイティ部の方から『OBS Studio』の使い方を教えて頂きました!
私が試しにやってみたかったのはクロマキー合成によるLive2Dの配信なのですが、そちらについてもサイトを紹介して頂きまして……本当にありがとうございます!
手順等を忘れないようにここにメモしておこうと思います!
・OBS Studio
・新・VIPで初心者がゲーム実況するには
・生放送等のコメント読み上げに合わせてLive2Dモデルに口パクをさせる方法(複数モデル対応)
サイトを教えて下さった方も、記事を書いて下さった方々もありがとうございます!
私の中では上記『OBS Studio』をDLすることとクロマキー合成の方法が繋がらなかったのですよね……。
ところがふとLive2D側で背景色が変更できることに気付き、皆様これでクロマキー合成の準備をしているのだとようやく気が付きました……。
Live2Dのモデルが表示されている部分のウィンドウを消去するとOBSが認識してくれなくなってしまうのですね。
というわけでして、ごく普通にViewerを起動するとこのように背景色が白の状態でLive2Dが表示されます。

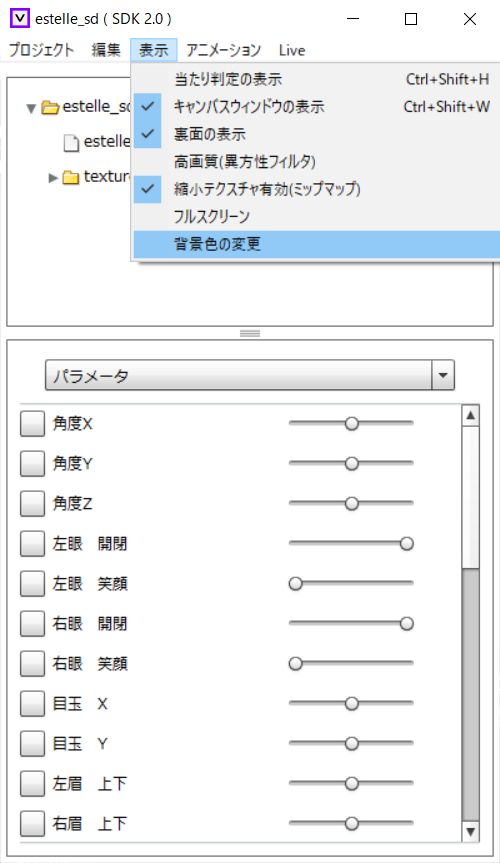
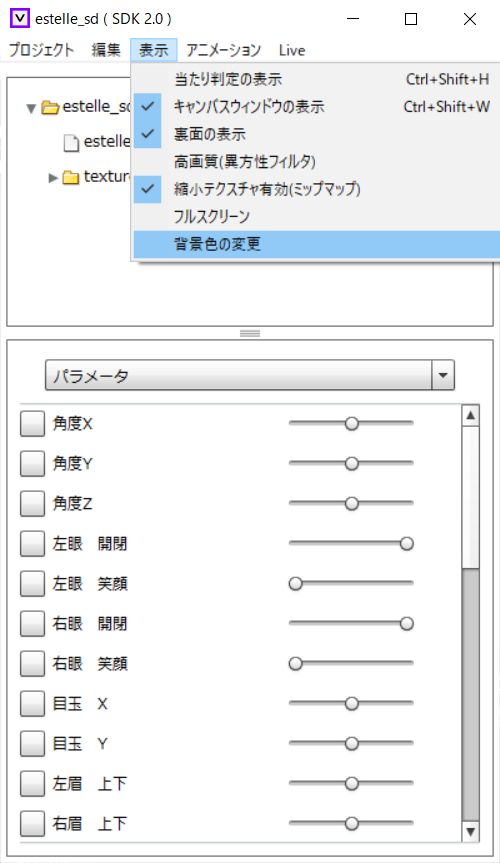
そうしたら別ウィンドウで『表示』から『背景色の変更』を選びまして、

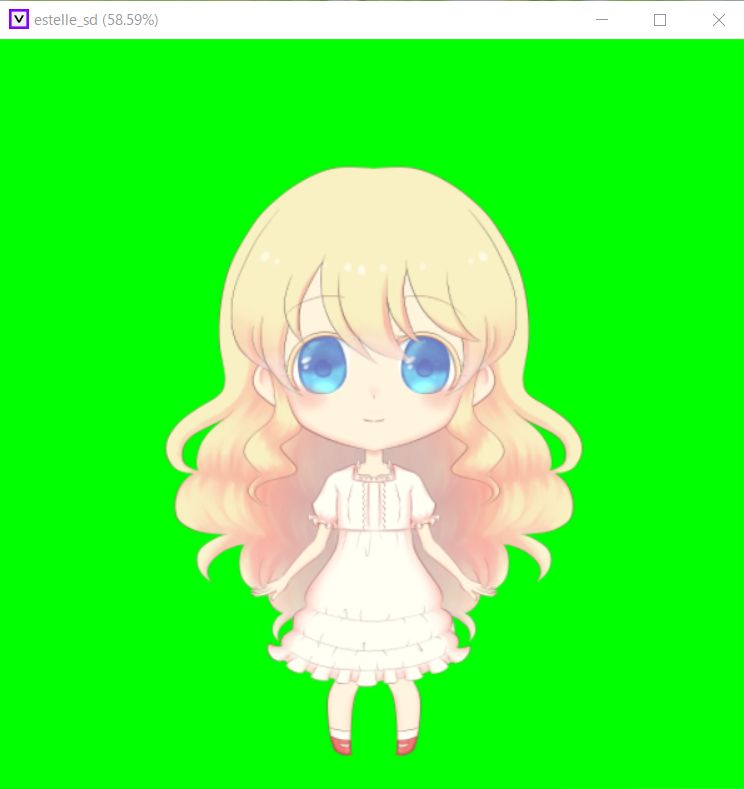
更に別のウィンドウで背景色を純色の緑に変更します。

これでLive2D側の背景色がクロマキーで抜けるようになりました!
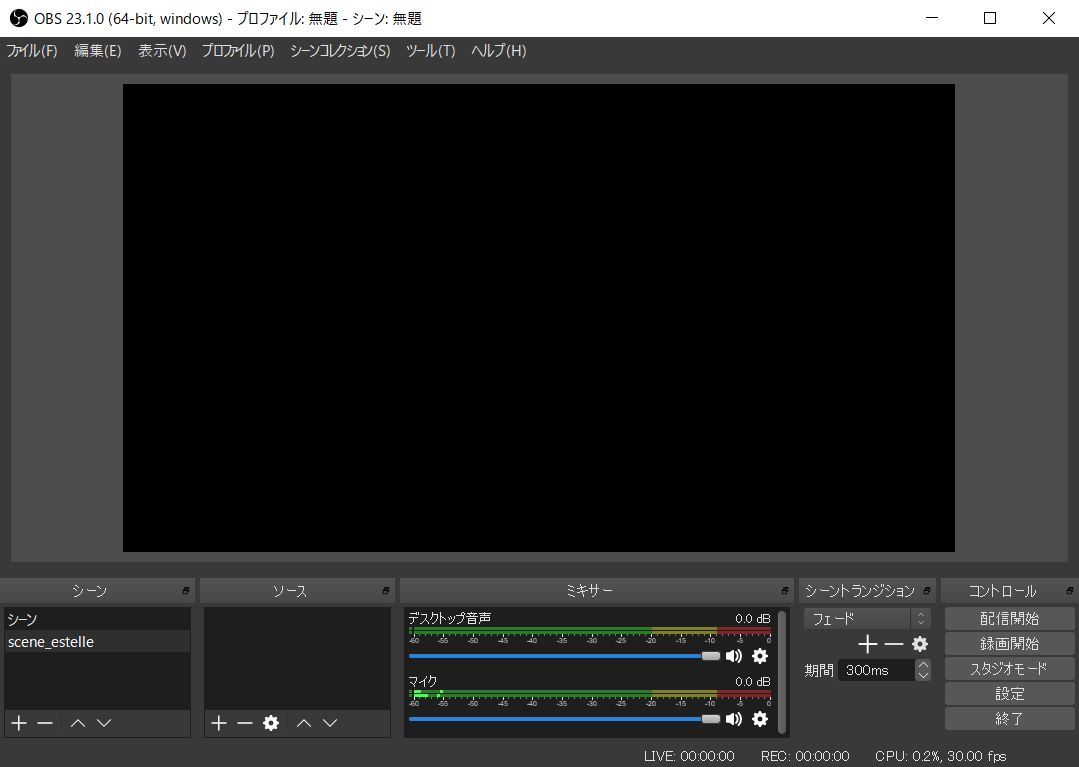
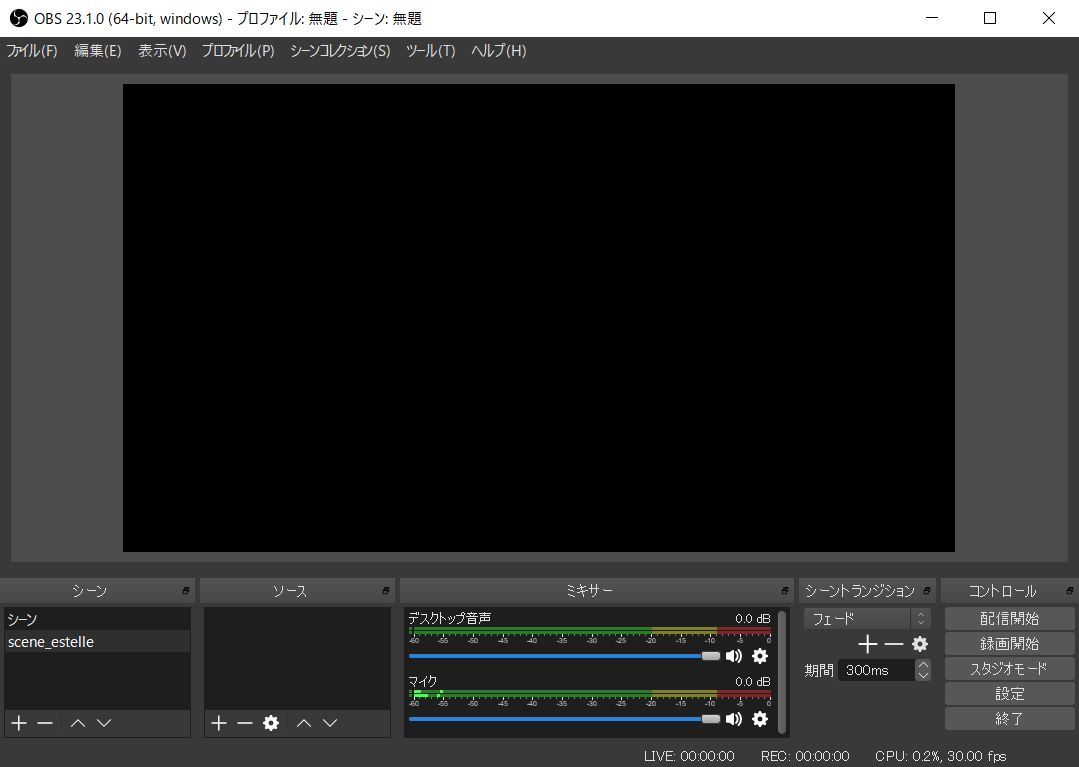
実際にクロマキー合成を行うためにOBS Studioを起動します。

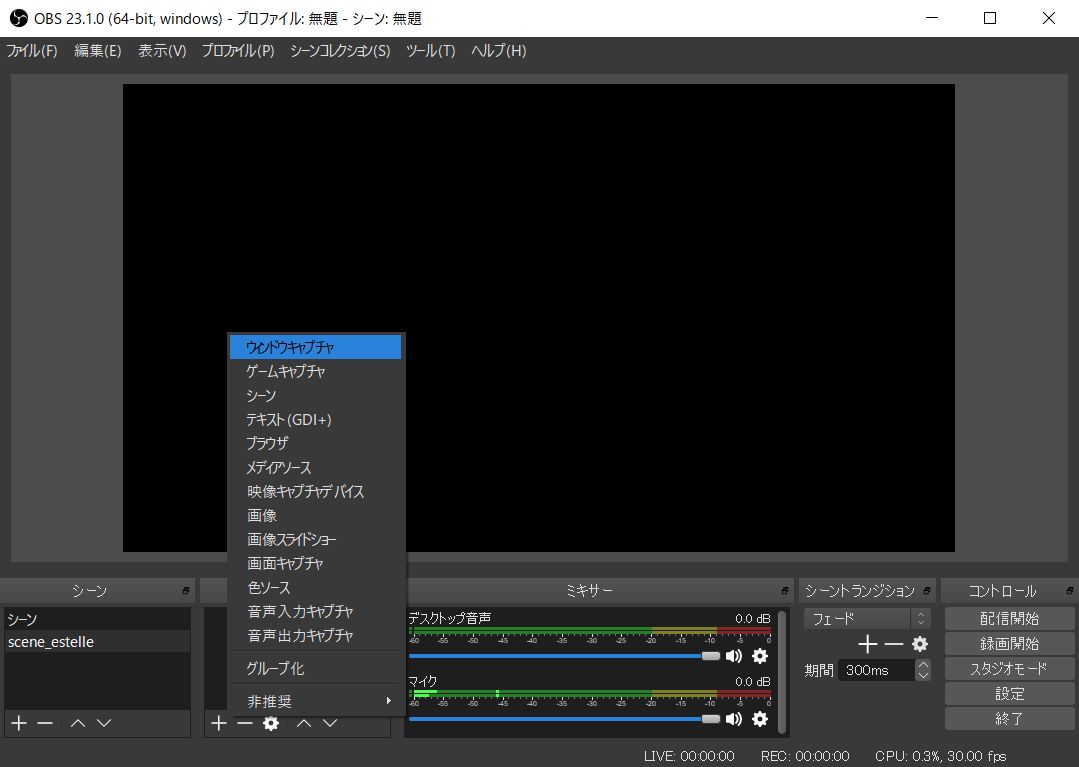
OBSでは画面上に配置するウィンドウ等のことをソースと呼ぶようです。
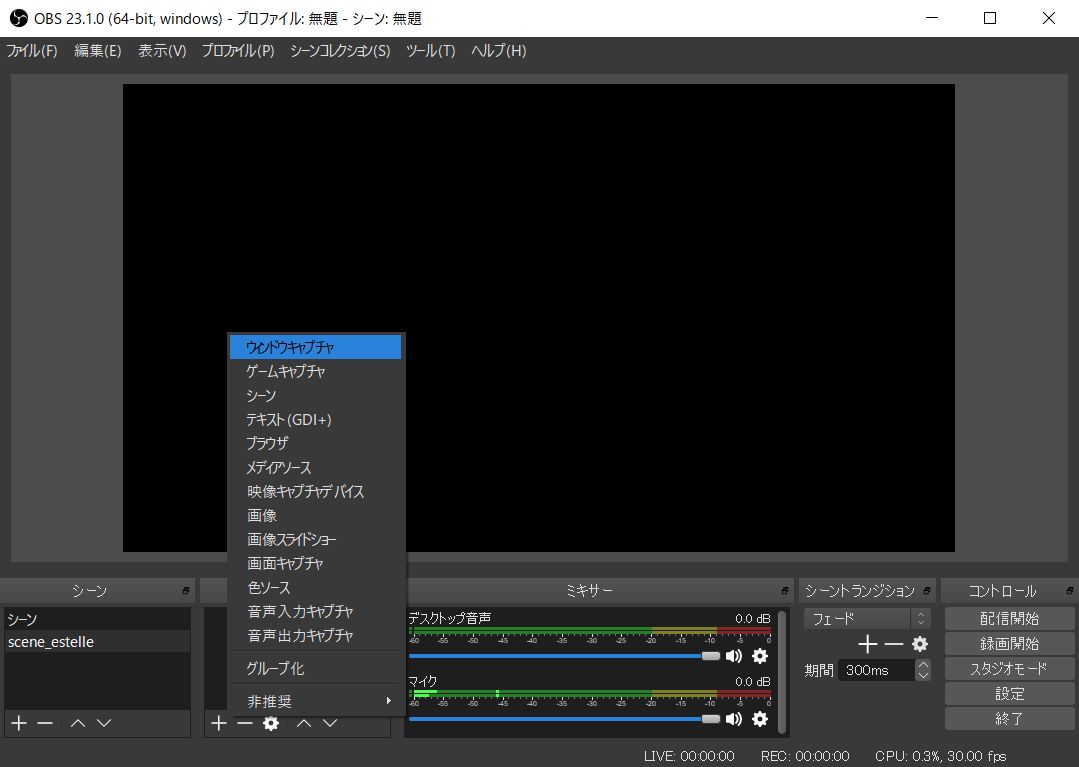
Live2DをOBS上に表示させるために、任意の名前で新しくソースを追加します。
今回はLive2Dモデルが表示されているウィンドウだけを表示したいので、ウィンドウキャプチャを選択します。

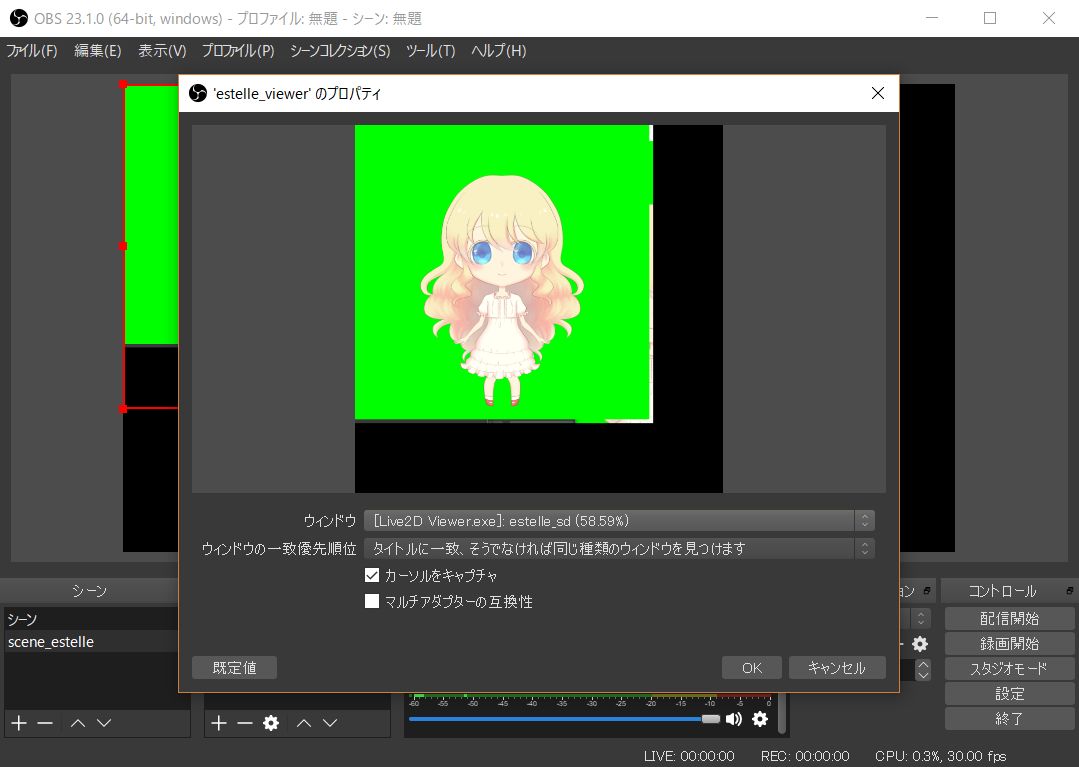
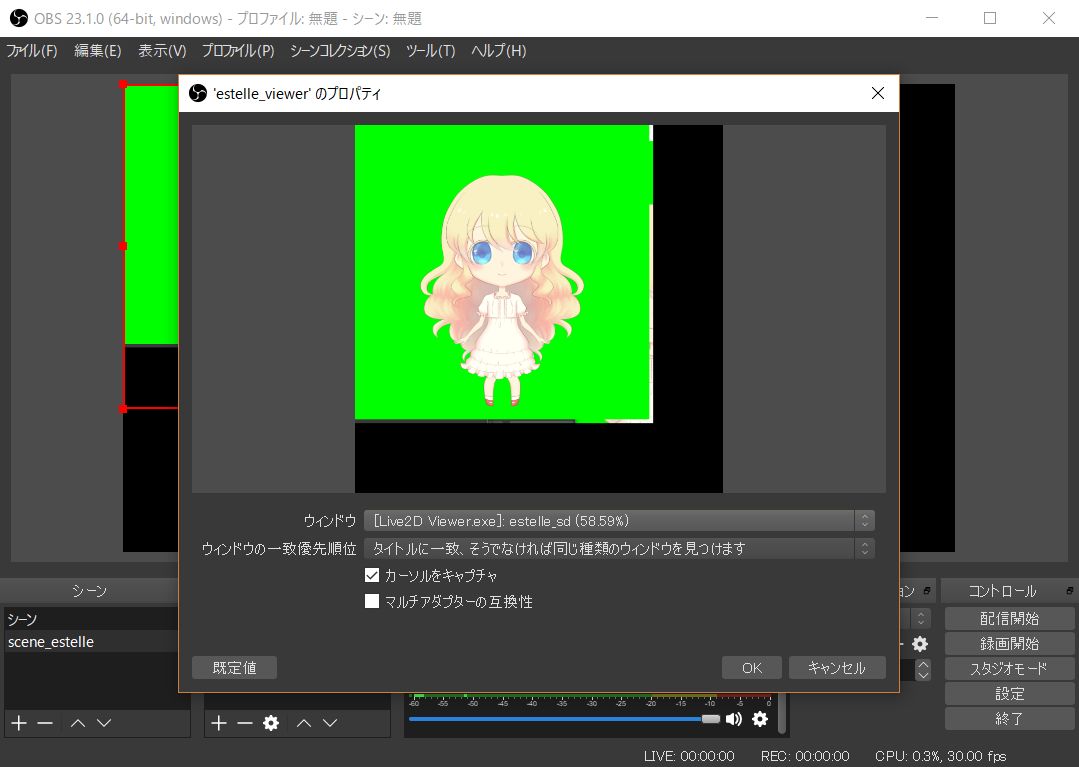
まだまだ仕組みがよく分かっていないので今回はこんな感じで選択してみました。

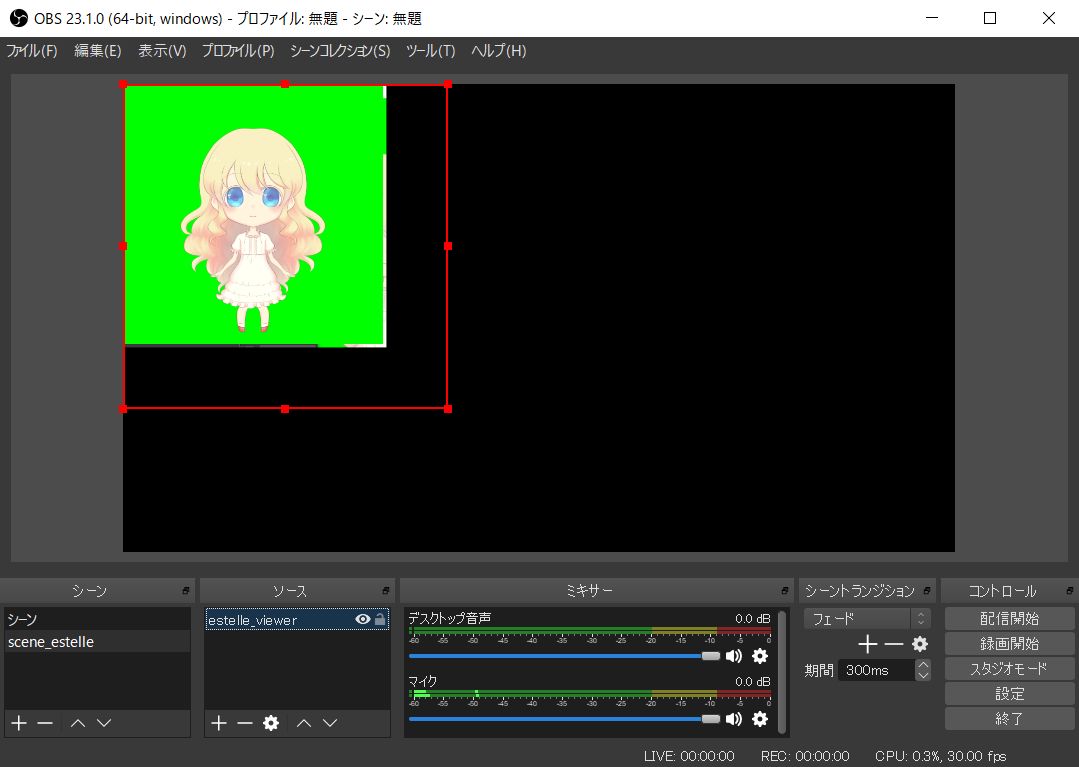
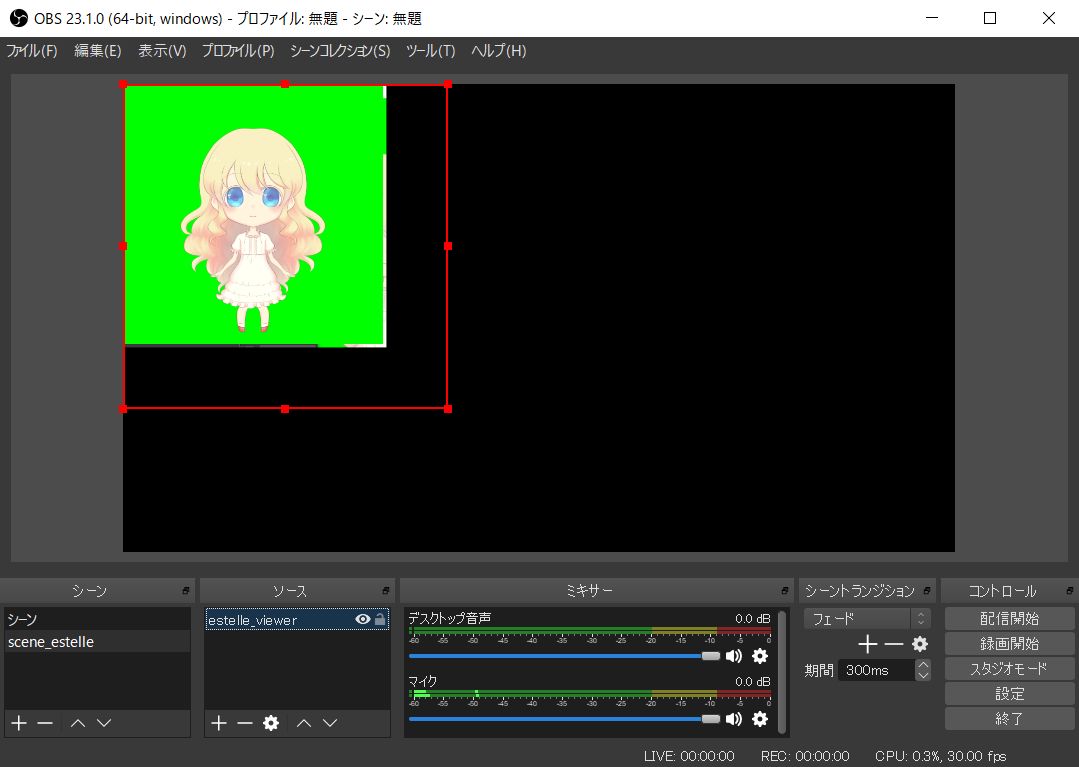
これでLive2DをOBS上に表示させることができました!
が、まだクロマキーを行っていないので背景色がそのまま残っています。

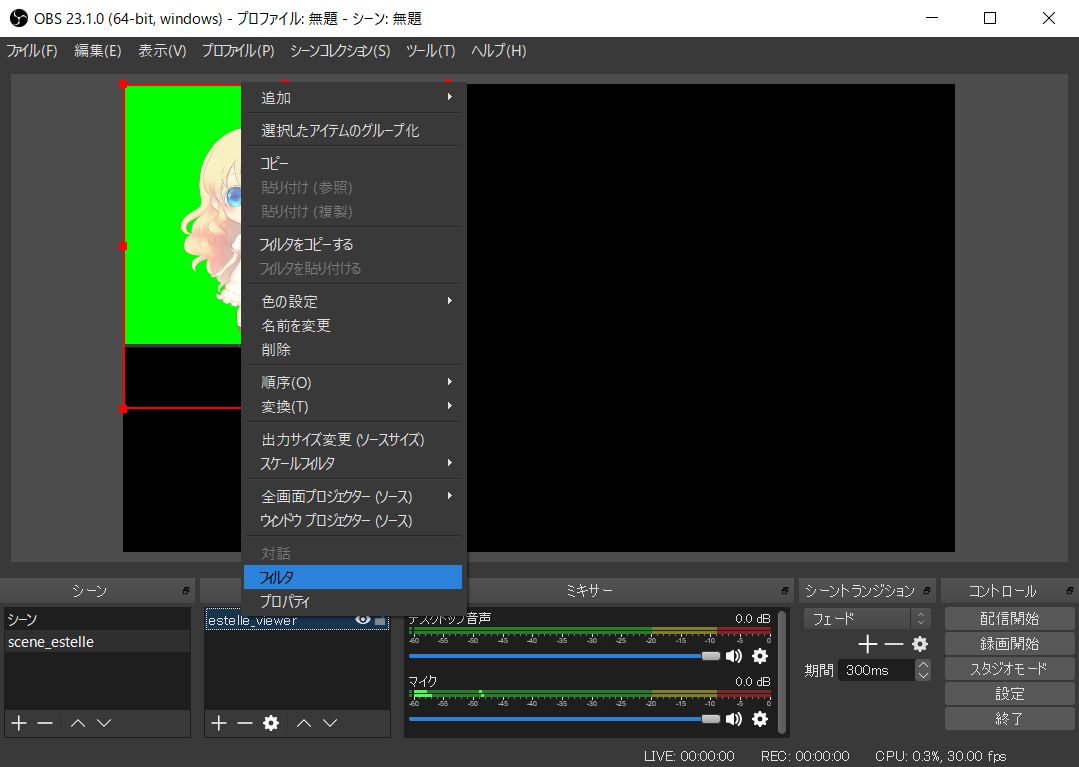
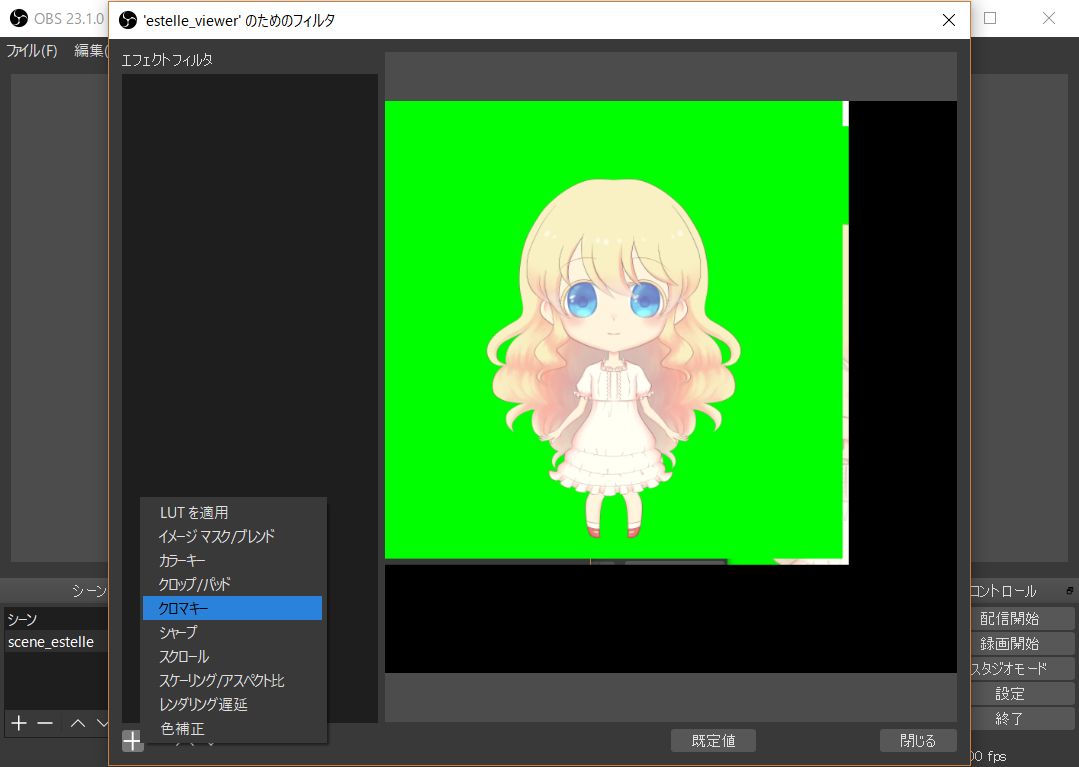
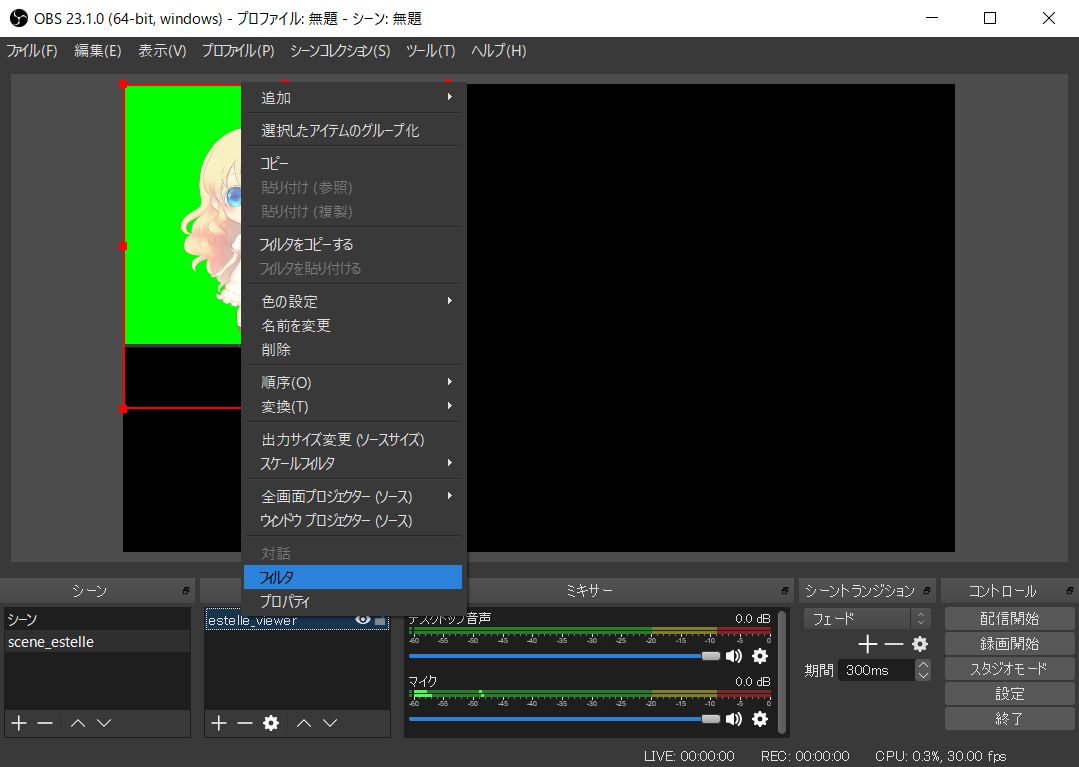
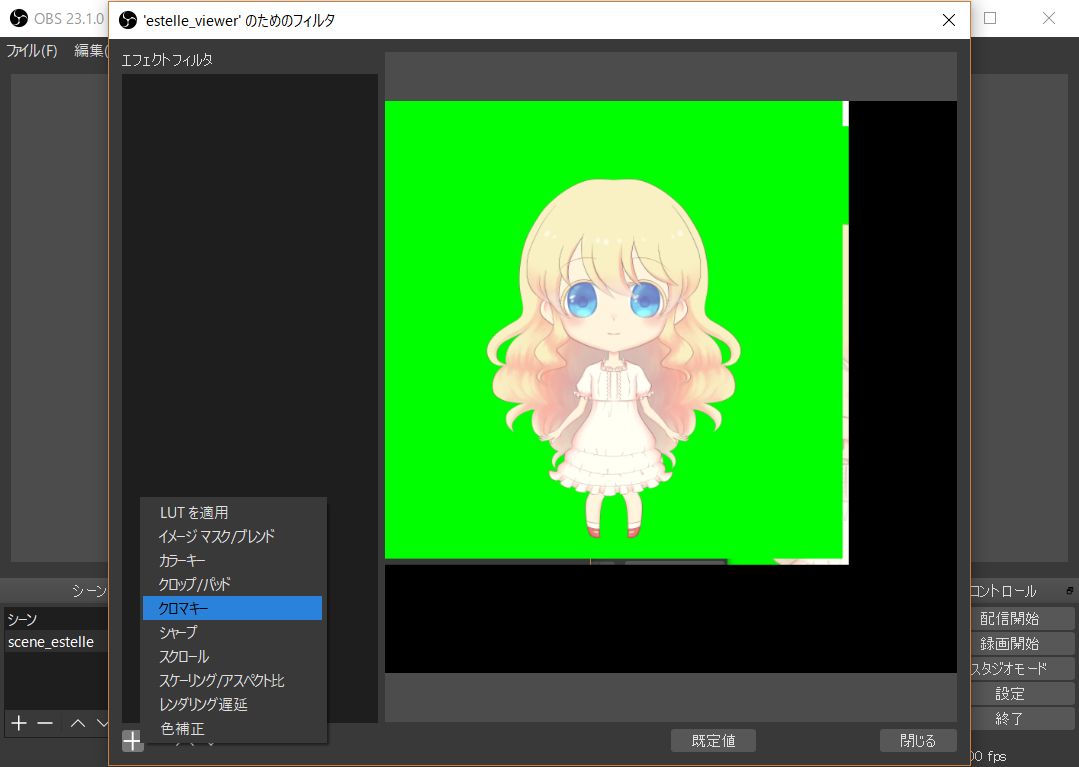
背景色を消すためには、追加したLive2Dのソースを右クリックして『フィルタ』を選択。

すると『フィルタ』の中に『クロマキー』という項目があるんですね!
これはとっても便利そうです!!

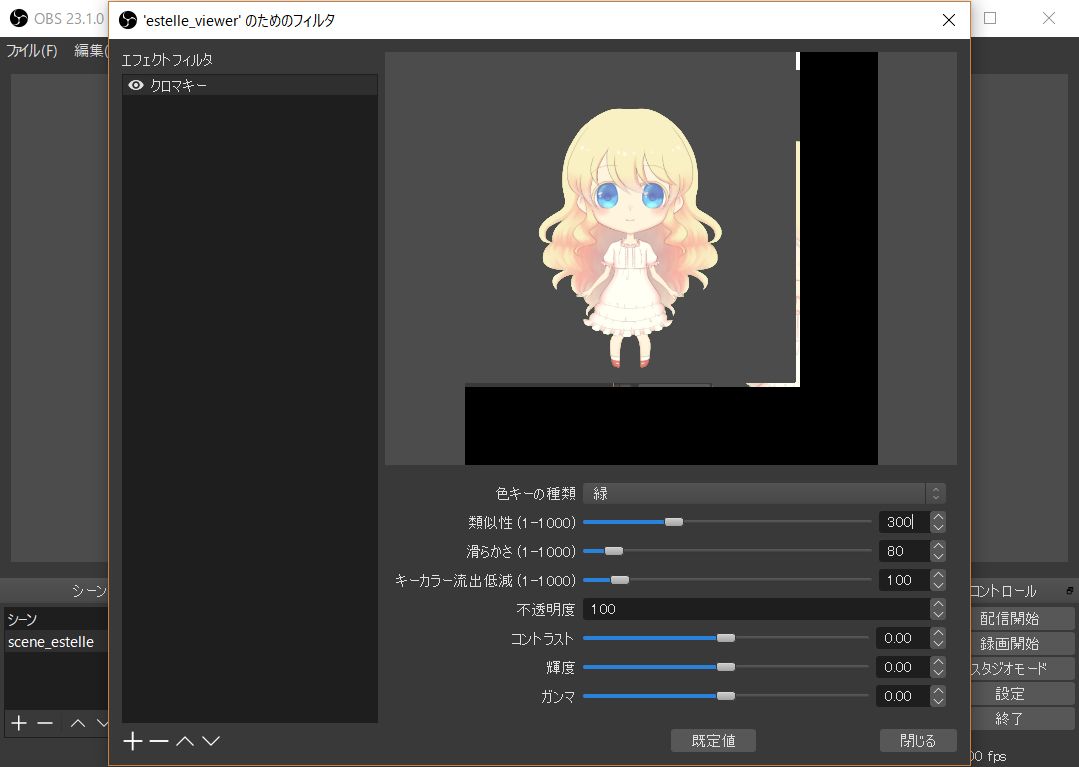
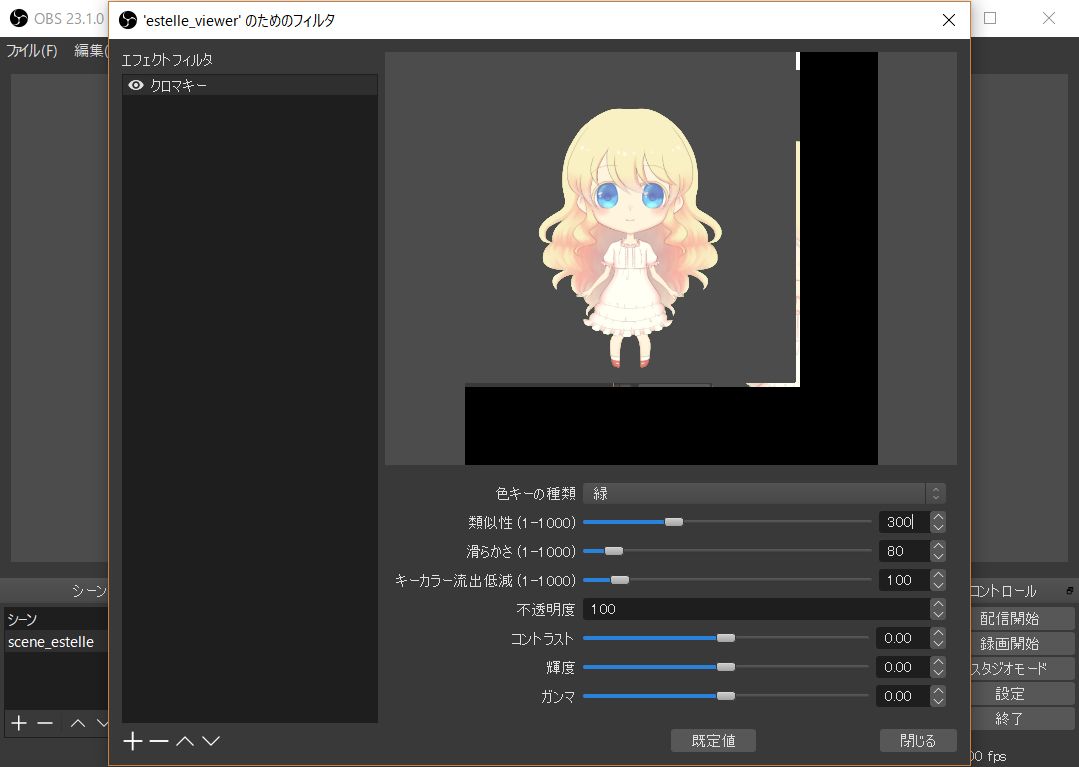
イラスト上の緑色を含んだ部分もクロマキーに影響されるので、類似性を調整することで表示するイラストからの脱色を阻止します。
うちのエステルの場合は瞳の色が怪しかったので類似性を調節しました。

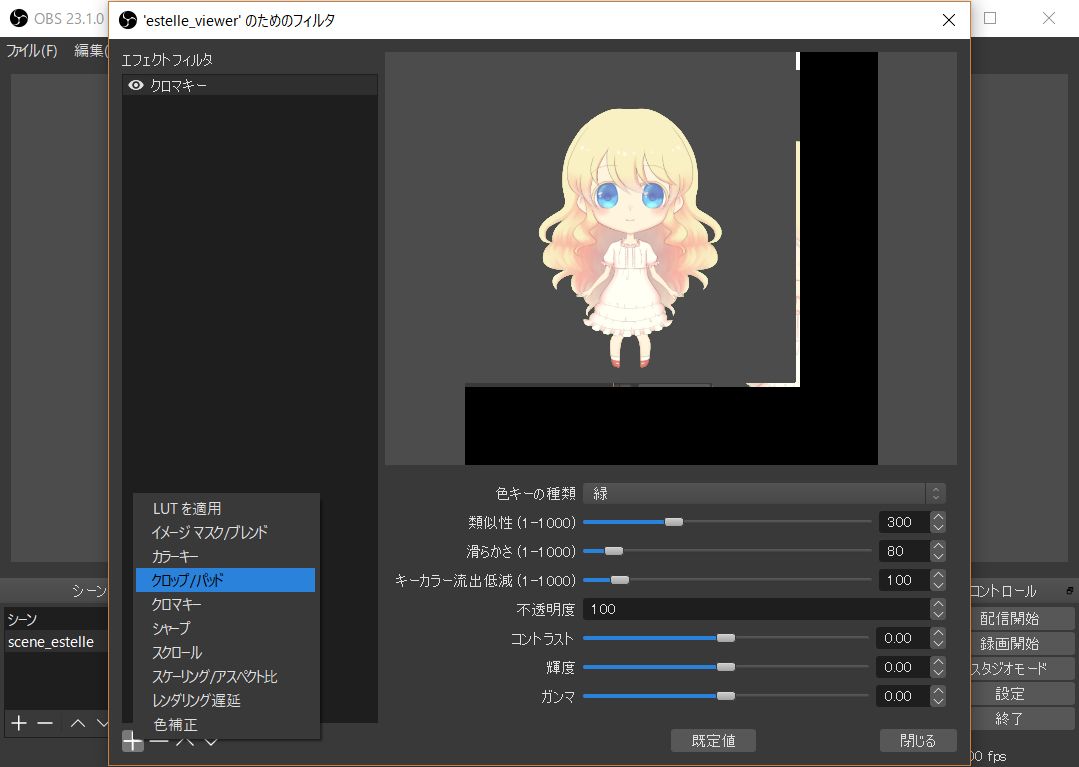
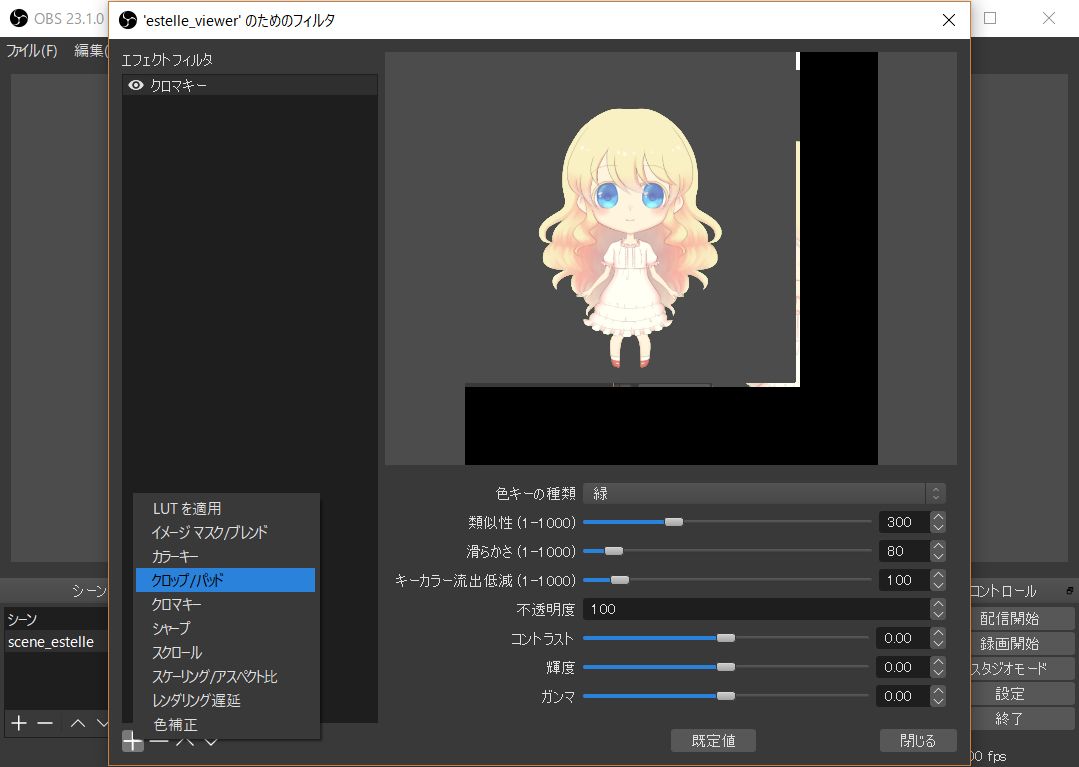
上記でクロマキー合成は完了しましたが、このままではスクロールバー(私の場合は謎の余白も)が表示されてしまいます。
同じく右クリックして『フィルタ』を選択すると『クロップ/パッド』というものがあるので、それを使って不必要な余白を非表示にするようです。

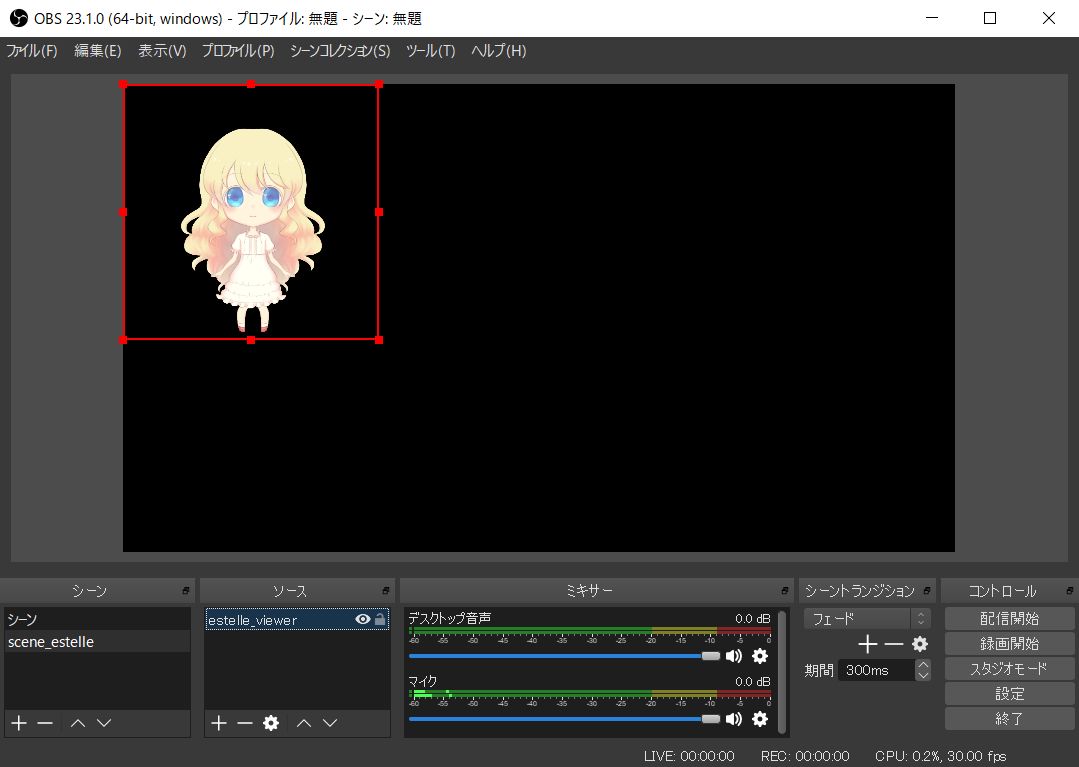
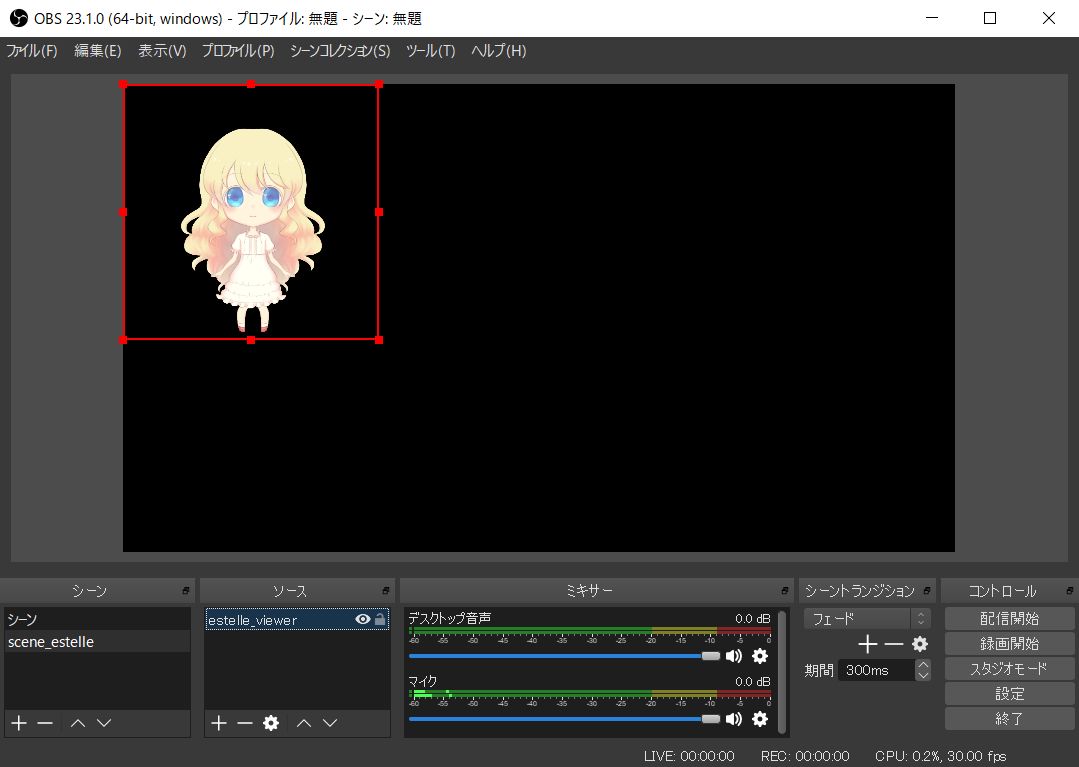
これにてクロマキー合成で背景色を透明にすること成功致しました!

これでモーション等を操作するためのウィンドウを画面上に表示せずにキャラを動かすことができます。
今回マウスのクリック音が入ってしまっているのはご愛嬌ということで……(笑)
ほんのちょっと試した程度ではありますが、喋りながらモーションを弄るのは難しいかもしれませんね……!
タイミングが掴めないと言いますか、ゲームと違って発言開始時に少し動けばいいわけでもないのでどの程度の長さのモーションが必要なのか、ループを使えばどうにか乗り越えられるのか、分かりづらいところがあります。
音声に合わせて動かしたい場合はGIF画像で書き出してしまった方がしっくりくるケースもあるのかもしれません。
ともあれ色々と教えて頂きましてありがとうございました!
大変お勉強になりました!!