2019-09-13
Toybox
Comments : 2
VRoid、本当に素晴らしいソフトですよね!
テクスチャにイラストを描いてオリジナリティの強い作品を生み出す方々を拝見していると感動を覚えます……!
が、以前私が『hitogata』の動画をアップしたのはご存じでございましょうか。
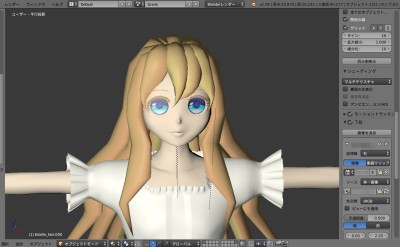
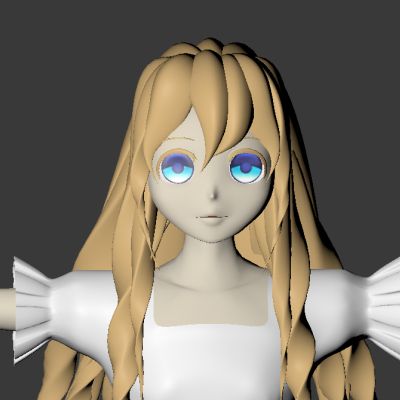
以下のVRoidの画像と見比べて頂くと分かる通り、髪の毛の色がVRoid製のものとは異なり、ピンク色の影が入らなくなってしまっています。

また、最近のVRoidでは自動でテクスチャの透過部分との境目に枠線が入るようで、エッジなし大好きな私個人としてはちょっぴり気になります……。
そして『hitogata』使用時に本体の首のみに現れるエッジ部分は未使用にすると透過部分にされてしまうらしく、OBS等では背景が髪の毛と首の隙間から見えてしまうのです。

MMDみたいにテクスチャを差し替えたりエッジなしにできないものでしょうか……。
これで髪の毛の広がり方がVRoidと同様になれば私個人としては今の理想地点です。
それにVRoidでエクスポートしたファイルは体と服が一体化しているので、クロスシュミレーションを扱うのならこちらも直したいところです。
そこで、BlenderやUnityを通して編集すればそんな風に作れないだろうかと思い立ち挑戦してみました!!
以下は自分用の奮闘メモになります(笑)
ちなみに私はBlender v2.78のまま使っているので、「VRM_IMPORTER-master」がいつ頃のバージョンなのかは把握しておりません……。
恐らく2.79対応のものがこちら、2.80以降対応のものがこちらとなっているようです。
Blender最新版でも『mmd_tools』は使えるんでしょうかね?
ということで今回使ったものはこちらです。
・VRoidStudio-v0.5.4-p2-win
・Blender v2.78
・VRM_IMPORTER-master
・Unity 2018.3.0f2
・UniVRM-0.53.0_6b07
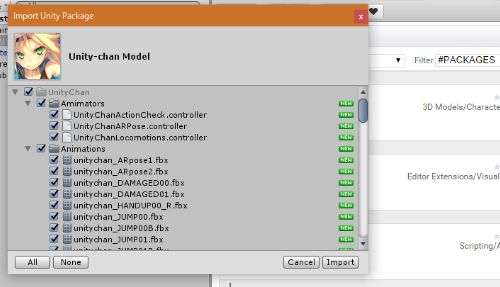
まずはVRoidStudioから好きなモデルをエクスポートしてVRMファイルを用意します。
そしてVRMを用意する事前でも今でもいいので、エクスプローラーからBlenderのScript>addonsにVRM_IMPORTERを入れておきます。
Blender本体を起動して、ファイル>ユーザー設定>アドオンから有効化しておきましょう。
私のはテスト中の欄に『Import-Export:VRM_IMPORTER』が入っていました。
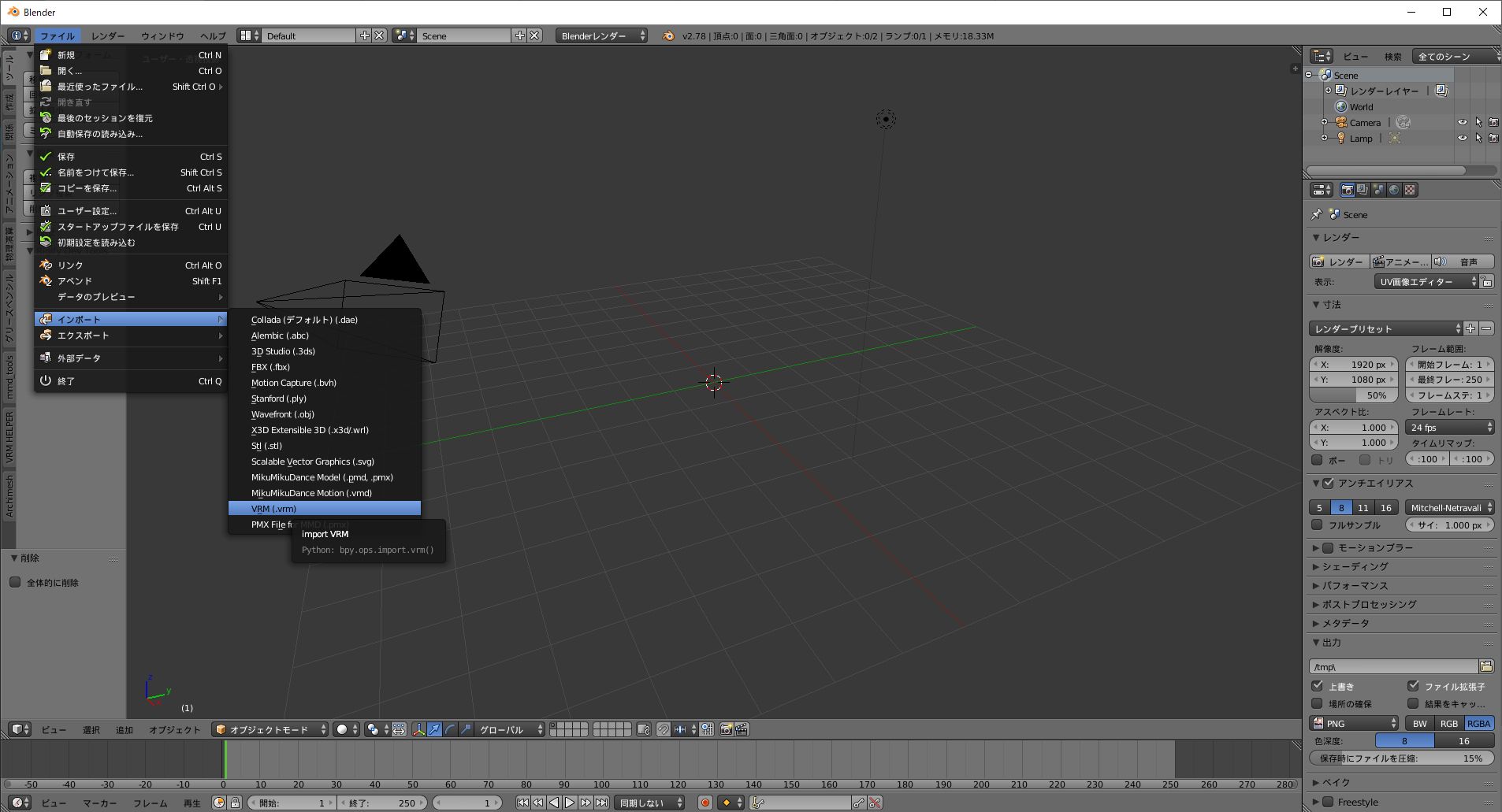
準備ができたらいよいよVRMファイル投入です!

そうしたらblendファイルとして保存しちゃってください。
blendファイルをBlenderに関連付けしておき、Unityで読み込めるようにしてしまいます。
こちらの方法ならわざわざfbxに保存し直す必要はありません。

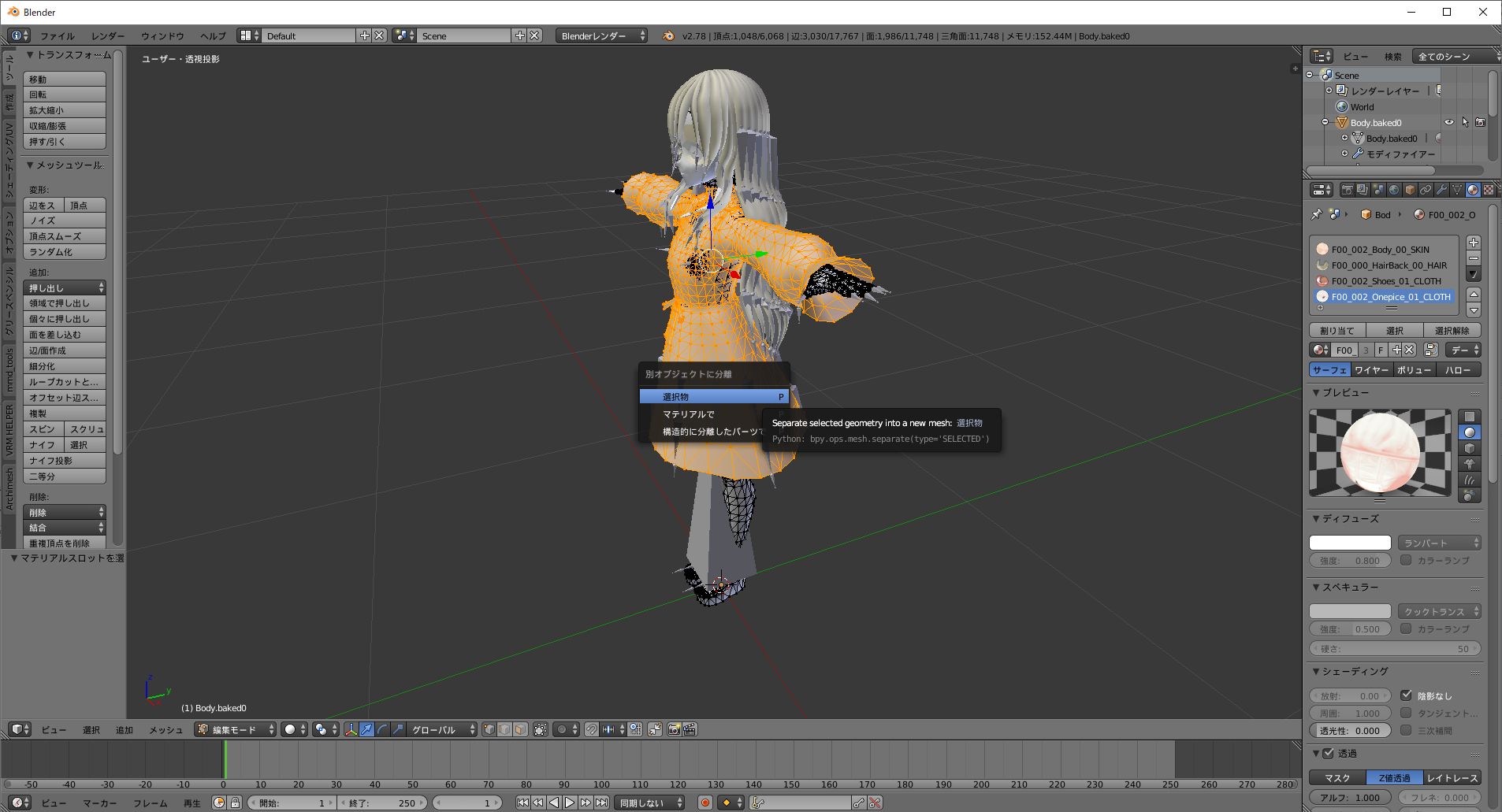
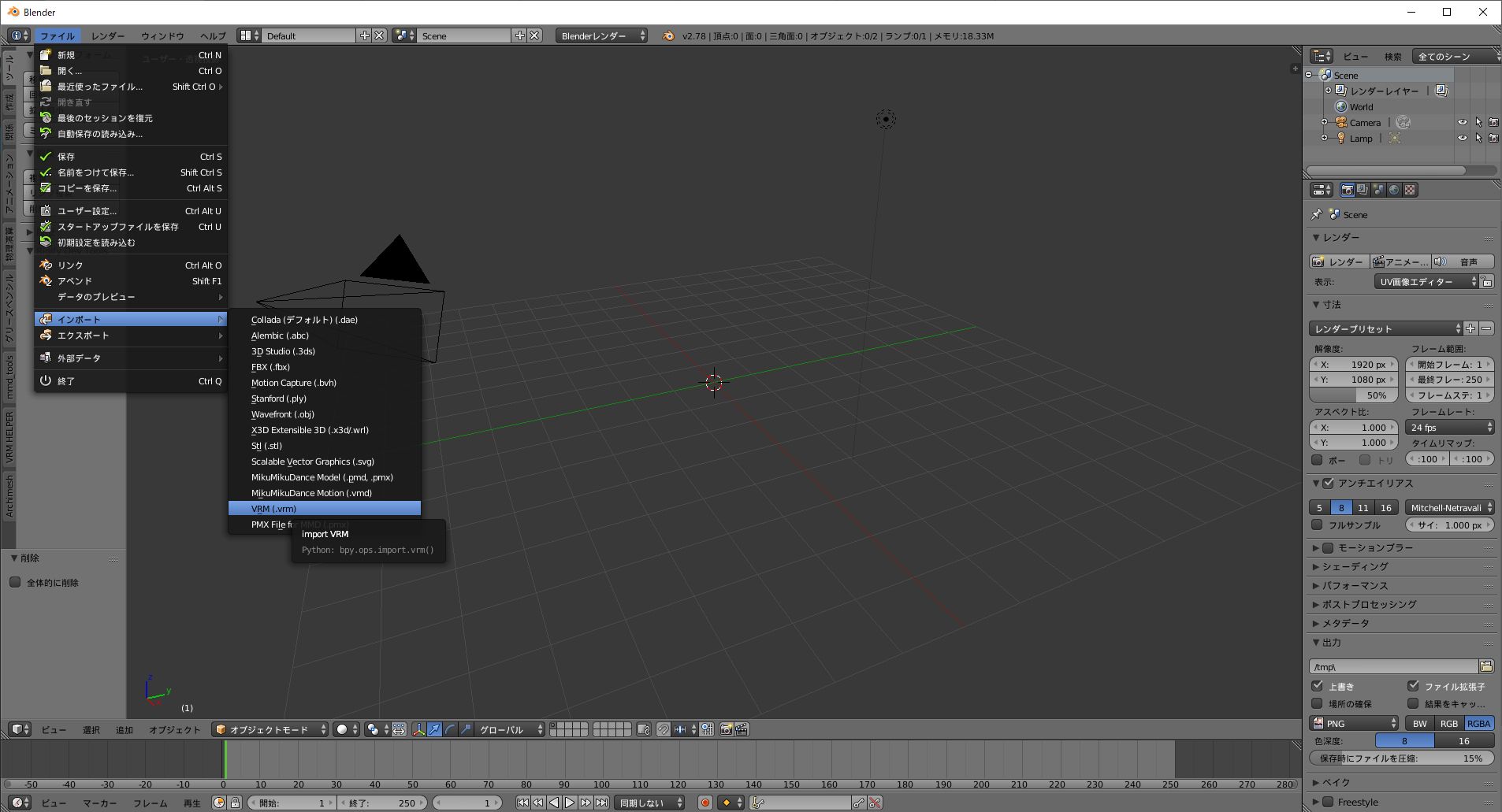
ちなみにお洋服と体を切り離したい時は、編集モードで分離したいマテリアル欄を選択して(編集モードに移行すると全て選択されるようなので、一度選択解除をしてからになるのでしょうか?)『P』キーを押し、選択物で分離を行います。

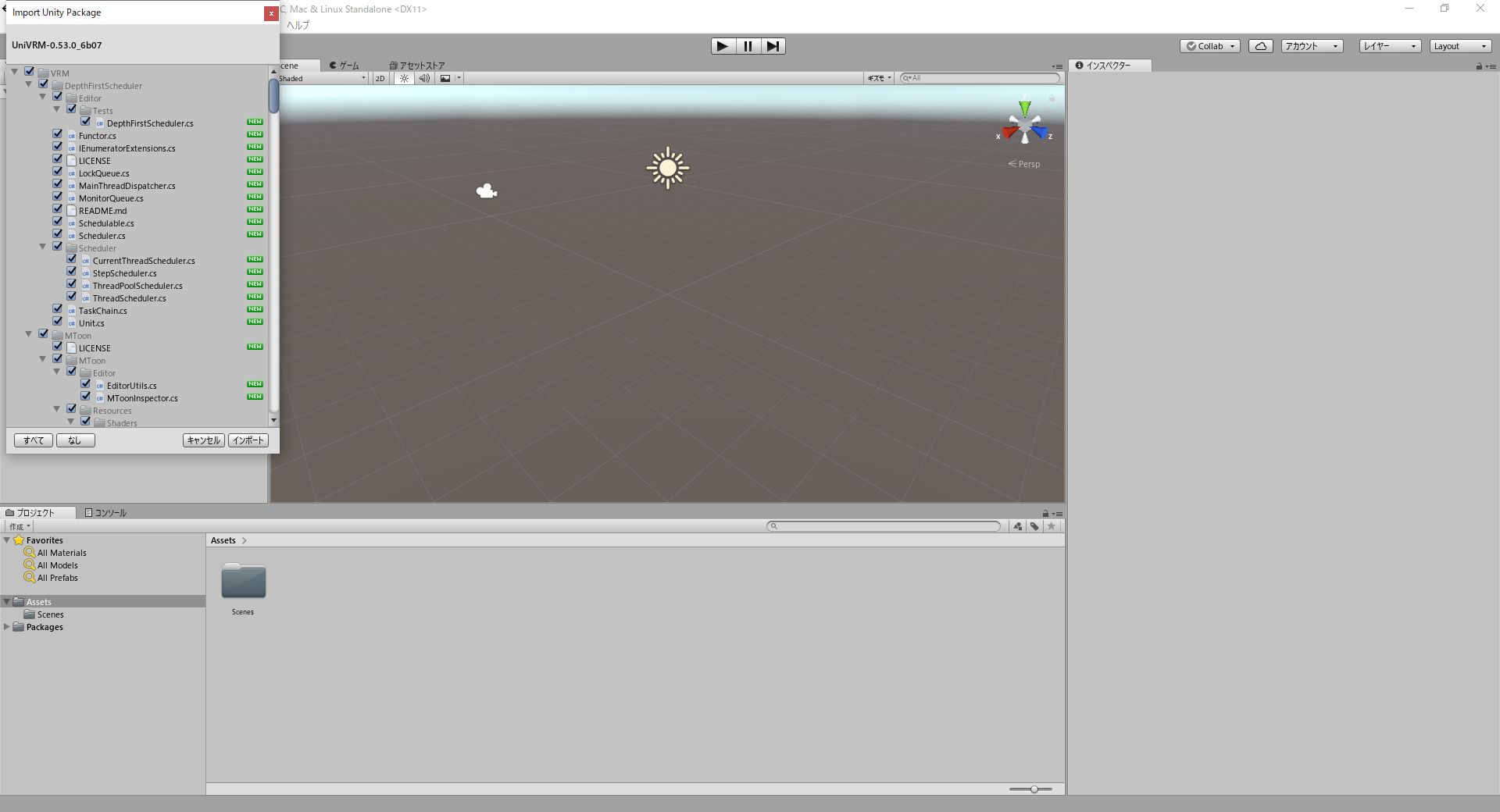
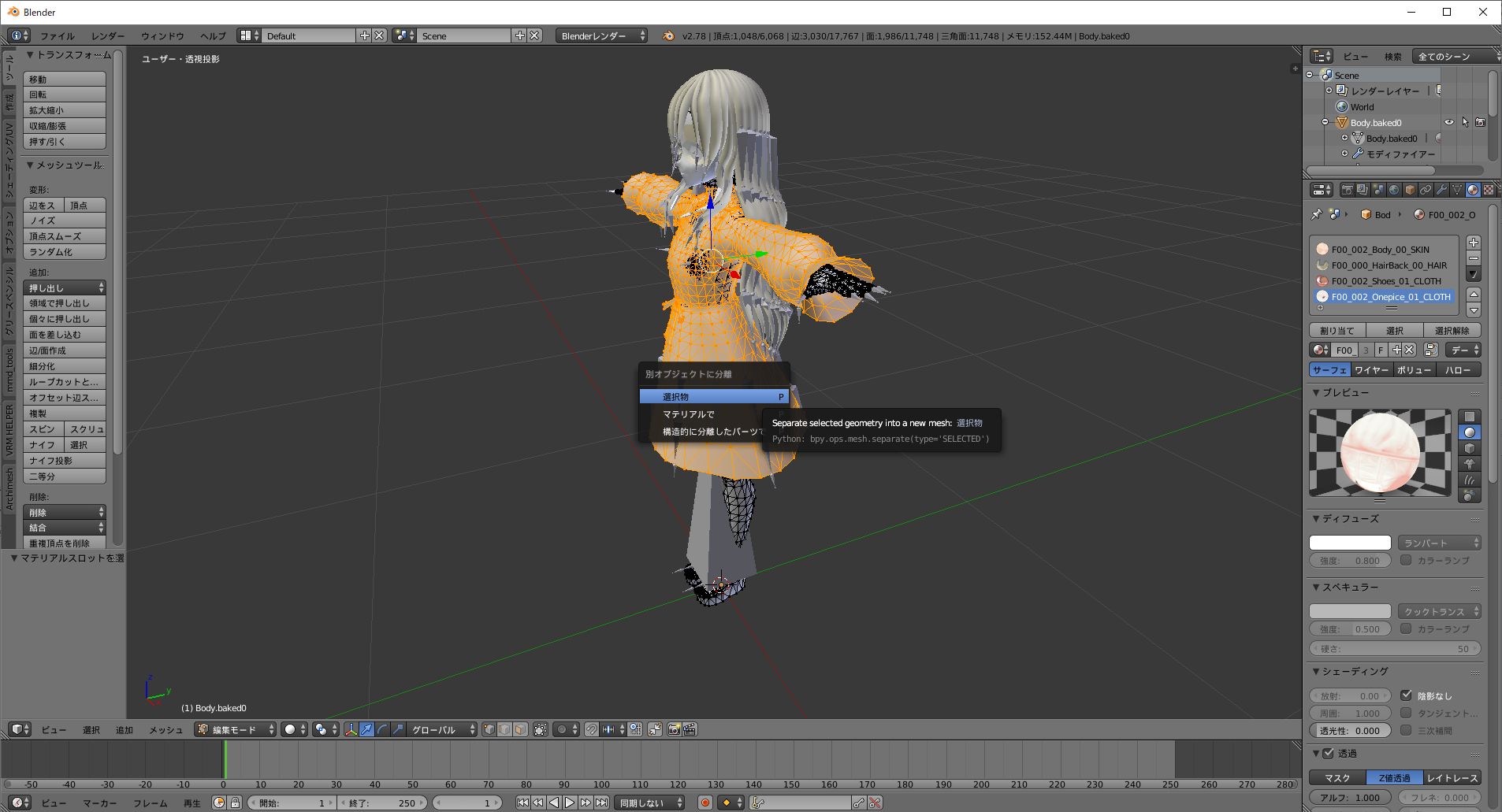
次はUnityでの作業に移るので、UniVRMをインポートします。
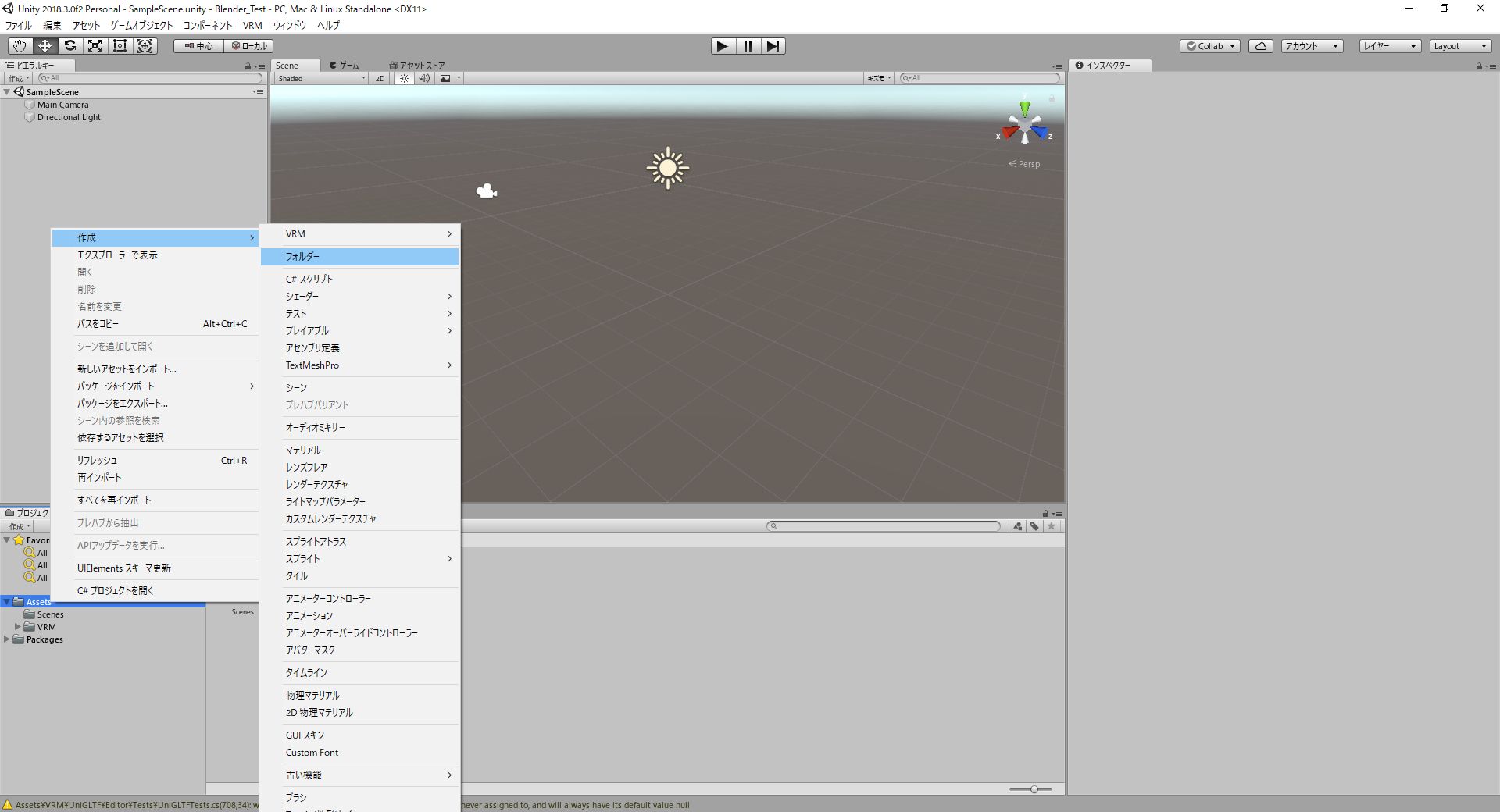
そうするとVRMという名前のフォルダが出来上がり、メニューの部分にもVRMという項目が表示されるようになります!
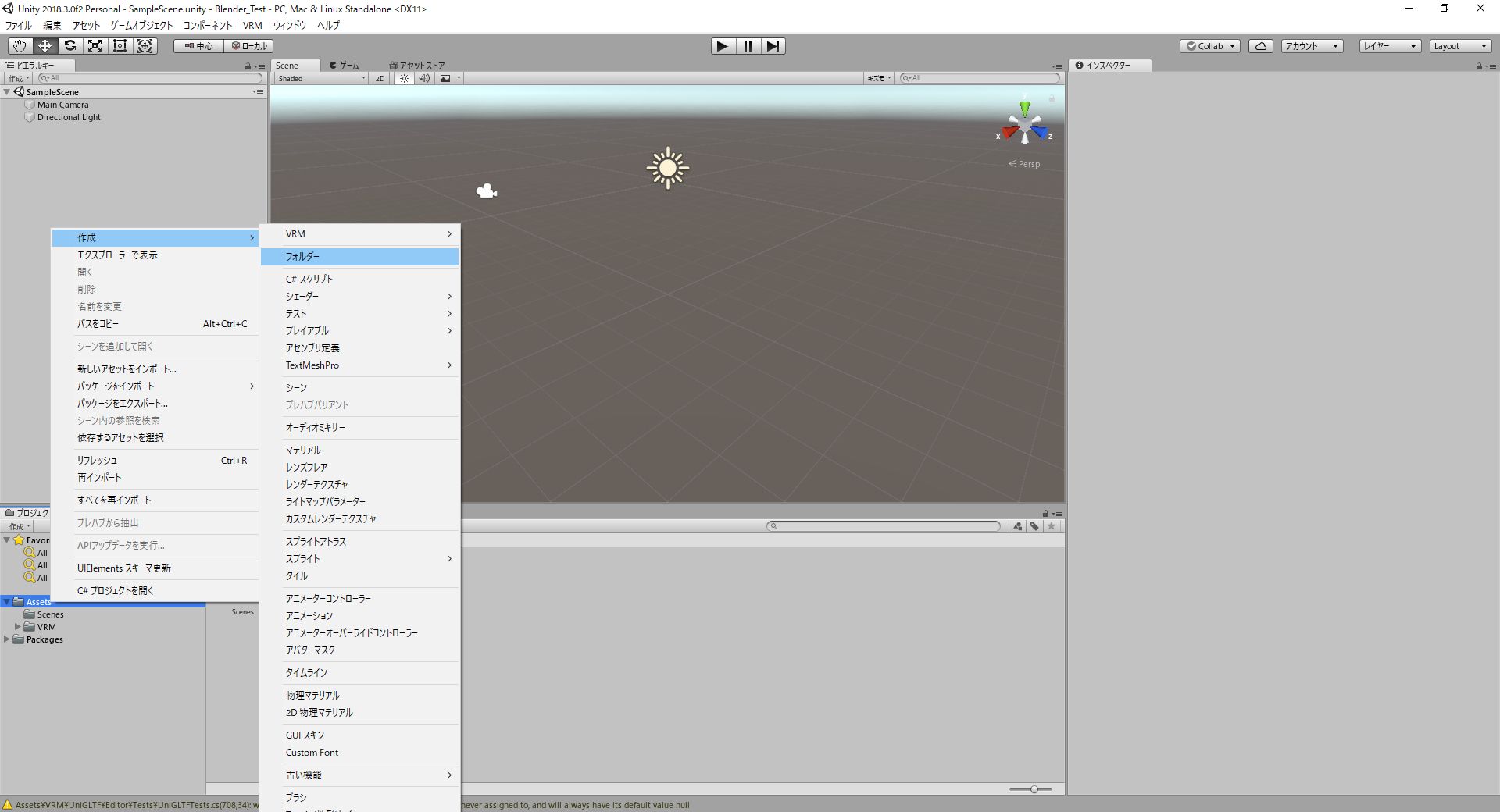
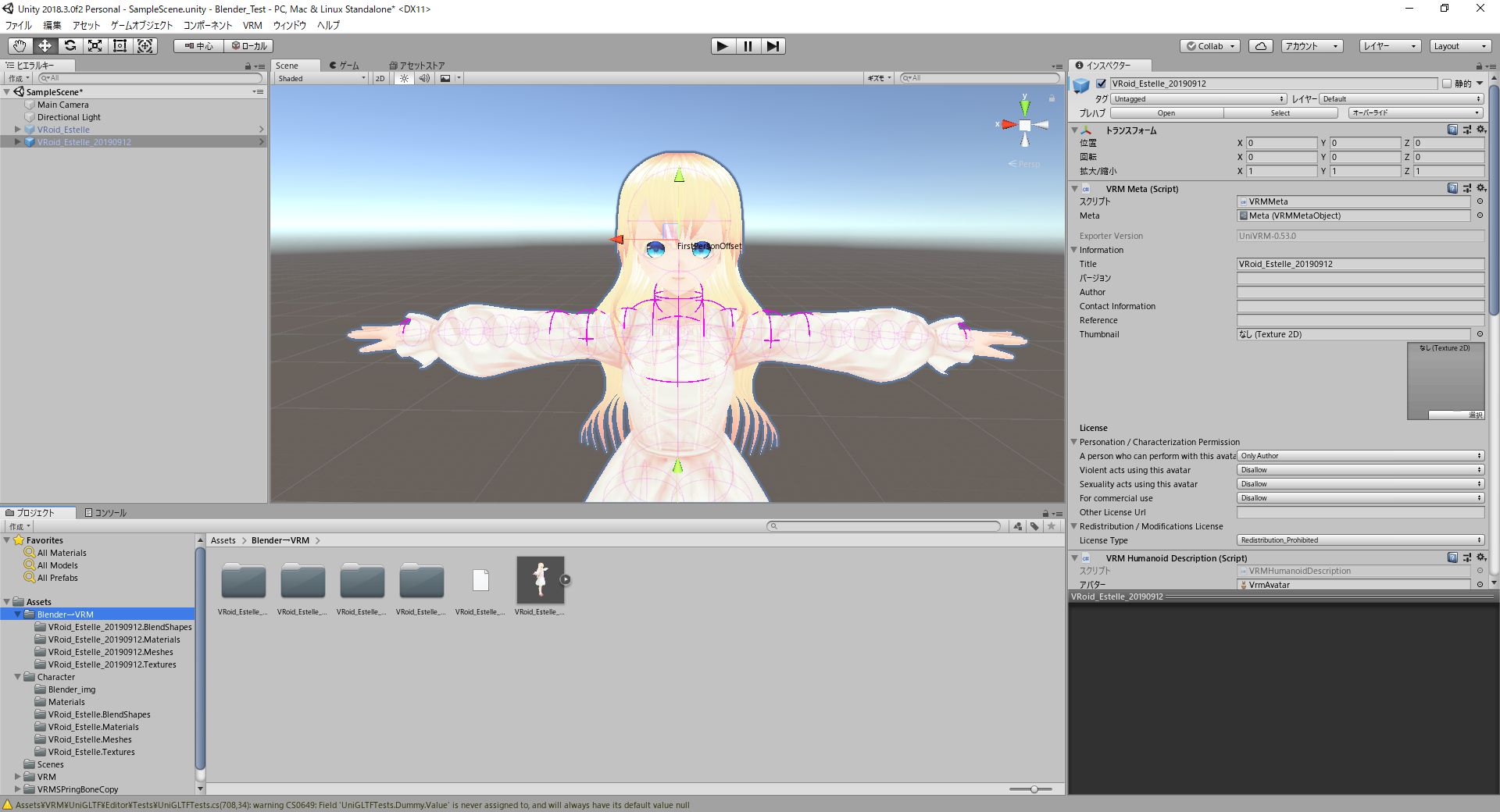
で、このままではファイルを読み込んだ時にごちゃついてしまうのでAssetsの中に新規フォルダを作ってしまいましょう。
私は『Character』という名前のフォルダを作ることにしました。

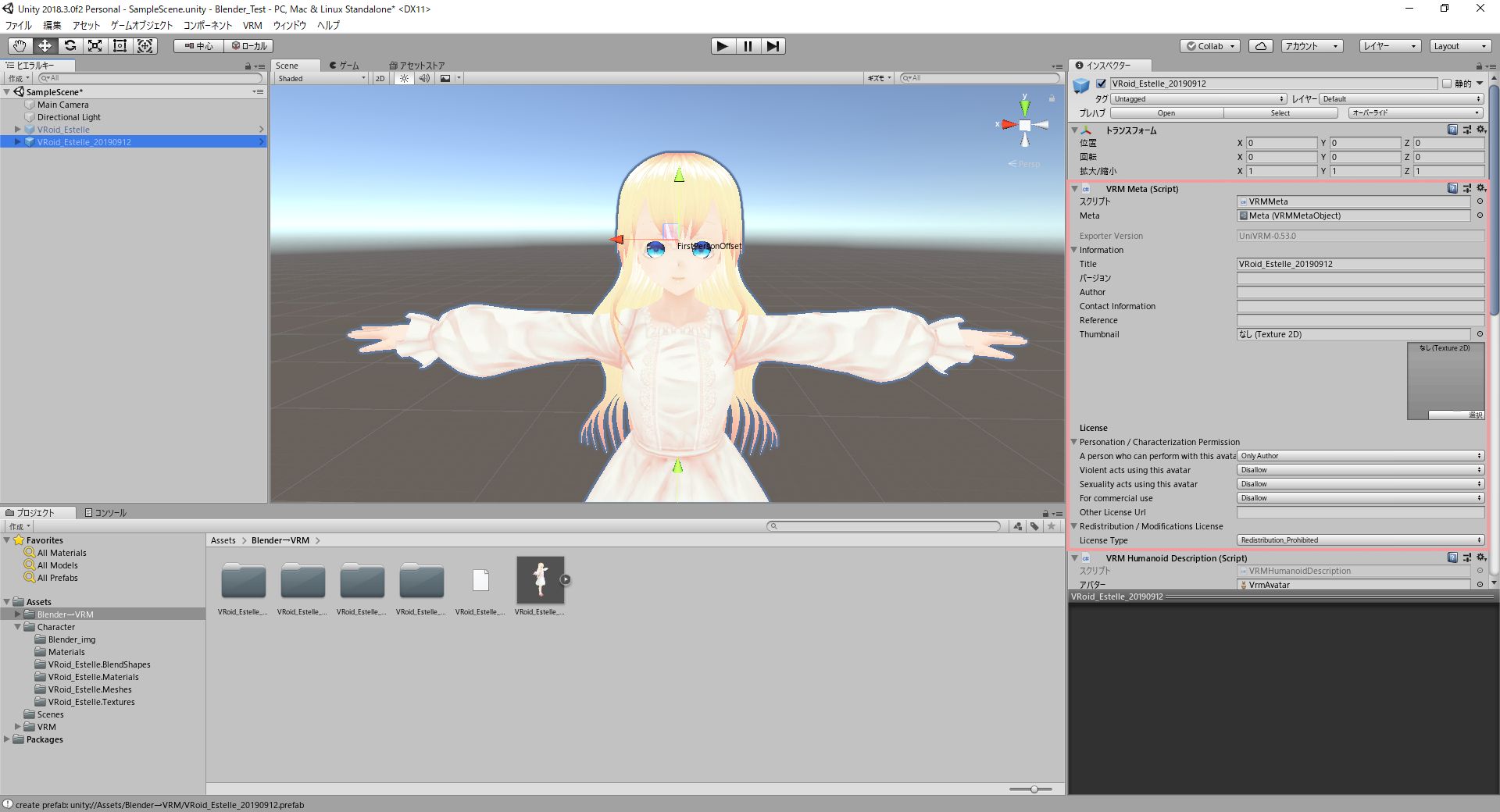
そのCharacterフォルダには……一番最初にエクスポートしたVRMを入れてしまいます!
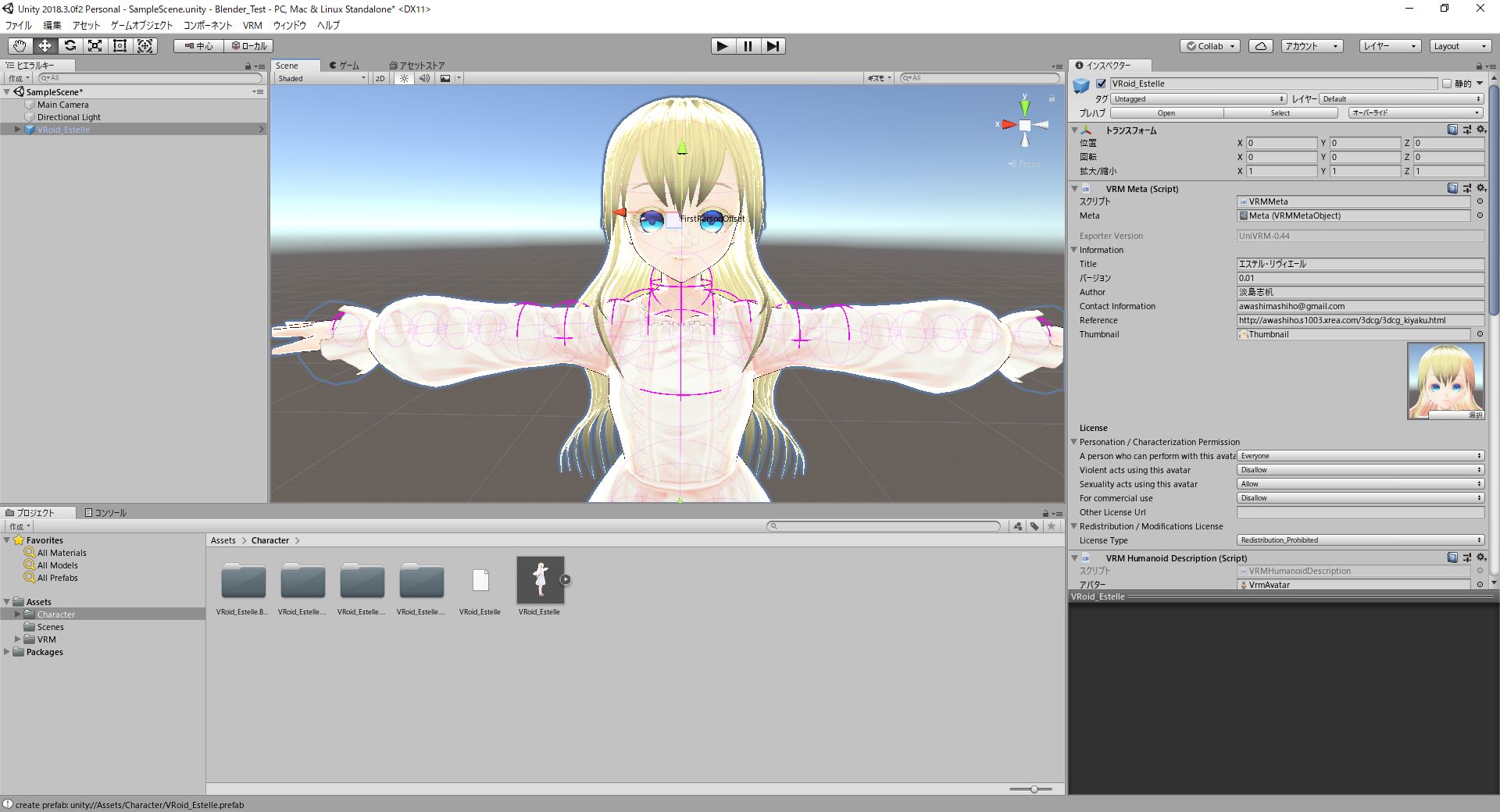
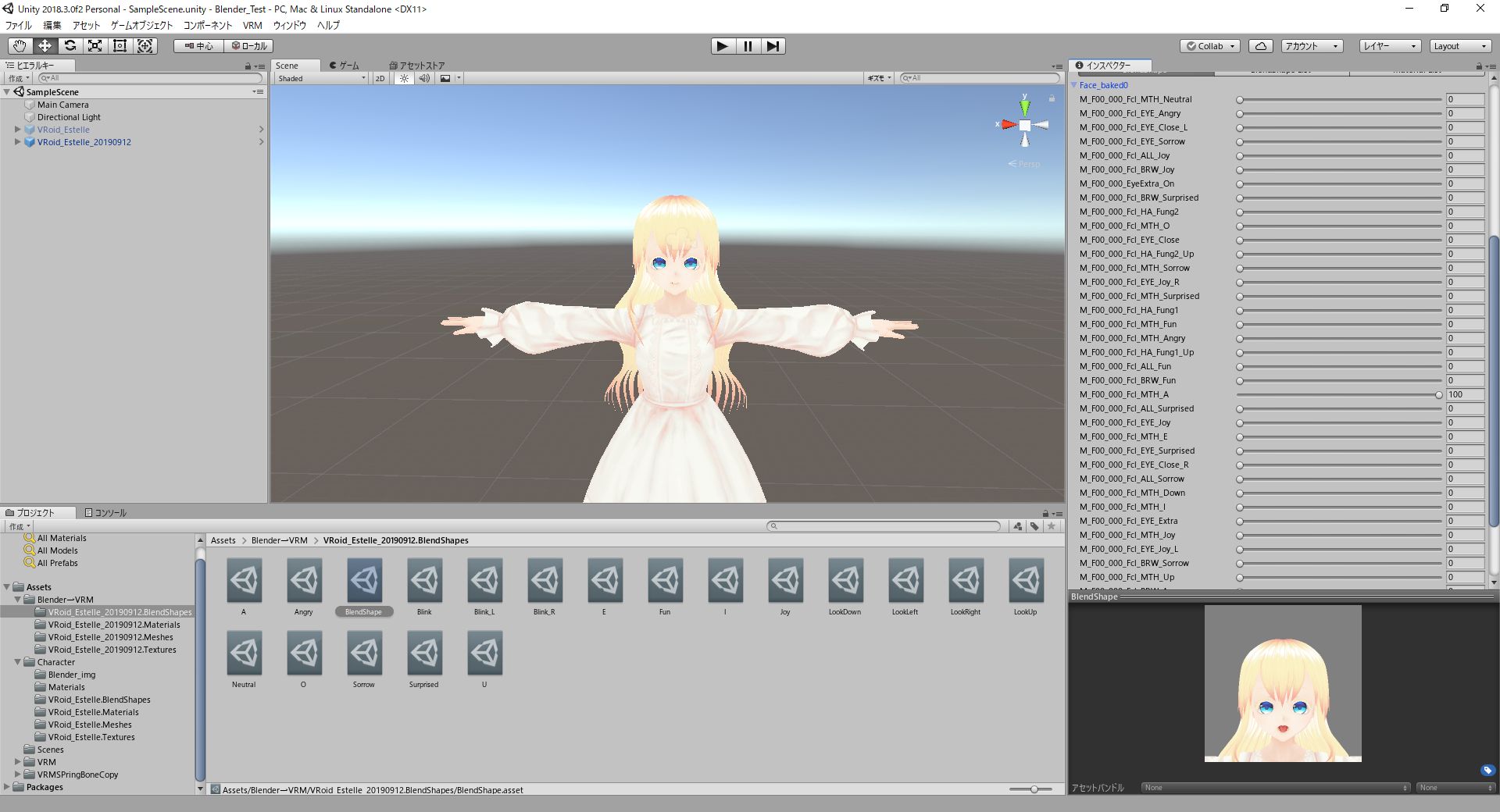
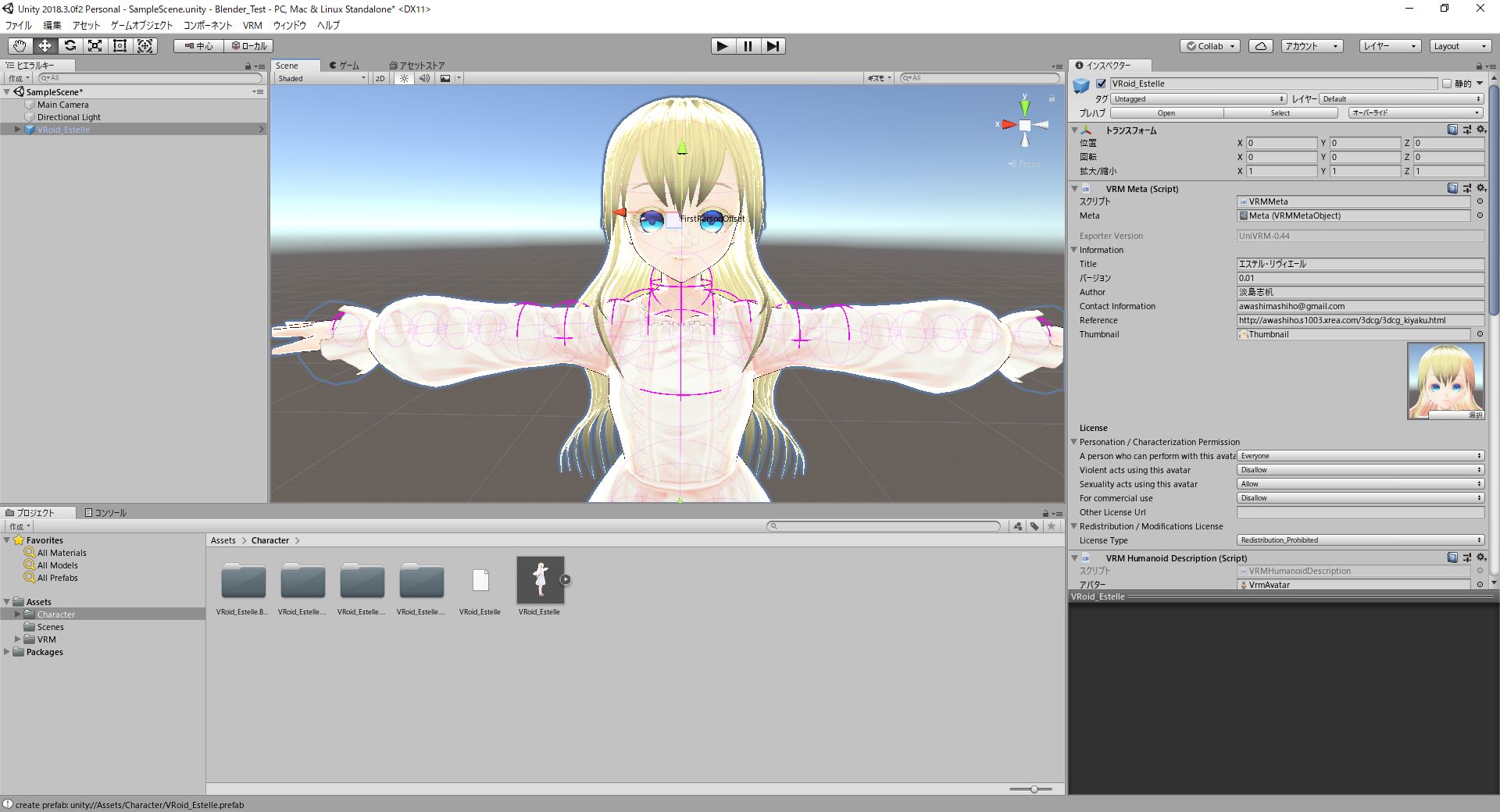
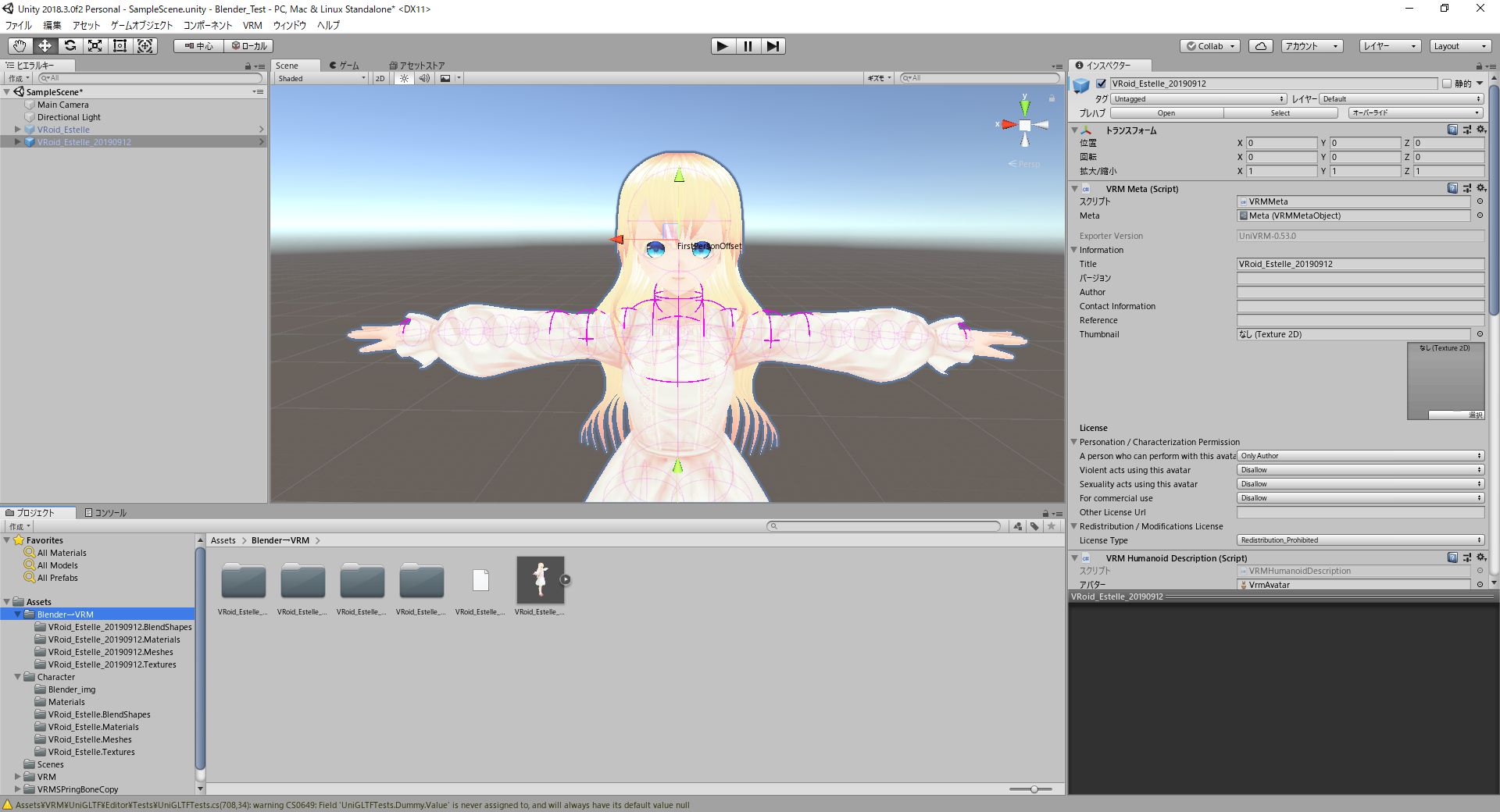
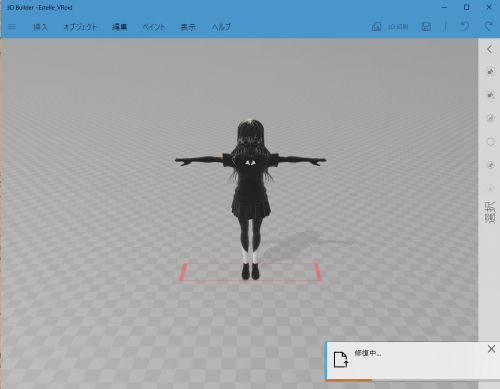
ヒエラルキーウィンドウにドラッグして表示させると、とても複雑なピンクの線が描かれていますね……。

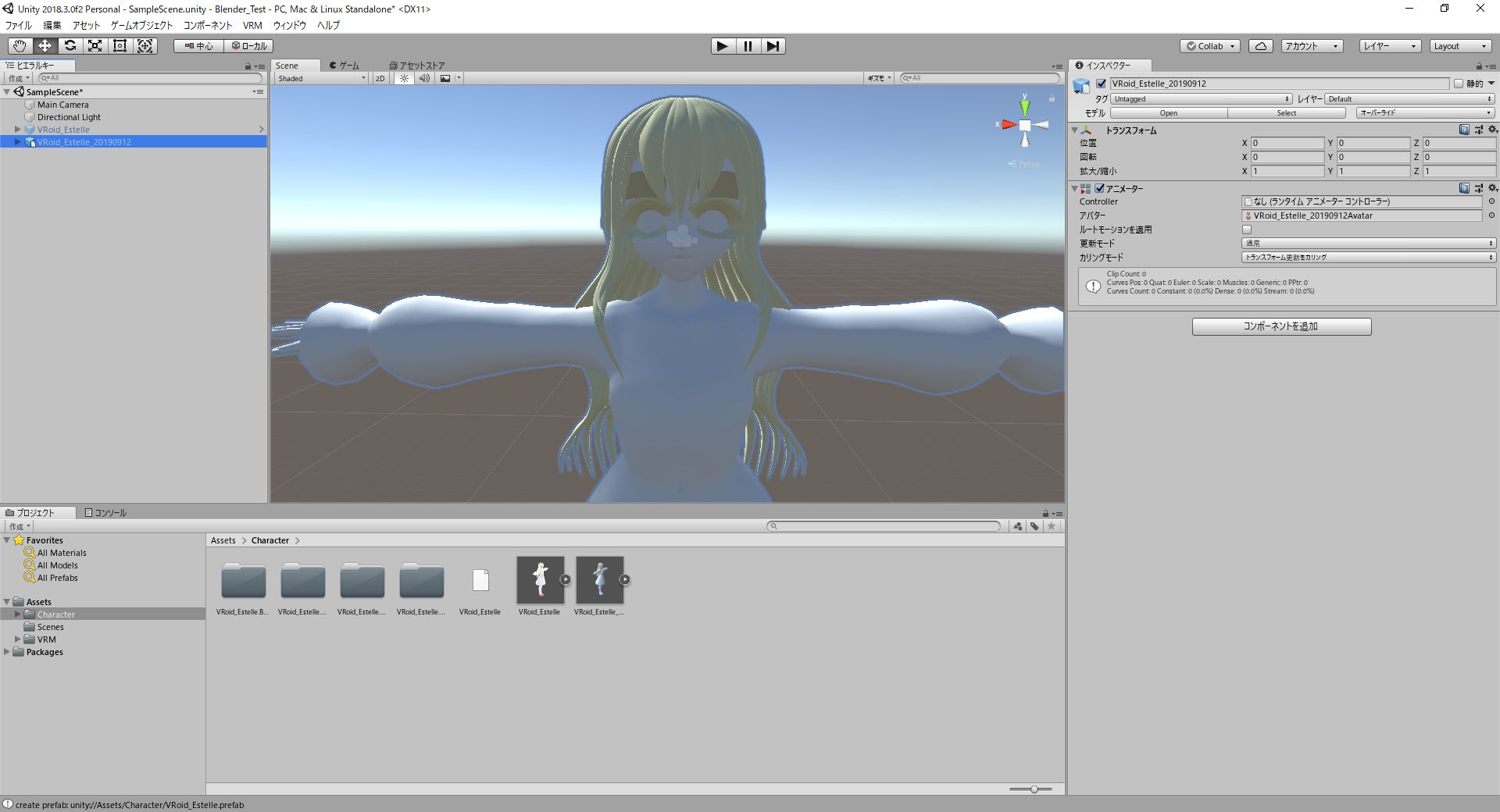
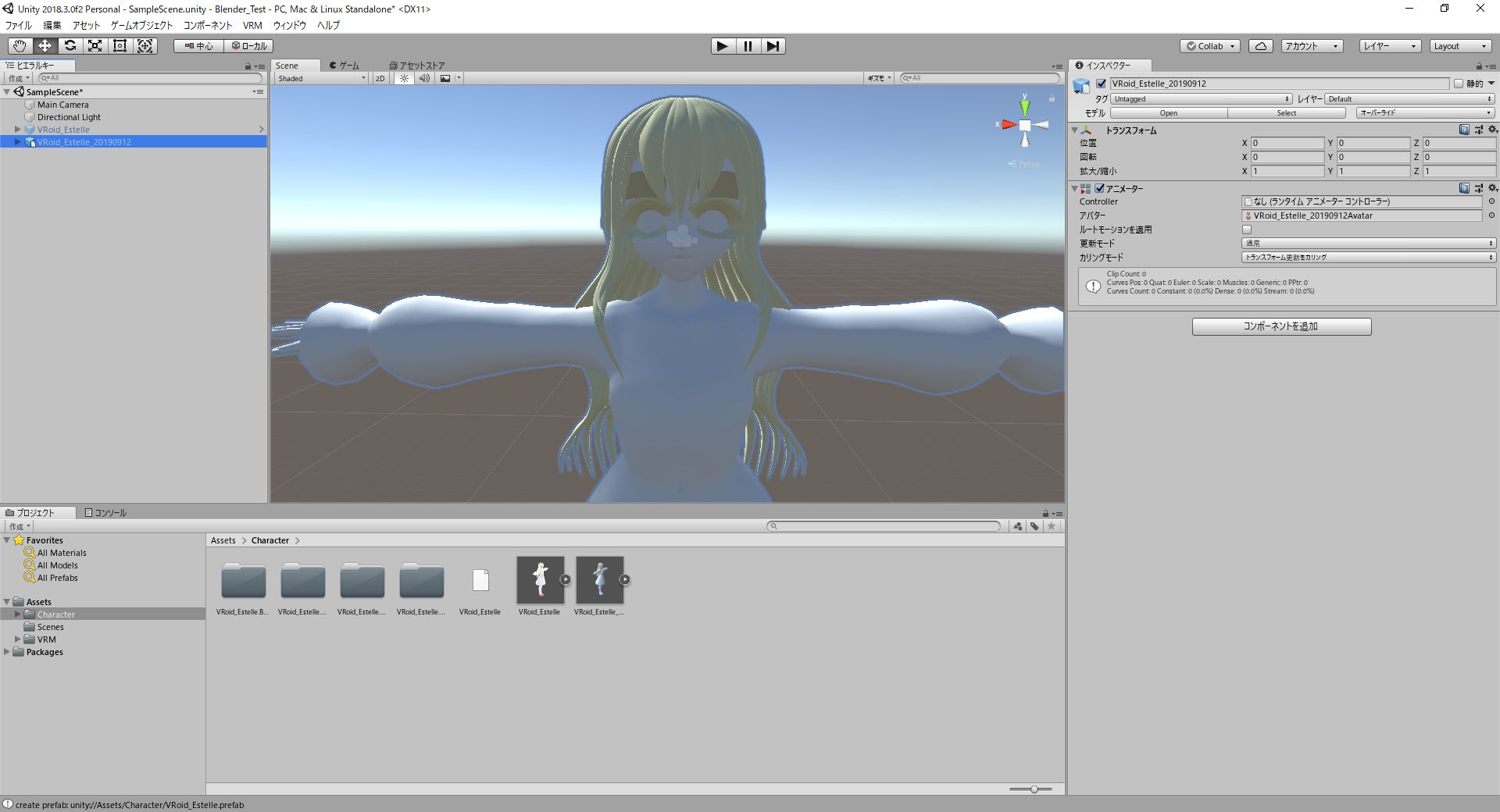
Blendファイルもドラッグして読み込んでしまいましたが……なんだか変な色になっていますよ!?

調べてみたところ、どうやらマテリアルと紐付けされていないからだそうです。
Blenderの時はマテリアル表示にするとテクスチャが表示されていたのに不思議だなぁと思ってしまうのでした。
インスペクターからもマテリアルの設定が弄れません……。
こんな時は一度プロジェクトウィンドウから.blendファイルを選択すると、インスペクターに「インポート設定」というものが表示されるので、ここから「外部マテリアルの使用(古い機能)」というものを選択すると弄れるようになるそうです!
これでVRMファイルのテクスチャも利用できるようになりましたが、そもそも私はVRMファイルのテクスチャ内容を差し替えたいので新しく画像フォルダをつくることにしました。
ちなみに新しい機能のほうでも、確かコツコツと「再マッピングされたマテリアル」を弄っていけば編集できるようになったと記憶しています。
ついでなので今のうちにRigをヒューマノイドに変更して適用しておきます。

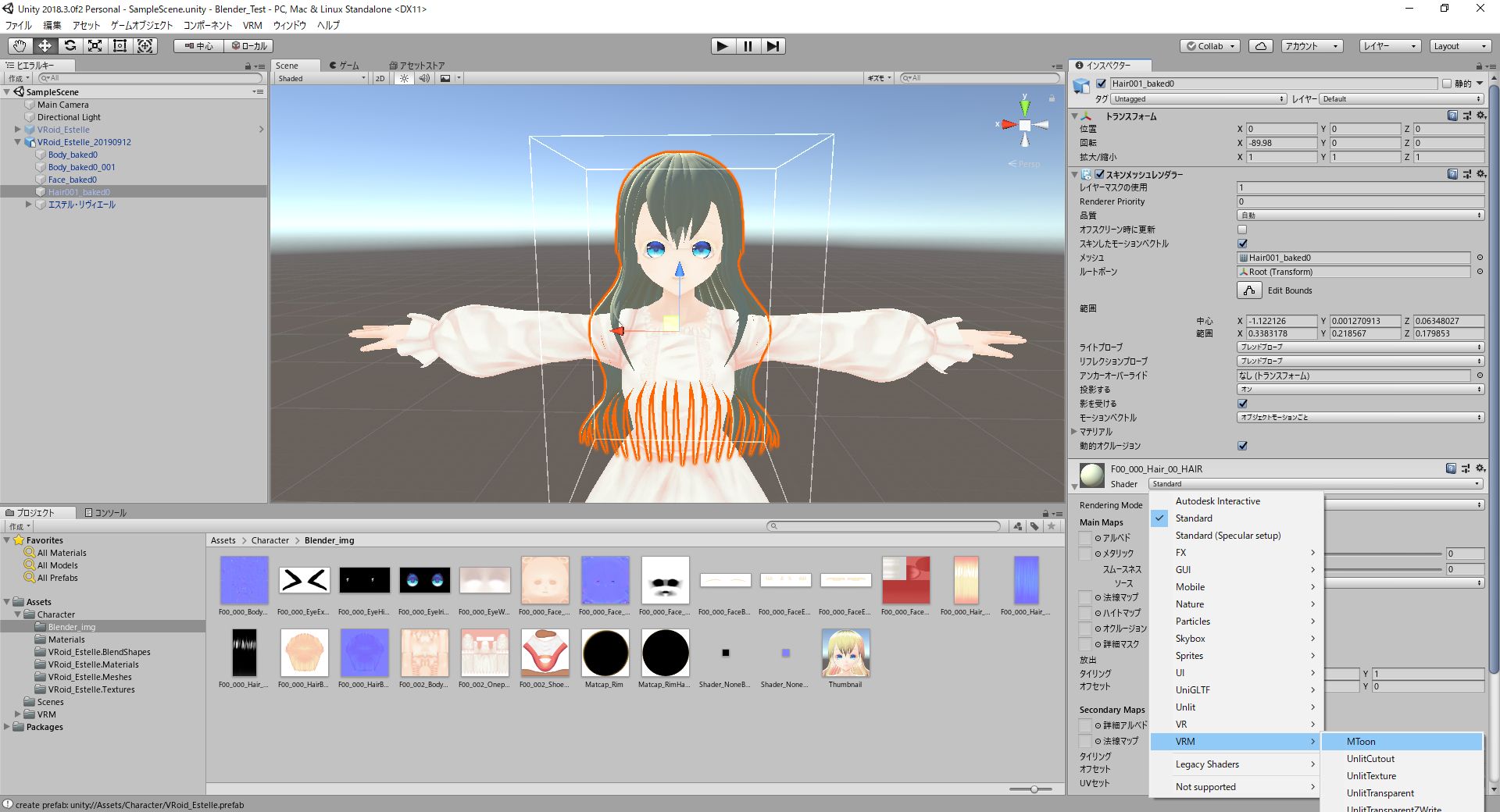
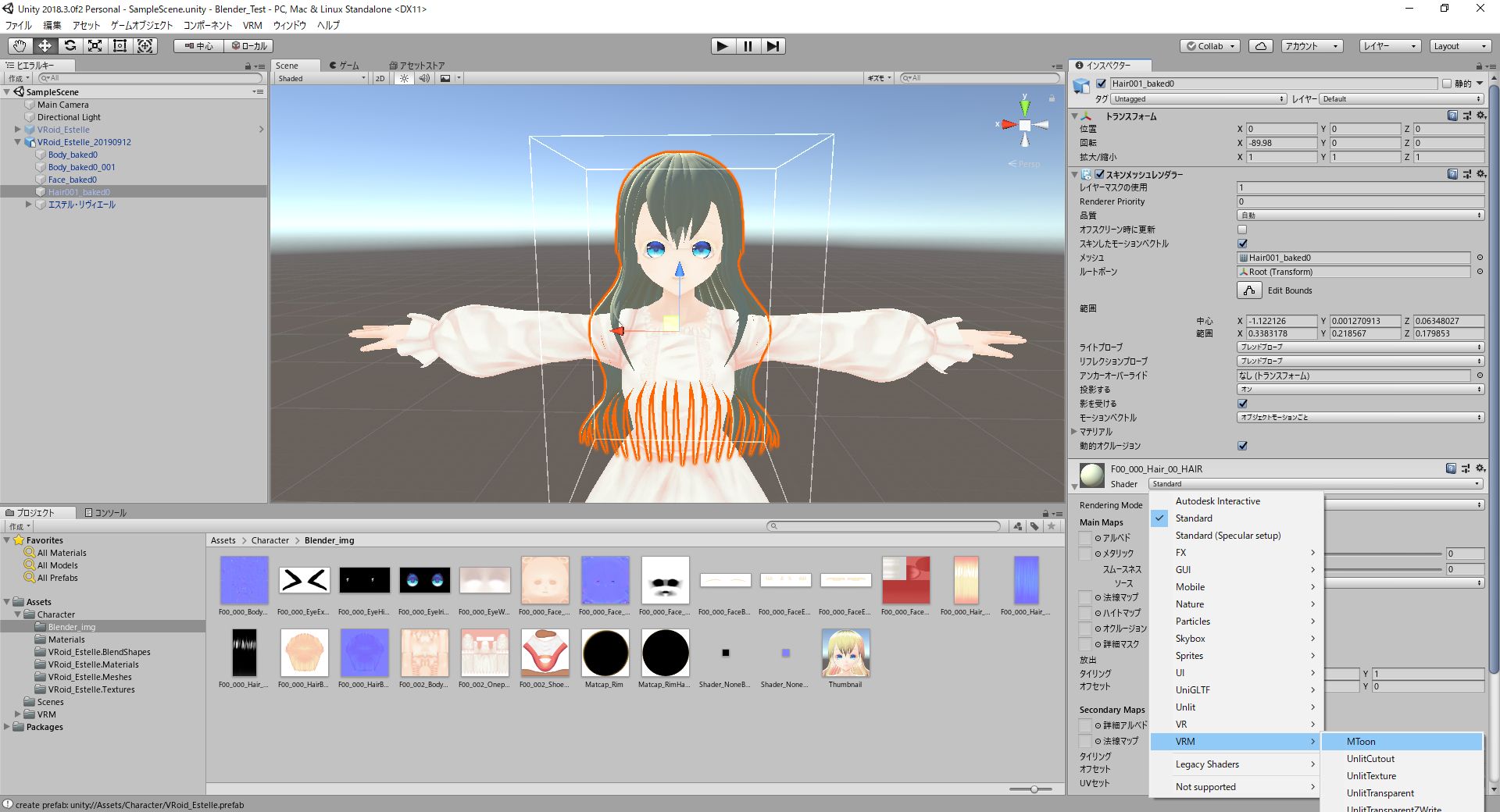
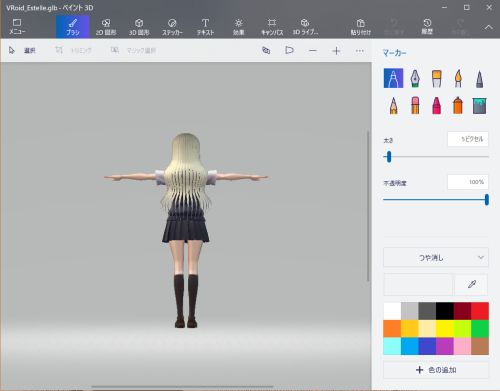
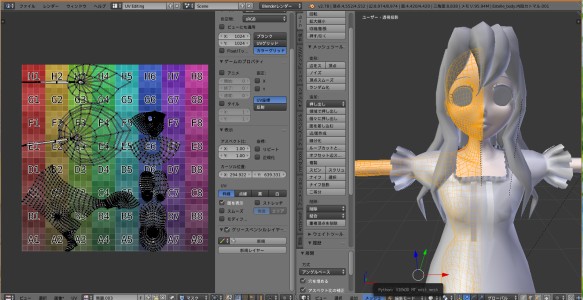
シェーダーをVRM>MToonに変更してTexture欄に対応する画像をドラッグし、一個一個手作業で直していきます。
ワンピースのように透過したいものはCutoutで上手く対応できましたが、瞳のハイライトだけはTranceparentでないと上手くいきませんでした。

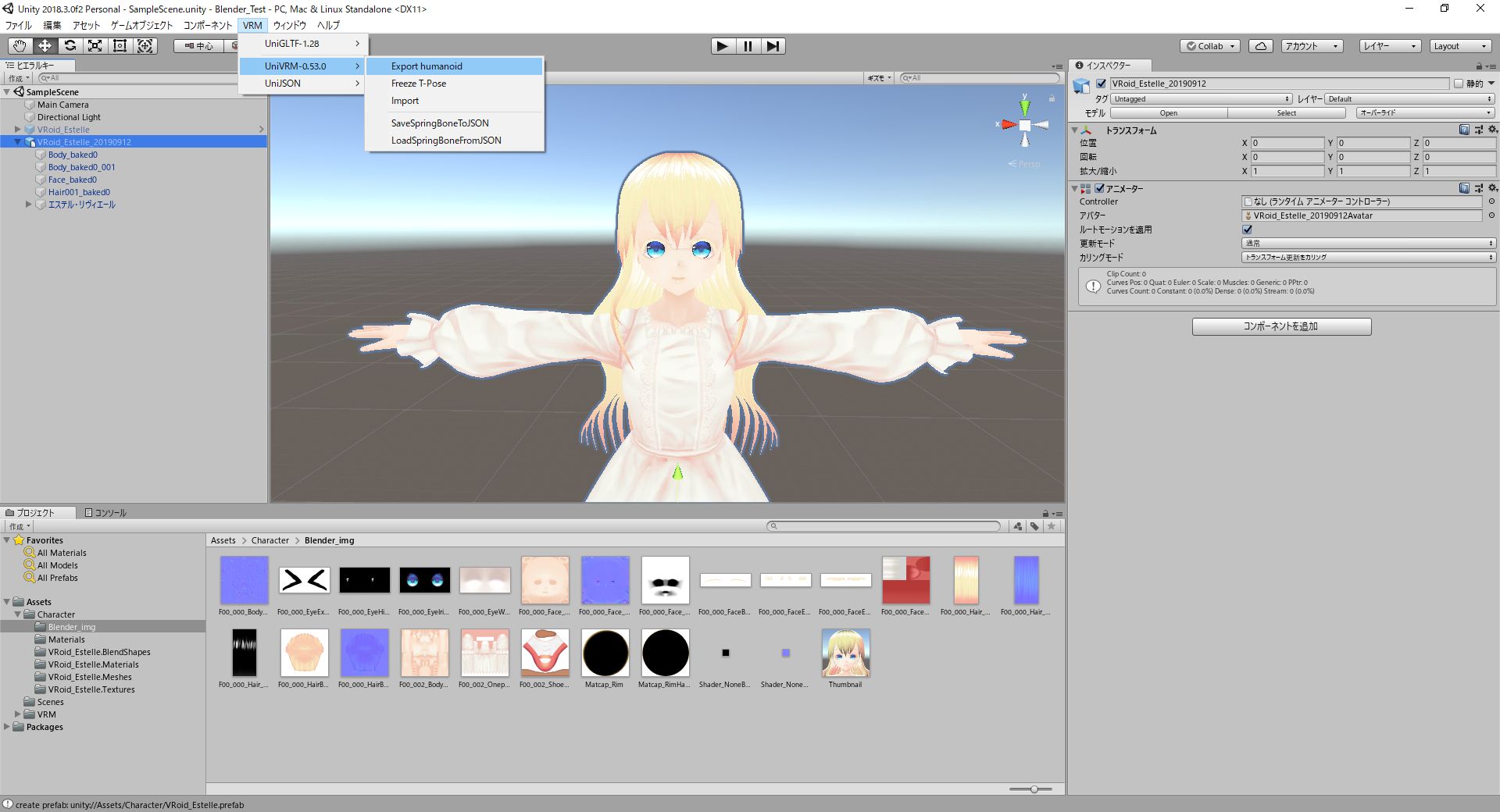
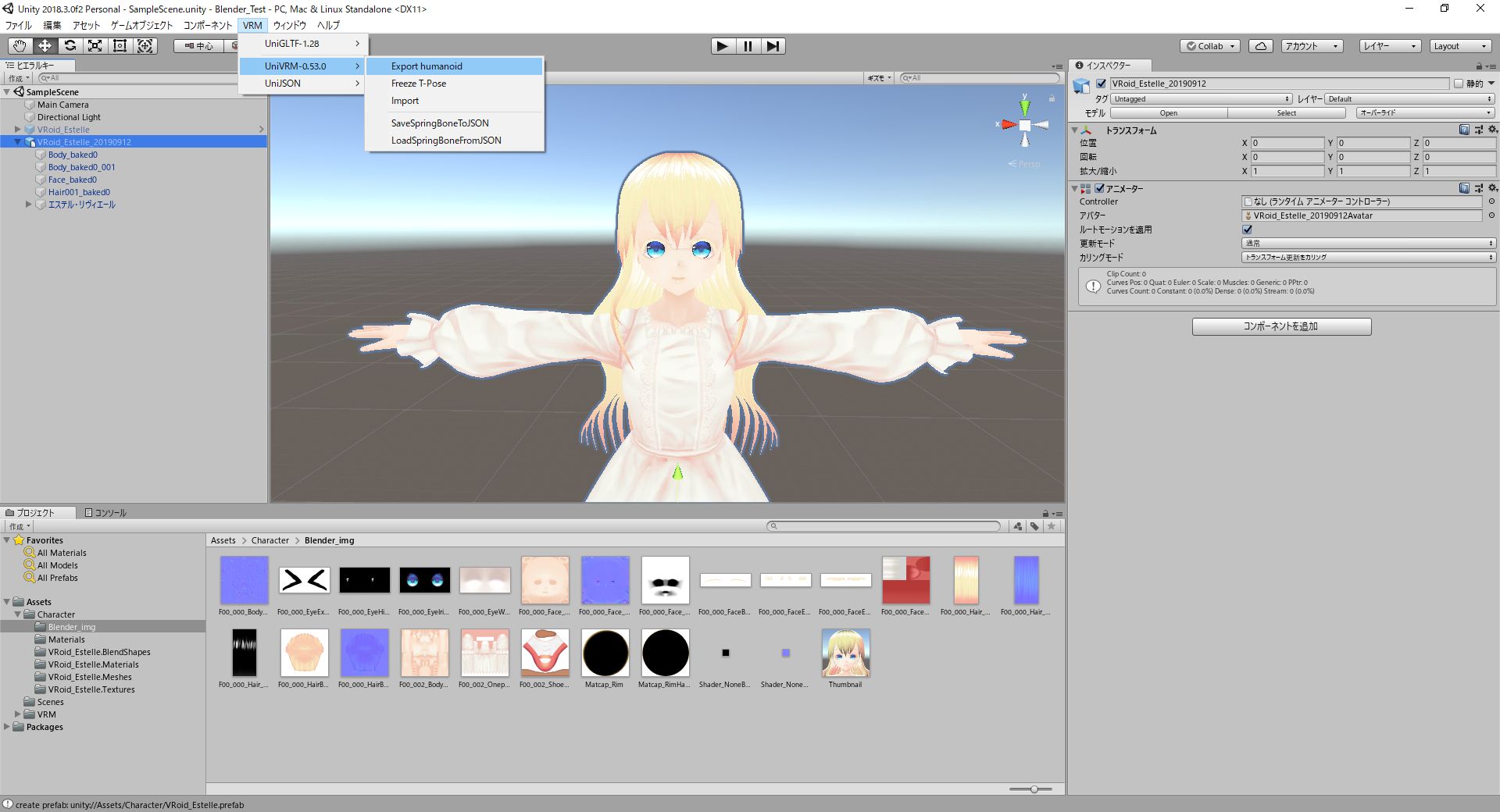
blendファイルの修正が終わったら上のメニュー欄からVRM>UniVRM-0.53.0>Export humanoidを選択します。
設定からAuthorを選択して作成者の名前を入れたら、ExportでVRMに変換してしまいます!

無事に成功したようです。
VRMファイルと一緒にprefabファイルも生成されています。
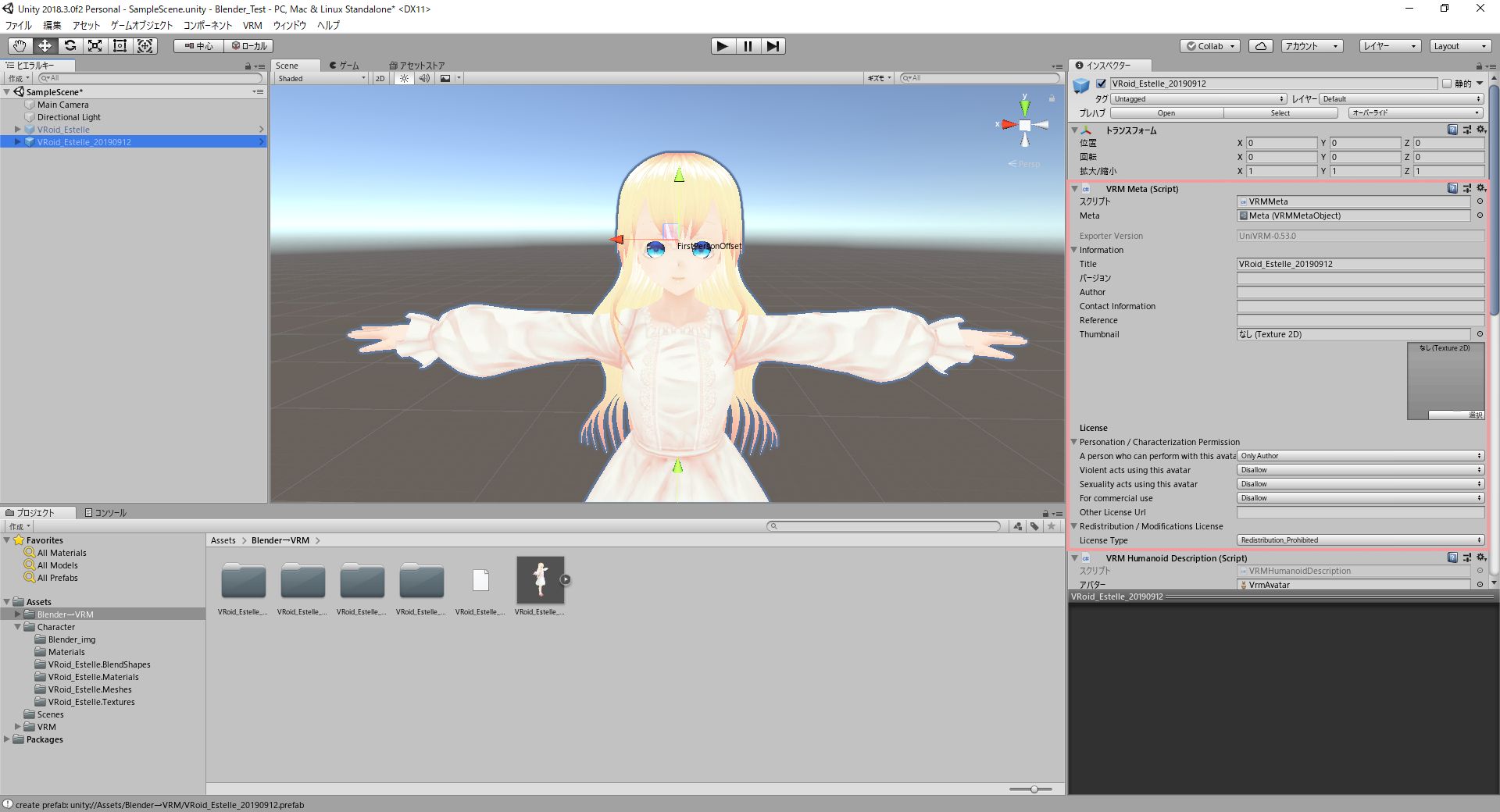
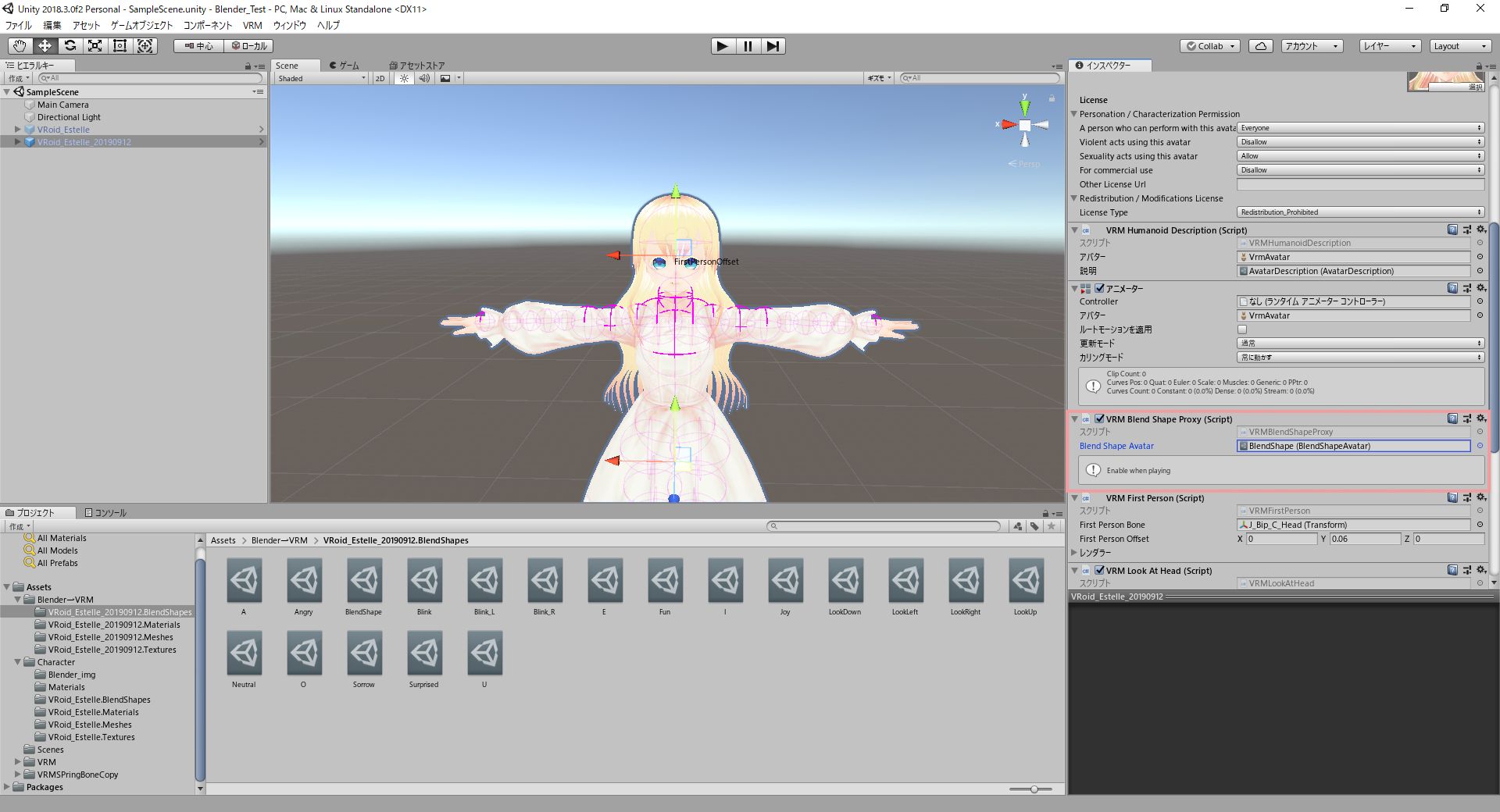
そうしたらこのPrefabファイルをインスペクターにドラッグして編集していきます。
Blendファイルに変換したからでしょう、VRMエクスポートの時に入力していた設定が全部なくなっちゃってるんですね。
キャラクターの正確なお名前やバージョン、作成者の名前などを入力し、サムネイルの設定とライセンスの確認をしていきます。
それから揺れものなのですが……設定、大変ではありませんか?
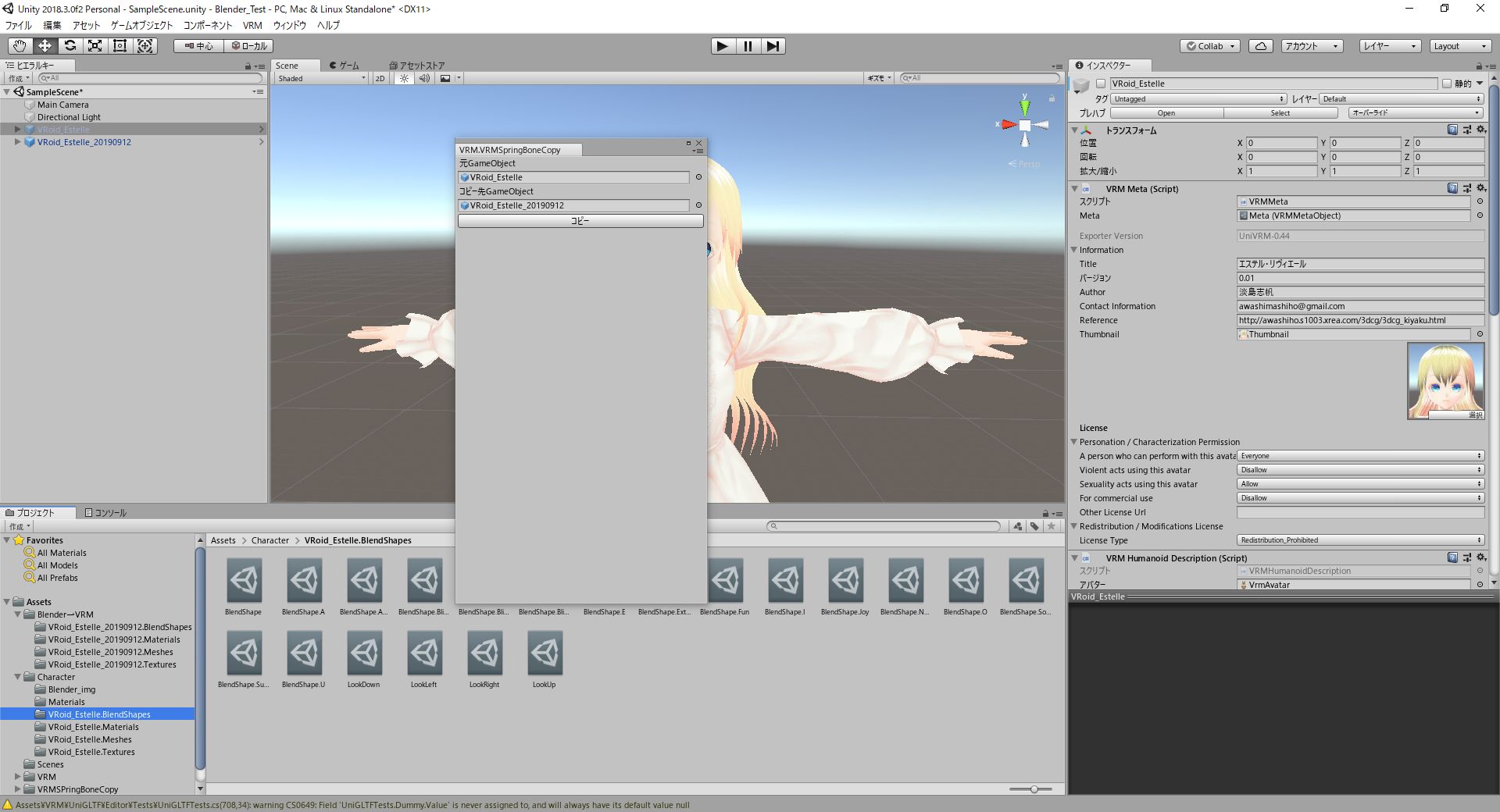
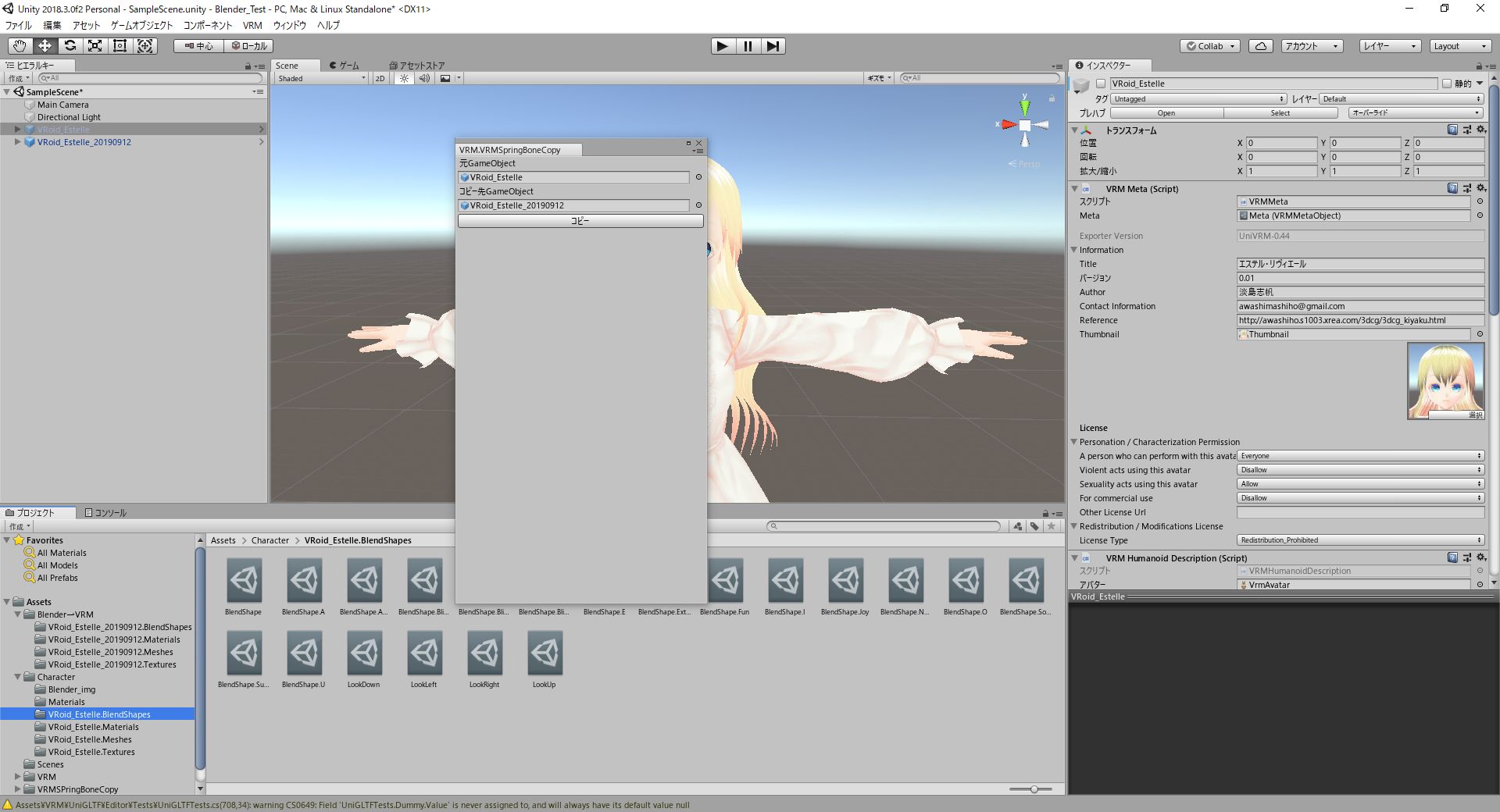
私は大変だったので、broken55様の『VRMモデルのSpringBoneをコピーするツールを作りました』をお借りしました!
こちらの「VRMSpringBoneCopy」をインポートするとメニュー欄のVRMのところに「SpringBoneCopy」という項目が追加されるので、元Gameオブジェクト(一番最初に読み込んだVRoid製のVRMファイル)とコピー先ファイル(Blender経由でUni-VRMから作ったVRMファイル)を設定しましょう。

ちなみにBlenderファイルの状態で慌てて設定しようとすると失敗するようです。
先程のようにVRMファイルに書き出してから設定します。

これで複雑なピンク色の線が正常にコピーされたはずです。
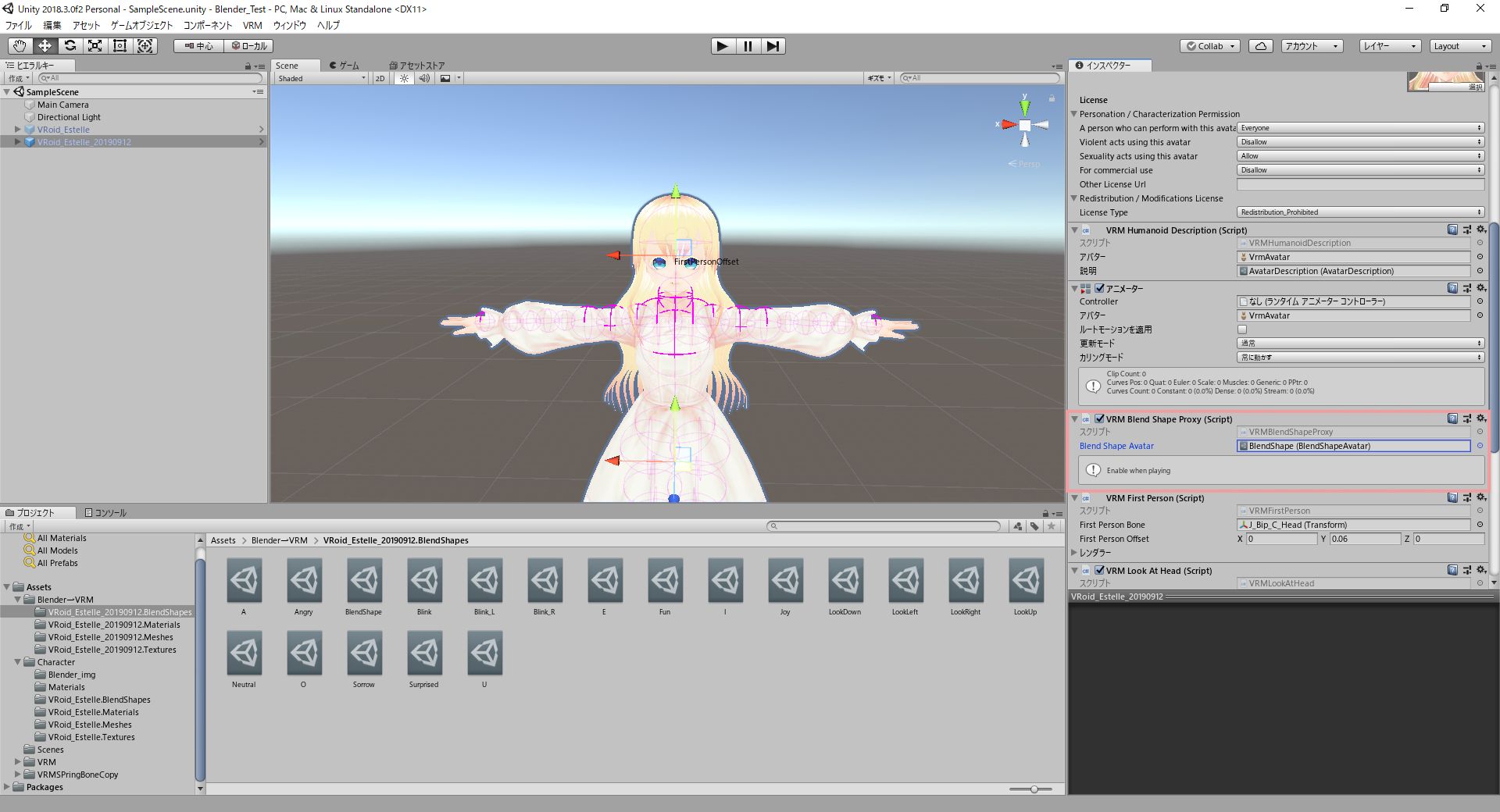
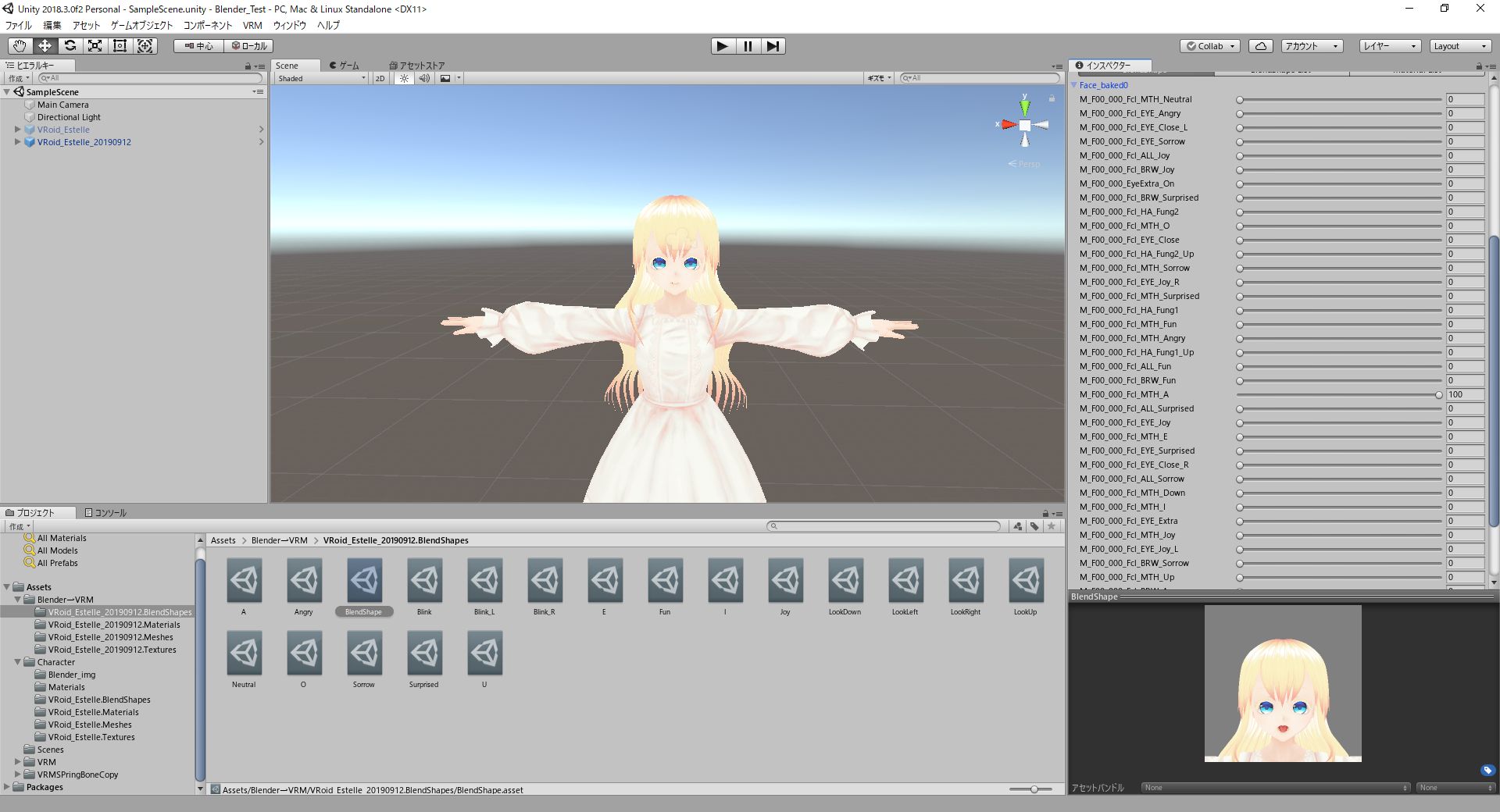
なお、ブレンドシェイプ(表情)もUnity上で修正できます。
どうやらVRoidで設定してあったブレンドシェイプの各表情内容は消えてしまうようなので、編集しておきます。


特にSURPRISEDとEXTRAは項目からも消えてしまうので、欲しい時はAdd BlendShapeClipから作成します。
全ての設定が終わったら、Blender経由でUni-VRMから作られたPrefabファイル(今さっきまで弄っていたやつ)を再度VRMに変換します!
これにて作業は終了です!
検索中に見失ってしまったサイト様が何件も存在するのですが、皆様本当にありがとうございました……!!

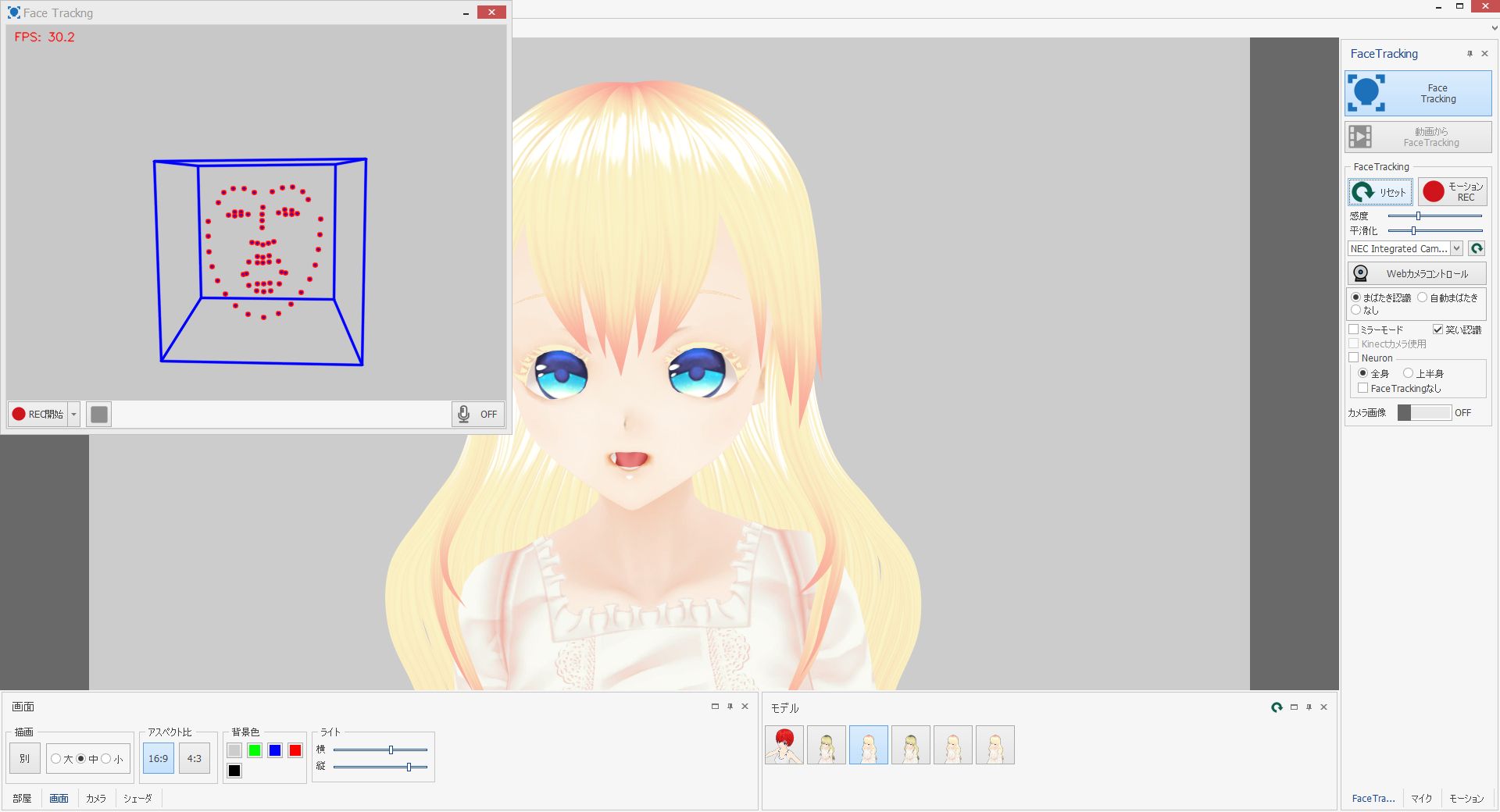
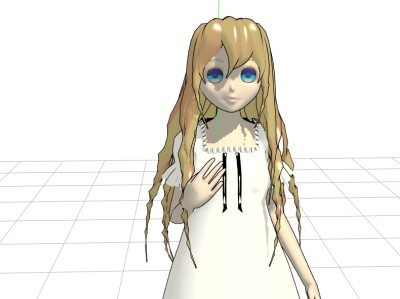
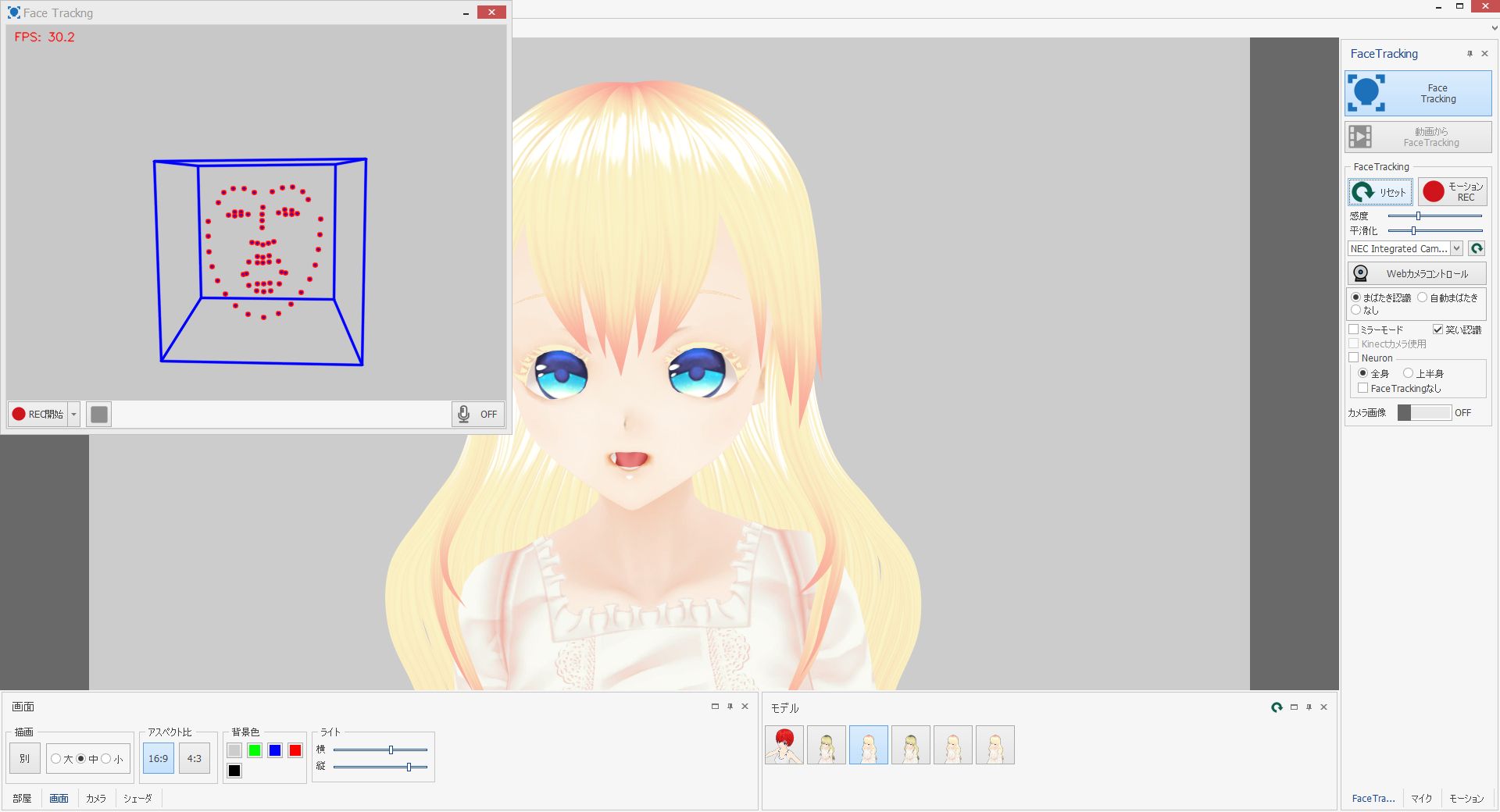
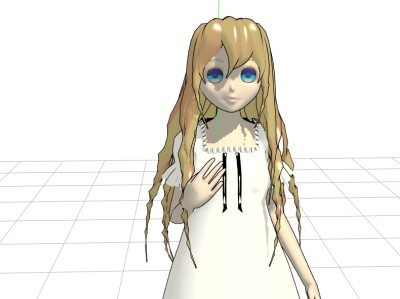
これでVRoid内にて自動で描画された線を消してオリジナルのテクスチャを使って表示することに成功しました。

ただVワールドではこうした複雑なポーズをとると髪の毛が貫通してしまうようです……。
当たり設定が消えちゃうんですかね?
※そんな奇特な方はいらっしゃらないかと思いますが、当サイトのキャラクターデータについて自作発言はなさらないで下さいね……!
2018-11-26
Toybox
Comment : 0
『ティラノビルダー』でお世話になっているSTRIKEWORKSさんより『tyranoVR』というものが公開されましたので、触らせて頂きました!
xamppでは動かないと勘違いしてしまっていたので、こちらのサーバーをお借りして実験することに(うっかりローカルファイルを選択していただけでxamppでもちゃんと動きました)。
私はティラノビルダーをベースにティラノスクリプトのタグを使用していて、ティラノスクリプトそのものは扱ったことがありません。
なので、まずは文字を表示するチュートリアルから作業開始です!

……なぜか私の環境ではEdgeだと公式サイトの画像のような文字背景色にならないのです。
公式サイトにあるサンプルでもやはり白いバーみたいになってしまっていて、文字が読めませんでした。
でも左ドラッグで画面がグリグリ動きましたし、立ち絵も360°画像も表示されましたよ!
で、「使い方&チュートリアル」のページを見ている最中に3Dモデルも表示できるという情報を目にしてしまい、真っ先にやりたいことをやろうとしてまたまた遠回りになる私という人間の性。
.vrmを.glbにリネームするだけではtyranoVRで表示できないことが分かった程度に3D素人です。
なんとかして.gltfに変換する必要があるのですね。
というわけで、こちらのサイトを拝見しながらBlenderで作業致しました。
ありがとうございました。
BlenderでFBX形式をglTF形式に変換してThree.jsでアニメーションさせる (1/2)
紹介して下さっている通りにKhronosGroup/glTF-Blender-ExporterをDLしてscripts/addons/に入っている『io_scene_gltf2』というフォルダをBlenderのscripts/addons/に追加しました。
これで拡張子gltfのファイルが書き出せるようになりました、が……

テクスチャのあれこれが分かっていないので真っ黒だったりしますw
しかも「1つ以上のオブジェクトの定義が正しくありません」と出ているので明らかになにかおかしくなっているようでした。
.fbxでエクスポートしたファイルを再度Blenderに読み込むと同じ表示になるので、黒いのはテクスチャの割り振りが上手くできていないせいかなぁと思います(以前Unityにfbxで取り込んだ時はテクスチャ関連は一応直せました)。
とりあえずモデル自体が真っ黒でも表示できるかどうかだけはためそうかと思いましたが、結果として最初の画像となんら変わらない状態になったので今回はお手上げです。
エステルの平面絵を使ってティラノビルダーで作ったゲームをVR化したい計画、何のツールを使うにしても先は長そうです……。
スマホだと重くてすぐ落ちがちですが文字背景色がグレーっぽくなっていて「テスト一行目」の文字までは見られるんですけどね。
あとはテクスチャがおかしいから透明になっているだけで、文字表示位置を変えるとめちゃくちゃ小さいモデルが文字表示の上に乗っかっているらしい形跡もあります。
チュートリアルの「文字を表示」、Edgeでちゃんと見えている人もいらっしゃるのでしょうか。
IEだとなにか表示されるどころか真っ暗なところは、もしかしたら時代を感じるところなのかもしれません。
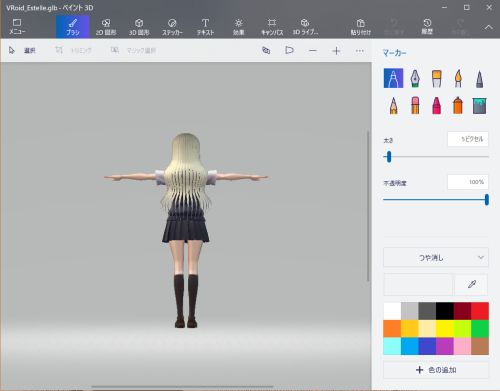
ところで.vrmを直接.glbに変更するとこんな感じになります。

正面から会話相手としてのモデルを見るためにUnityでY軸を180°回転させて使っている原因は確かBlenderと軸の向きが違うからだったと記憶しているけれど、ゲームによっては操作する主人公の背中が見えている方がいいとも考えられるような。
VRoidと言えばこちらの記事にあるアプリが面白そうですね……!
「VRoid Studio」で作った3Dモデルを「VPocket」アプリを使ってスマフォでAR体験しよう
2018-11-22
Toybox
Comment : 0
本日はいよいよ雪本愁二先生の作品『けもらいふ』の単行本発売日ですね!
今日は見付けられなかったのだけれど、明日また探してみます!
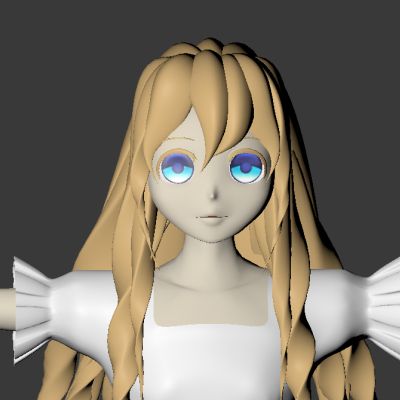
少し前にすいみん様のVroidのデータ(VRM)を読み込む方法を拝見しつつBlenderからFBXに変換してUnityに取り込んだら睫毛がなかったので前に調べた方法で透過したところ、

この通り睫毛が太い感じになってしまって、Unityに直接取り込める方法も試そうと思った次第です。
今回は側近Q様の『VRoid→MMDが楽になりました』を拝見しながらVRoidのモデルをUnityに取り込んでみました!
一回動かなくなっちゃったのかと思って強制終了したらインポートできなくなっちゃったので新しいプロジェクトではじめる羽目に……。
一度UniVRMをインポートするとAssets以下にVRMをドラッグするだけで変換してくれるようで、低スペックノートPCではUnityの動作が止まってしまったので焦ってしまいました。

ちゃんとシェーダーまで再現してくれるんですね、すごい……!!
ブレンドシェイプもちゃんと使える……んですが、ボーン構造がMMDと全然違うのかどれがボーンなのかすら分かりませんでした……。
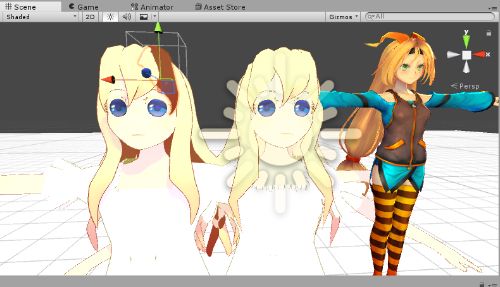
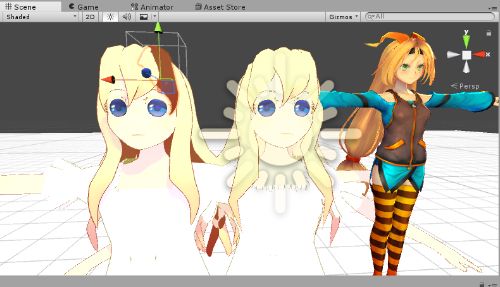
それにしてもユニティちゃんもそうみたいですが顔と身体がバラバラでもちゃんと一つのモデルとして動かせるんですねぇ。
私はモデリングに挑戦している時は知らなかったのでわざわざ頭と体を結合しちゃいましたが、分離してあるほうがお着替えが現実味を帯びていたのかも。

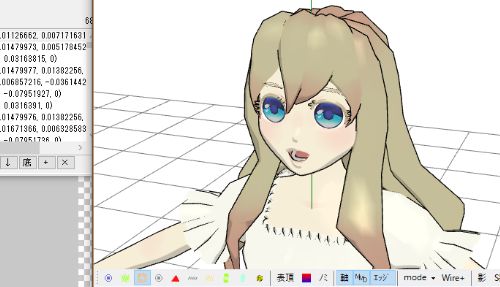
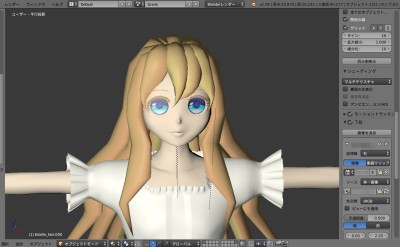
Blenderでの表示もこれはこれで好み!
2017-11-26
Toybox
Comment : 0
なにをしたらきちんと動くのかが分からず迷走中です。
とりえずでボーンを入れてウェイトをつけたらMMDで言う『物理演算』というものを設定する段階に入っているのでしょうか。
Blenderで設定できることがまだまだあるのかも分かっていませんが、再度モデルをUnityに取り込んでみました。

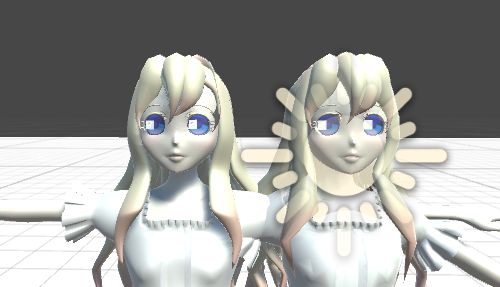
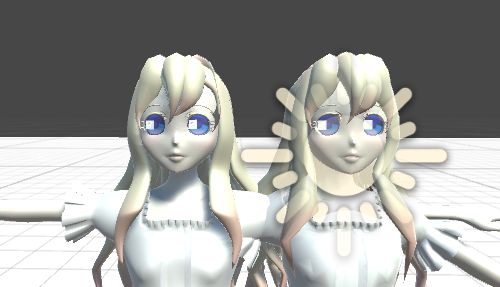
同じ人が二人いますが、なにやら間違い探しのようです。
右側の髪の毛がおかしな方が直接fbx形式で書き出したもの。
左側が一度pmx形式にしたものをmmd_toolsでインポートしfbxで出力したものです。
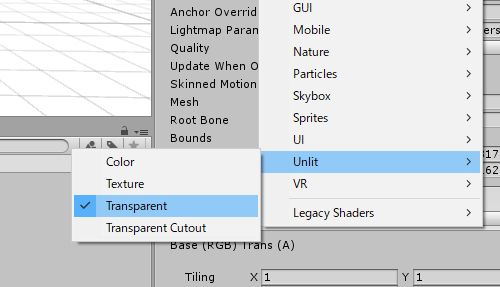
ひとまず眼のハイライトが板ポリのまま透過されていない問題をやっつけました。
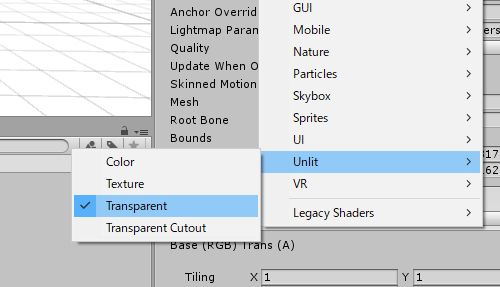
忘れないよう修正方法をメモします。

シェーダーを『Unlit>Transparent』に変更すると透過されるそうです。
こちらの記事に辿り着きまして解決致しました。
ありがとうございました。

ちゃんとハイライトの透過部分が透けるようになりました!
しかしシェーダーの使い方が分かっていないのでどうにもつやつやしてしまいます。
どんな風にしたら人間らしい雰囲気になるのでしょうか。
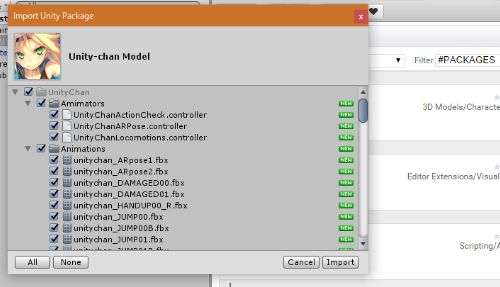
かのユニティちゃんのシェーダーをお借りしてみたくなりインポート。


モデルサイズ、ちょっと大きすぎたみたいです……。
色も白いです。
同じシェーダーを使っても元々のテクスチャの具合でこんなに違ってくるのですね。
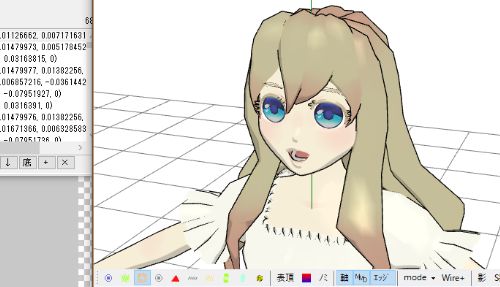
更にここでおかしかった前髪のおかしさが明確になりました。
私はてっきり髪のメッシュが肌にめり込んでいるのかと思っていましたが、エッジの色で髪の形が正しく描写されています。
これはもしかしたら法線が裏返っているというものなのでしょうか?

Blender上では問題があるようには見えないのですが……。

PmxEditorでも問題なく表示されています。
前述の通りpmxだと正常に表示されていますし、初心者には難しいことが多くて大変です。
2017-11-20
Toybox
Comment : 0
どうしても2D系に逃げてしまいますね。
無知な人間でも手軽にイラストを動かせるようこれほどまでの研究を重ねて頂いて本当に感謝です。
まだまだ公式で用意して下さっているテンプレートにおんぶにだっこなので、いつかはもっと凝ったことができるようになりたいと思います。

ということで、ためしにゴスロリの女の子を作ってみました。
音源はてまどっているので用意できるか分かりませんが、名前はヒルデと言います。
Live2Dモデルのサンプルページも地味に3人に増やしていたりします。
3Dモデルの方はようやく別のシェイプキーを作りはじめました。
閉じている目を作ることができたので、今度は笑顔です。

途中でfbxとpmxを書き出してみたら、fbx形式の髪の毛がおかしな表示になっていました。
pmxをBlenderで読み込みfbxに出力し直してからだと特に問題はないようです。
UnityはBlenderからfbxを直接書き出せば3Dモデルが利用できるはずでしたね。
どうにかおかしくなってしまう原因が突き止められるといいのですが……。
2017-09-28
Toybox
Comment : 0
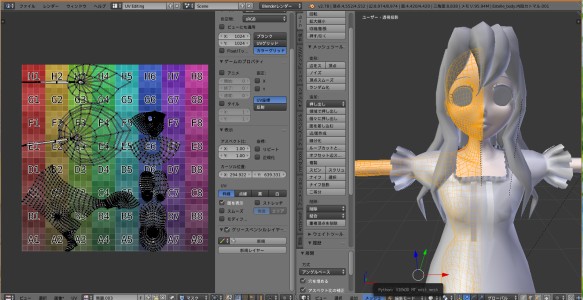
今回は一度Blenderに戻ることにしました。
髪の毛を修正したのでウェイトをやり直して、モデファイアを適用し、隠れて見えないところのポリゴンを消したりしました。
そしてはじめてシームをつけてのUV展開をはじめたところなのですが難しいですね。

またまたここで時間がかかりそうです……。

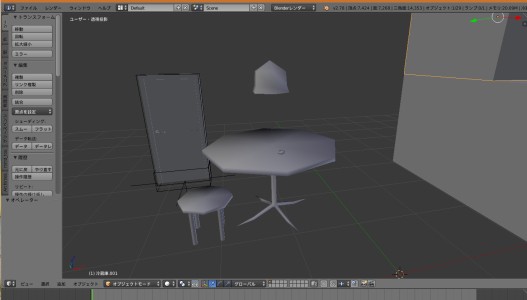
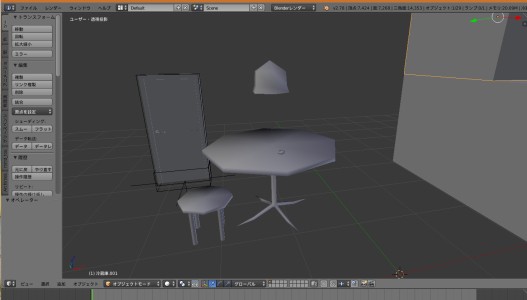
ゲーム作りに使えないかとテーブルやイスも試しに作ってみました。
一応人物モデルの頂点は2万以下には収まりそうですが、小物ってどのくらい荒くても大丈夫なんでしょう。
2017-09-10
Toybox
Comment : 0

頂点数を39,238から21,341へ削減しました。
髪型を変え靴や靴下を作り替えてなんとか減らした感じです。
フリルが多めなのと細分割曲面を顔や身体、洋服等にもかけてしまっているので増えてしまいます。
ローポリで綺麗に表示できれば一番なのですが、なんだか影がボコボコと変な位置に入っているので不安が。
PCはともかくスマホで扱うには重そうですね。
3Dの難しさを痛感します。
でも睫毛を生やしたりハイライトを入れたりできて嬉しいです!
今になって押し出しが便利に使えるようになってきました。
3Dの途中経過ばかりなので、たまには2Dを。
エステルとの会話ができるゲーム(?)で「このちゃん」というリアとは違うキャラの名前が出てくるのですが、こんなキャラだったりします。

Live2D用に描いたエステルとリアの非公開SDイラストを流用しています。
エステルのいる世界はどんな場所だろうと想像していた時に見つけたので描いてみました。
そんなに色々な声には変えられないのですが、いつかUTAU音源として声を当てられたら当ててみたいです。
他のキャラに手を出す前にエステル用の連続音を作ってみたいと思っているものの、最近は以前録った時と比べて声がこもっちゃっているんですよね。
単音のoto.ini設定すらよく分かっていないので作れるのか微妙ですが、調子がよさそうな時に音源だけでも録音しておきたいです。
2017-09-02
Toybox
Comment : 0
モデルを一通り動かすところまでやってみようと思いましてBlender2Pmxを使わせて頂きpmxでエクスポートしてみました。
実はここに至るまでモデリングに数ヶ月かかっていたりします。
ウェイトは自動で設定してもらって手動で直したり転送でごまかしました。
ゲーム作りという目標がなければ投げだしそうな日々でした。

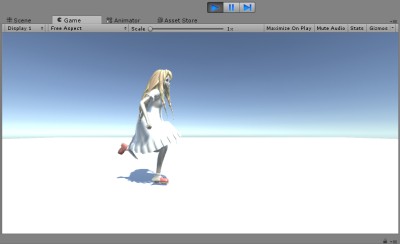
ちゃんと動いているみたいです!
稚拙なオリジナルとはいえMMDになると感動しちゃいますね。
モデリング中あまりにもしんどくてこのキャラだけでいいかと思っていたのですが、機会があったら別のキャラも作ってみたくなっちゃいます。

fbx形式で書き出してUnityでも試してみます。
リギングというのをしていなかったのですが、MMDと同じボーンで動くみたいです。
まだ動くと変なことになっちゃうので少しずつ直していきたいですね。
あとは剛体設定したりハイライトと髪の色も直したいです。
pmxで2.4MB、fbxに至っては9MBと、簡素な見た目の割にやたら重たいことも課題……。
2017-08-31
Toybox
Comment : 0
現在ToyBox内のゲーム(?)の3D化を目指してモデリングに挑戦中です。
Live2Dも素敵なのですが、目指すはハコスコでVR!

今はこんな感じです。
Blenderには以前から興味があったのですが、操作方法が難しくて理解できず。
誰かこの娘を3Dで美少女化して下さいという他力本願な下心をぐっとこらえて、適宜勉強中です。
右も左も分からなかったので今回はMakehumanのボディをお借りしています。
色々な方が掲載して下さっているMMDの作り方を拝見しながらぼちぼち。
厳密にはUnityで使うためのモデルなのでMMDではないのですが、どうも身近な人型モデルがMMDになってしまうのです。
ちょこちょこpmxで書き出してMMDに読み込んでみたりも。
髪の毛は天沢らせん様が公開して下さっている『amasawaTools』をお借りしました。
まず問題点があってもなんとか動くところまで試してみようかと思っています。
キャラクターが3Dなら内装も3D化することになるなぁ、と思うと気が遠くなりますね。
楽しみな気持ちが半分、投げっぱなしになりそうな不安な気持ちが半分です。
Unityの使い方もすごく難しいですし。
完成すると良いな!
ついでにWordpressの設定も難しくて難儀しています。
なぜか画像をアップする時にエラーが出るのですよね。
お借りしているサーバーさんがphpをセーフモードで起動しているからかと思って調べていたら、今はもうセーフモードじゃないのだとか。
現状原因が分からないので画像強引に表示してみました。
直りそうでしたらそのうち……!