tyranoVRを触ってみたかった
2018-11-26 Toybox Comment : 0『ティラノビルダー』でお世話になっているSTRIKEWORKSさんより『tyranoVR』というものが公開されましたので、触らせて頂きました!
xamppでは動かないと勘違いしてしまっていたので、こちらのサーバーをお借りして実験することに(うっかりローカルファイルを選択していただけでxamppでもちゃんと動きました)。
私はティラノビルダーをベースにティラノスクリプトのタグを使用していて、ティラノスクリプトそのものは扱ったことがありません。
なので、まずは文字を表示するチュートリアルから作業開始です!

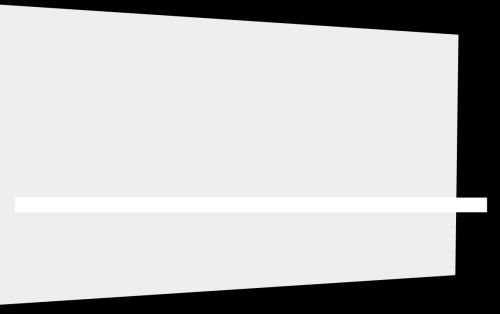
……なぜか私の環境ではEdgeだと公式サイトの画像のような文字背景色にならないのです。
公式サイトにあるサンプルでもやはり白いバーみたいになってしまっていて、文字が読めませんでした。
でも左ドラッグで画面がグリグリ動きましたし、立ち絵も360°画像も表示されましたよ!
で、「使い方&チュートリアル」のページを見ている最中に3Dモデルも表示できるという情報を目にしてしまい、真っ先にやりたいことをやろうとしてまたまた遠回りになる私という人間の性。
.vrmを.glbにリネームするだけではtyranoVRで表示できないことが分かった程度に3D素人です。
なんとかして.gltfに変換する必要があるのですね。
というわけで、こちらのサイトを拝見しながらBlenderで作業致しました。
ありがとうございました。
紹介して下さっている通りにKhronosGroup/glTF-Blender-ExporterをDLしてscripts/addons/に入っている『io_scene_gltf2』というフォルダをBlenderのscripts/addons/に追加しました。
これで拡張子gltfのファイルが書き出せるようになりました、が……

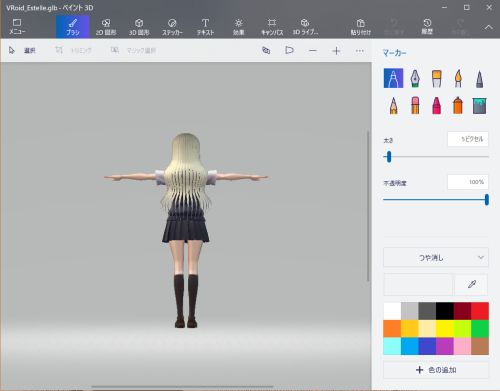
テクスチャのあれこれが分かっていないので真っ黒だったりしますw
しかも「1つ以上のオブジェクトの定義が正しくありません」と出ているので明らかになにかおかしくなっているようでした。
.fbxでエクスポートしたファイルを再度Blenderに読み込むと同じ表示になるので、黒いのはテクスチャの割り振りが上手くできていないせいかなぁと思います(以前Unityにfbxで取り込んだ時はテクスチャ関連は一応直せました)。
とりあえずモデル自体が真っ黒でも表示できるかどうかだけはためそうかと思いましたが、結果として最初の画像となんら変わらない状態になったので今回はお手上げです。
エステルの平面絵を使ってティラノビルダーで作ったゲームをVR化したい計画、何のツールを使うにしても先は長そうです……。
スマホだと重くてすぐ落ちがちですが文字背景色がグレーっぽくなっていて「テスト一行目」の文字までは見られるんですけどね。
あとはテクスチャがおかしいから透明になっているだけで、文字表示位置を変えるとめちゃくちゃ小さいモデルが文字表示の上に乗っかっているらしい形跡もあります。
チュートリアルの「文字を表示」、Edgeでちゃんと見えている人もいらっしゃるのでしょうか。
IEだとなにか表示されるどころか真っ暗なところは、もしかしたら時代を感じるところなのかもしれません。
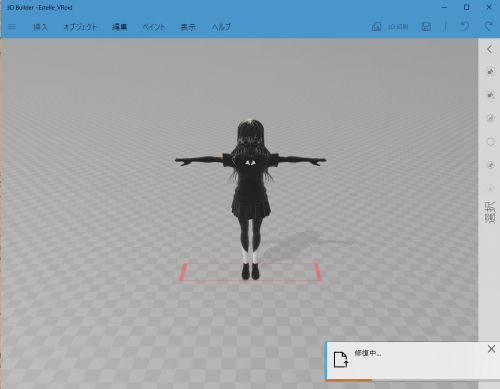
ところで.vrmを直接.glbに変更するとこんな感じになります。

正面から会話相手としてのモデルを見るためにUnityでY軸を180°回転させて使っている原因は確かBlenderと軸の向きが違うからだったと記憶しているけれど、ゲームによっては操作する主人公の背中が見えている方がいいとも考えられるような。
VRoidと言えばこちらの記事にあるアプリが面白そうですね……!