Live2D男子(男性)ファイルを追加しました!
2019-08-14 Toybox Comment : 0既に「ToyBox」更新済みですが、ブログでのお知らせがまだでしたので!

暫く前にLive2DのページにCubism2仕様のLive2Dモデルをアップさせて頂いております!
ジョシュア、ユアン、オリバーという、UTAU音源がない男子(男性)3人のSD版更新になります!

UTAU音源と大差ないけど[利用規約]は読んでみて欲しいかな?





既に「ToyBox」更新済みですが、ブログでのお知らせがまだでしたので!

暫く前にLive2DのページにCubism2仕様のLive2Dモデルをアップさせて頂いております!
ジョシュア、ユアン、オリバーという、UTAU音源がない男子(男性)3人のSD版更新になります!

UTAU音源と大差ないけど[利用規約]は読んでみて欲しいかな?





本日は久しぶりに「ToyBox」を更新させて頂きました!

Live2DのページにCubism2仕様のLive2Dモデルをアップさせて頂きました!
今回はエステル、リア、ヒルデ、このと、UTAU音源がある女子4人のSD版更新になります!

今回もUTAU音源同様、こんな雰囲気で[利用規約]を読めるようになっています



色々あって生配信をお得意とするクリエイティ部の方から『OBS Studio』の使い方を教えて頂きました!
私が試しにやってみたかったのはクロマキー合成によるLive2Dの配信なのですが、そちらについてもサイトを紹介して頂きまして……本当にありがとうございます!
手順等を忘れないようにここにメモしておこうと思います!
・生放送等のコメント読み上げに合わせてLive2Dモデルに口パクをさせる方法(複数モデル対応)
サイトを教えて下さった方も、記事を書いて下さった方々もありがとうございます!
私の中では上記『OBS Studio』をDLすることとクロマキー合成の方法が繋がらなかったのですよね……。
ところがふとLive2D側で背景色が変更できることに気付き、皆様これでクロマキー合成の準備をしているのだとようやく気が付きました……。
Live2Dのモデルが表示されている部分のウィンドウを消去するとOBSが認識してくれなくなってしまうのですね。
というわけでして、ごく普通にViewerを起動するとこのように背景色が白の状態でLive2Dが表示されます。

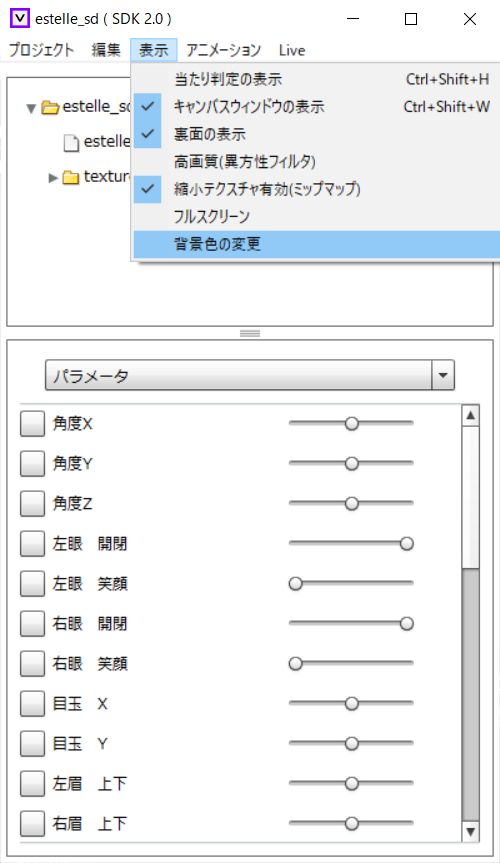
そうしたら別ウィンドウで『表示』から『背景色の変更』を選びまして、

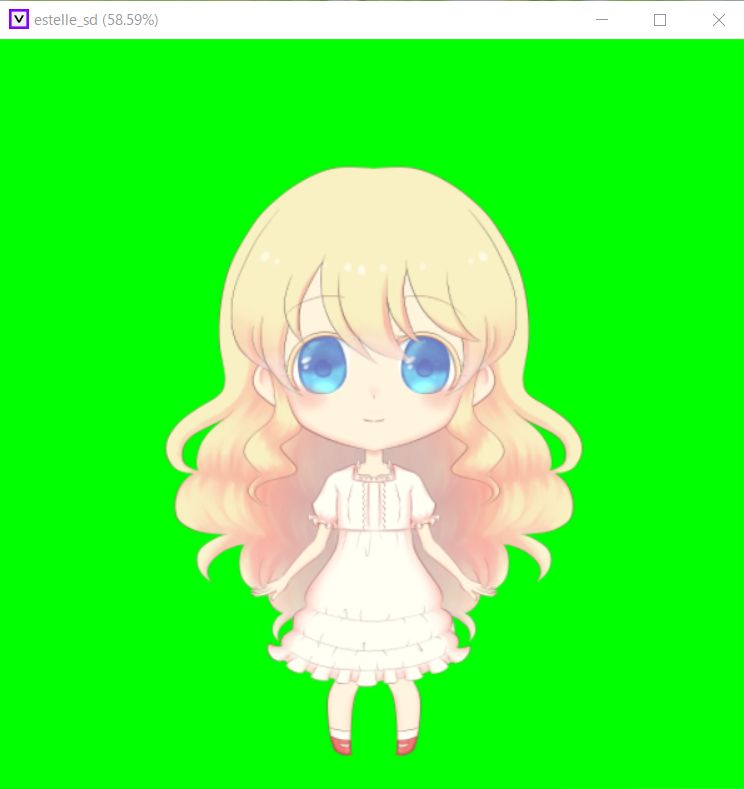
更に別のウィンドウで背景色を純色の緑に変更します。

これでLive2D側の背景色がクロマキーで抜けるようになりました!
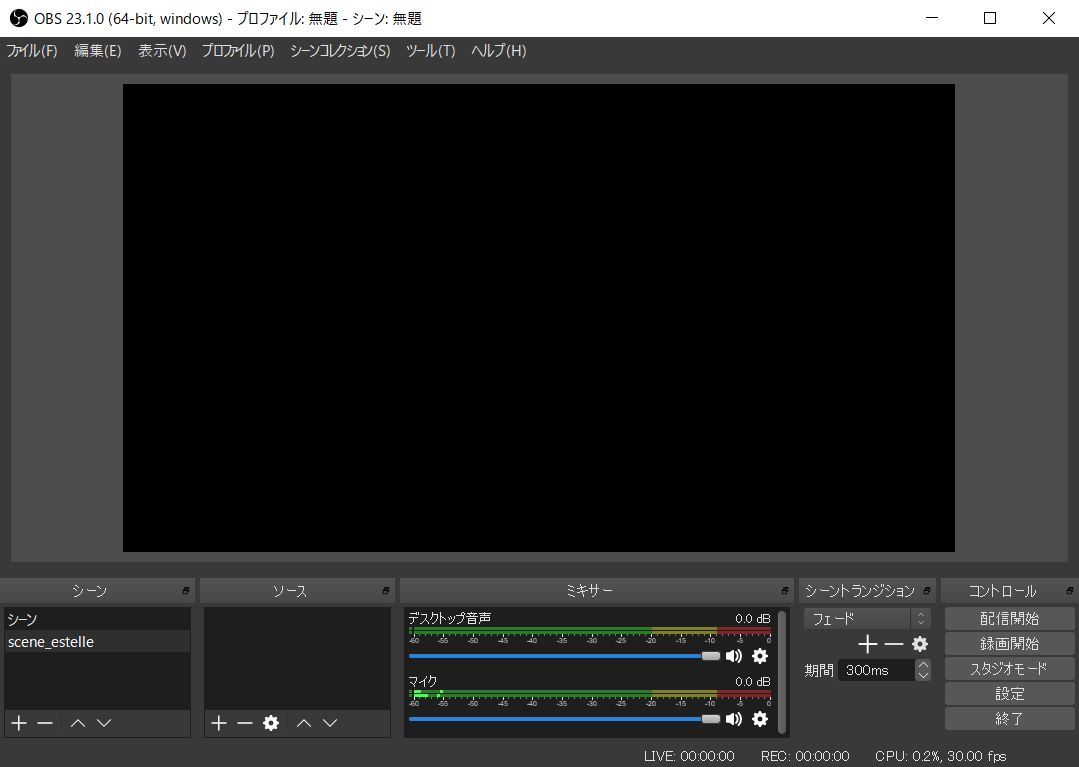
実際にクロマキー合成を行うためにOBS Studioを起動します。

OBSでは画面上に配置するウィンドウ等のことをソースと呼ぶようです。
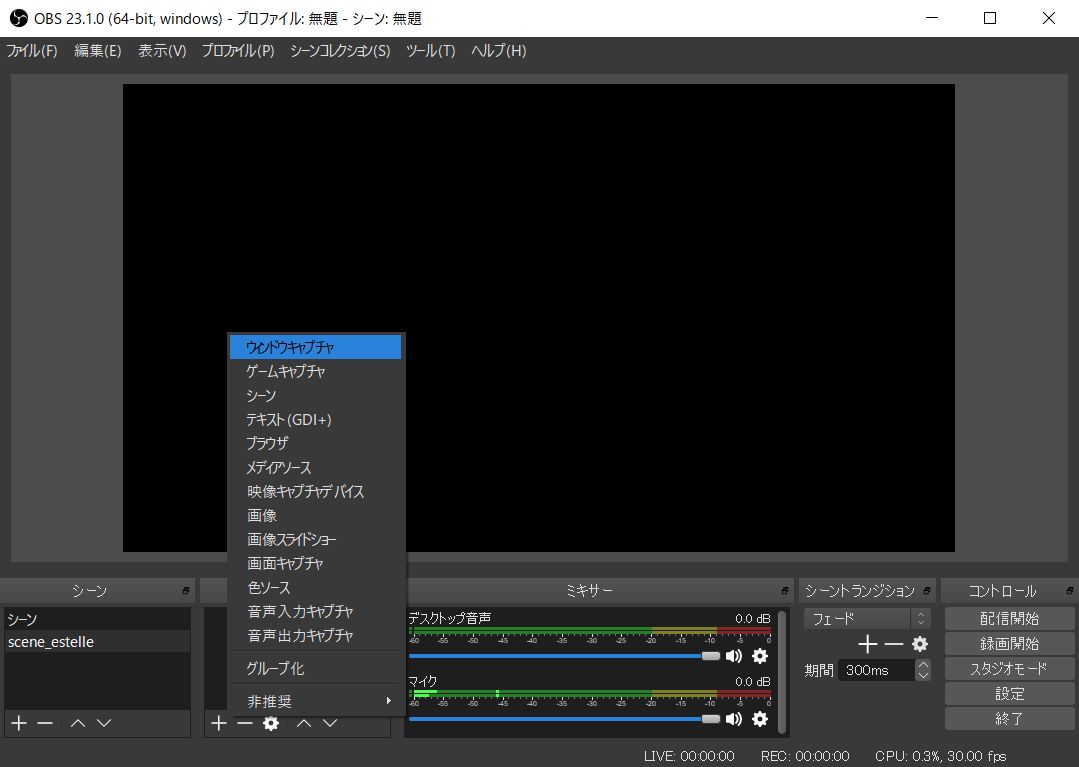
Live2DをOBS上に表示させるために、任意の名前で新しくソースを追加します。
今回はLive2Dモデルが表示されているウィンドウだけを表示したいので、ウィンドウキャプチャを選択します。

まだまだ仕組みがよく分かっていないので今回はこんな感じで選択してみました。

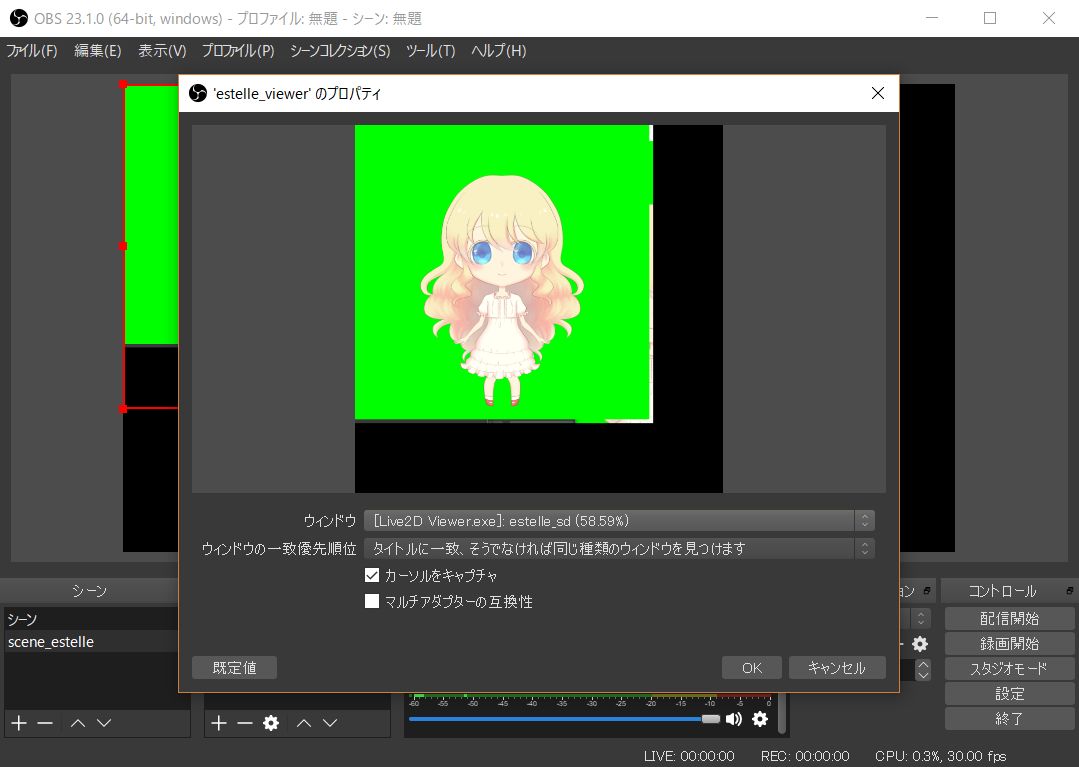
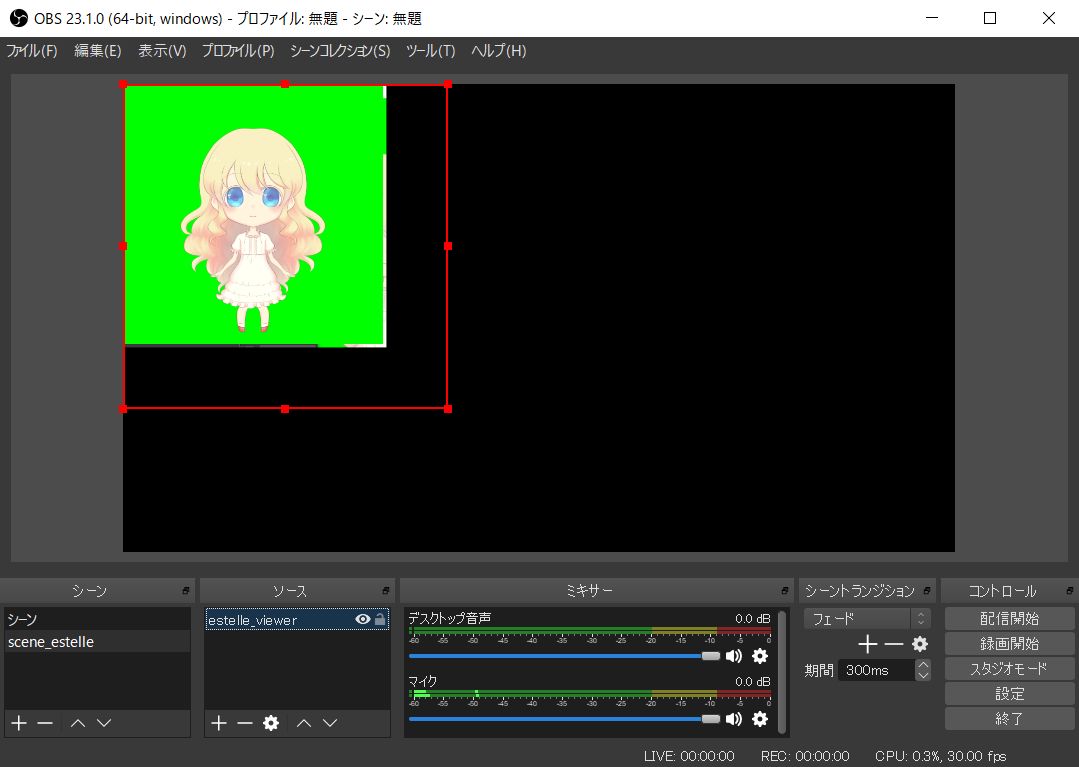
これでLive2DをOBS上に表示させることができました!
が、まだクロマキーを行っていないので背景色がそのまま残っています。

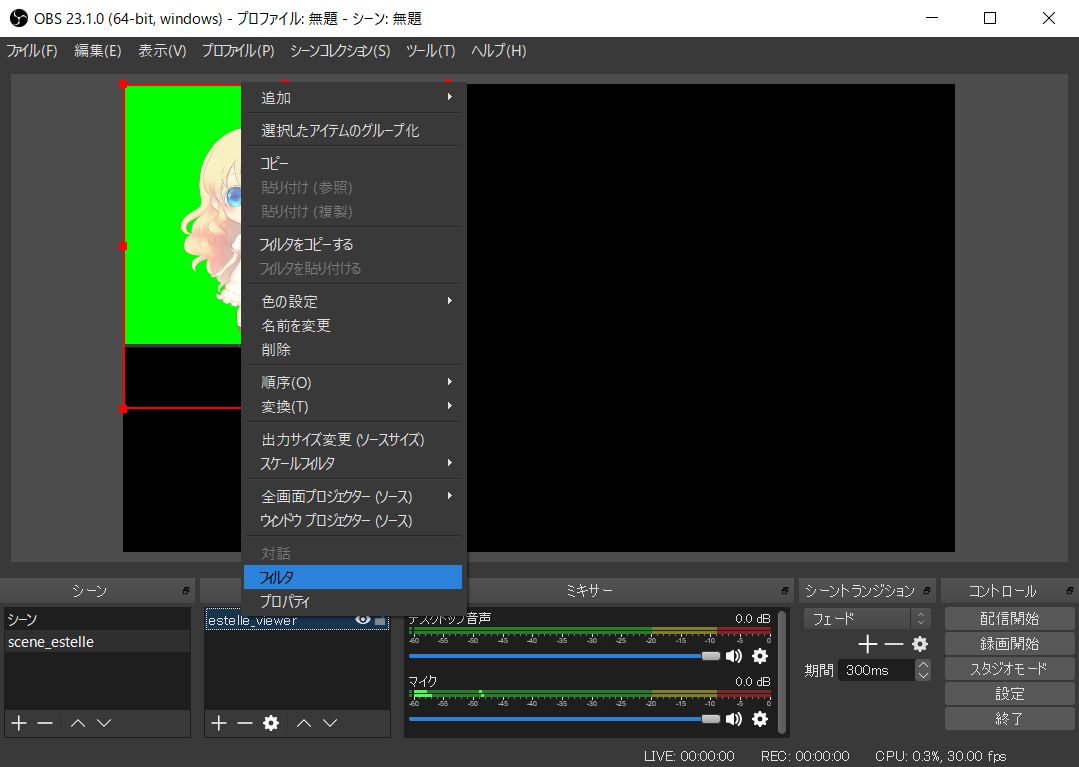
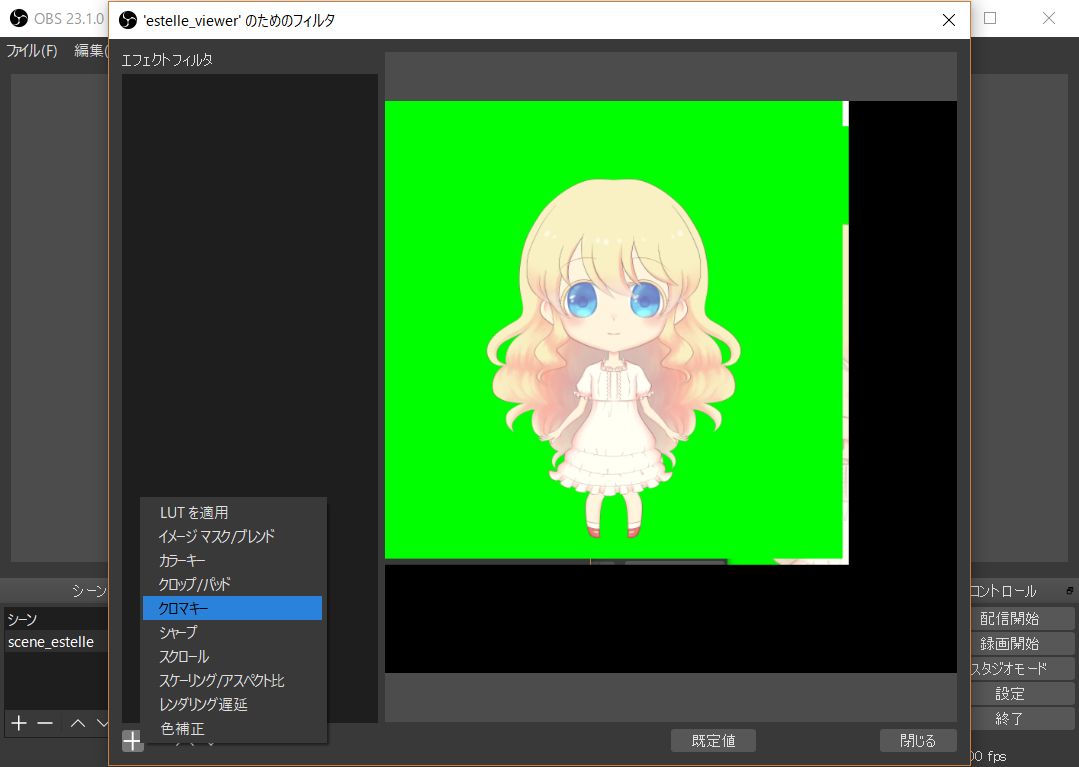
背景色を消すためには、追加したLive2Dのソースを右クリックして『フィルタ』を選択。

すると『フィルタ』の中に『クロマキー』という項目があるんですね!
これはとっても便利そうです!!

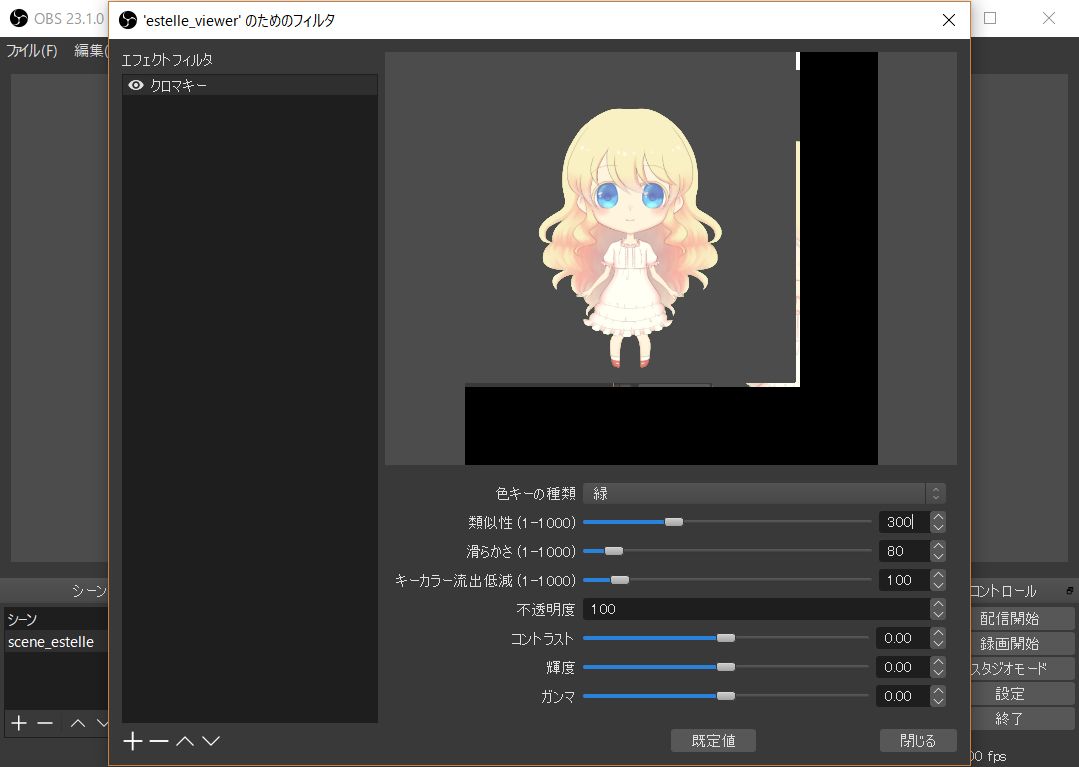
イラスト上の緑色を含んだ部分もクロマキーに影響されるので、類似性を調整することで表示するイラストからの脱色を阻止します。
うちのエステルの場合は瞳の色が怪しかったので類似性を調節しました。

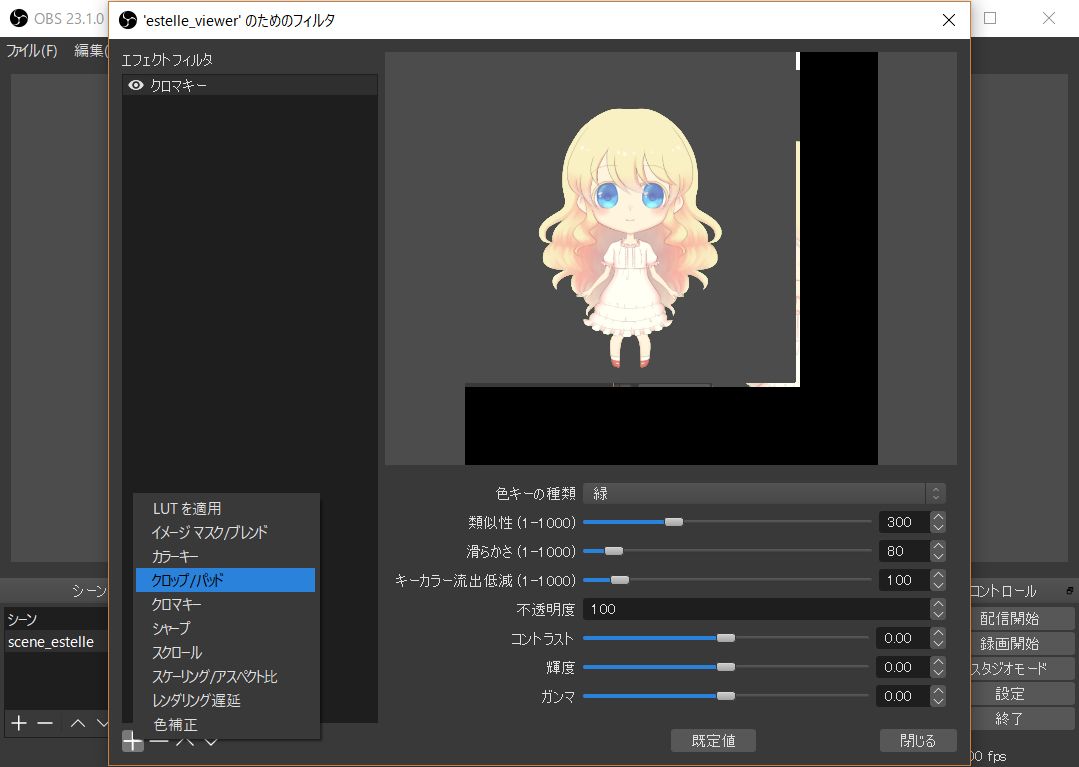
上記でクロマキー合成は完了しましたが、このままではスクロールバー(私の場合は謎の余白も)が表示されてしまいます。
同じく右クリックして『フィルタ』を選択すると『クロップ/パッド』というものがあるので、それを使って不必要な余白を非表示にするようです。

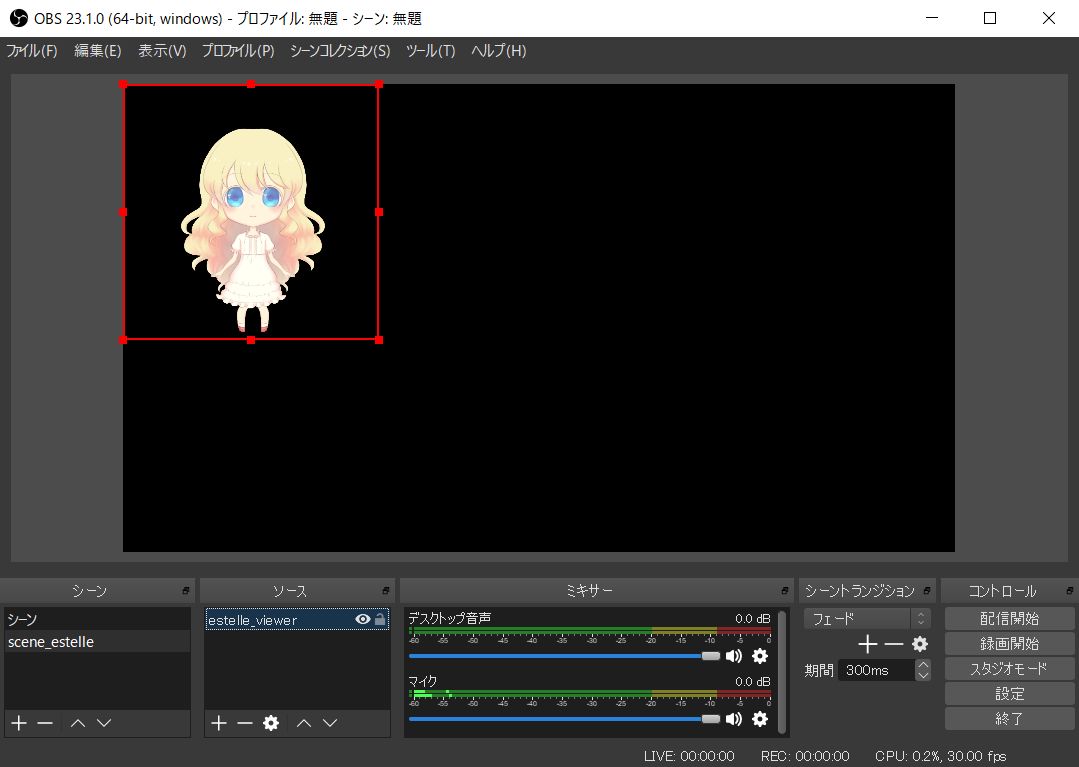
これにてクロマキー合成で背景色を透明にすること成功致しました!

これでモーション等を操作するためのウィンドウを画面上に表示せずにキャラを動かすことができます。
今回マウスのクリック音が入ってしまっているのはご愛嬌ということで……(笑)
ほんのちょっと試した程度ではありますが、喋りながらモーションを弄るのは難しいかもしれませんね……!
タイミングが掴めないと言いますか、ゲームと違って発言開始時に少し動けばいいわけでもないのでどの程度の長さのモーションが必要なのか、ループを使えばどうにか乗り越えられるのか、分かりづらいところがあります。
音声に合わせて動かしたい場合はGIF画像で書き出してしまった方がしっくりくるケースもあるのかもしれません。
ともあれ色々と教えて頂きましてありがとうございました!
大変お勉強になりました!!
『Service Unavailable』と出てしまってブログ以外のサイト全体が閲覧不可の状態になってしまいました。
昨日Live2Dの更新をしたからですかね……とはいえ更新した直後はアクセスできているのを確認したはずです。
ですが私がなにか変なことをしてしまったのではないかとちょっと心配です。
見られないから困るほどの作品はまだ用意できていないのが幸いでした。
声の出せない時間に何をしたかったかと言いますと、オリジナルのアニメーションを少し作ったので追加していました(笑)


需要はともかく自作モーションならモデルに同梱して配布しても大丈夫なんでしょうかねぇ?
それにしても単純に混雑している系エラーならいいのですが……そうじゃなかったらどうしたらいいのか分かりません。
明日になったら復旧していると良いなぁ。

オリバーって言います。
立場としてはリアの先輩みたいな感じです。
キャラクターは作者の頭脳を超えられないと言いますが、その作者の足りない頭で一番物知りな存在のイメージです。
ジョシュアが百聞は一見に如かずならオリバーは辞書みたいなタイプです。
ビジュアル的には眼鏡がいないから眼鏡にしたいとか前髪が開いているキャラがいないからとか、今までになかった要素を取り込んでみました。
ユアン同様声はつかないキャラですが、せっかくなのでSDで作ってみました。
ちなみにどちらも彩度でやりすぎてしまいましたが、ヒルデは黒髪でオリバーは銀髪です。
でもこのどこここの企画、元々の構想である青空文庫を使って……という一番やりたかったことが著作権の関係でできなくなってしまったんですよね。
それから今は秋葉原クリエイティ部さんのお世話になっておりますから、各所の先生方や部員さんに失礼のないようにするにはオリジナルは邪魔になってしまうのかなぁと。
滑舌、薬の影響もあるんですが、どうにか乗り越えないといけないので……。
叶うのなら声で食べていきたいと思っていたもののやっぱり一人でBlenderからUnityまで網羅するのは大変で、ちょっとどうしようか迷っています。
念願のブログ更新=index更新を手に入れましたよ!
更新するたびにあちこち静的htmlを書き直すのはちょっと手間だと思っていたのです。
本当はレスポンシブデザインで大画面だと二行とかにしたいのですが、ここまで直すのも大変だったのでひとまずこれでいきます。
ただのモノ作り奮闘記なのかサイト内更新なのかが分かりづらいかもしれませんが、〇〇音源とか書いてない時は大体奮闘記です。
配布タグがあったら分かりやすいんでしょうかね。
でも自分自身では本来配布して良いものとは思えないという…。

どこここ二人目男子の彼はユアン・シェイファーと言います。
自由気ままに絵を描くことが好きで、描いたものが他人にとってどう見えるかは気にしていません。
一見大人しそうに見えるけれど言うことはちょっぴりキツいとかキツくないとか。
良くも悪くも自由人なイメージです。
登場人物(?)を女の子ばかりにするか男の子も作るかは結構迷ったんですよね…。
女の子四人だけで女子会ノリっていうのも楽しそうなんですけど、ためしに男の子の声もやってみたくなってしまいまして。
考えた結果、声はなくともキャラは増やしてOKということになりました。
ジョシュアは特にお絵描き好きそうじゃないなと思ったので。
どちらかというとお話を作ったりする方が好きそうな気が、というかそういうキャラです。
キャラに関する細かい紹介を書いたのはこの以外ではじめてなんじゃないでしょうか。
実はちょっと恥ずかしくて●●めな声としか書いてなかったと思うんですけど、UTAU音源の場所に立ち絵とキャラクター紹介があるっていうのは理想だったりします。

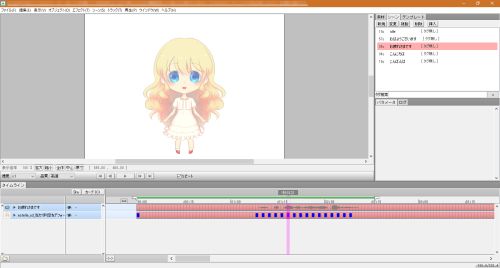
Live2D様のモデルデータは再配布禁止とのことなのでこれはモーションデータもよろしくないのかなと思いAnimatorにも挑戦です。
まずは必須となる待機中のモーションからですかね。




ちょっとずつ違う動きにはしてみたのですが、変化をつけるのって難しいですね。
そしていかにLive2D様で作っているモーションが美しいか思い知らされます。
本家をお手本にキーを減らしながら作ったので似たり寄ったりですが、よく見るとエステル(一番上)がほんのり首を傾げていたり、リア(二番目)が元気だったり、ヒルデ(三番目)はほとんど動かなかったり、この(四番目)が腕を後ろにやって顎を引いていたりします。
このは恥ずかしがり屋さんなキャラなので、そんな風に見えたら良いなぁと思いながら作りました。
作る意識がなかったのにイメージの中に存在しているし、他のメンバーに比べて一層小さいのでひとりだけいつも特殊なイメージです。

ちなみにこちらがどこここ初の男の子です。
男の子のキャラは白髪(銀髪)に赤い眼、というのが好みのタイプなので遠慮なくそうしました。
ここに至るまでに色々と設定はあるのですが森ボーイに落ち着くのであります。
それとリップシンクがずっと気になっていたのでためしにやってみました。
Toybox内にあるティラノビルダーで作ったプレイ開始直後の音声「おはようございます」「こんにちは」「こんばんは」「お疲れ様です」です。
ティラノ本体でプレイすると問題ないのになぜかブラウザゲームだと「こんにちは」が再生されなくて困っているのは内緒です。

これ、開閉の閉の方だけキーフレームを挿入したのですが、キーがない場合0フレーム目にはどんな目をしているか逆算してくれてるんですね。
つまづくとすぐに折れかけちゃうのですが、「お疲れ様です」とか言ってくれる子が欲しいです……。
どうしても2D系に逃げてしまいますね。
無知な人間でも手軽にイラストを動かせるようこれほどまでの研究を重ねて頂いて本当に感謝です。
まだまだ公式で用意して下さっているテンプレートにおんぶにだっこなので、いつかはもっと凝ったことができるようになりたいと思います。

ということで、ためしにゴスロリの女の子を作ってみました。
音源はてまどっているので用意できるか分かりませんが、名前はヒルデと言います。
Live2Dモデルのサンプルページも地味に3人に増やしていたりします。
3Dモデルの方はようやく別のシェイプキーを作りはじめました。
閉じている目を作ることができたので、今度は笑顔です。

途中でfbxとpmxを書き出してみたら、fbx形式の髪の毛がおかしな表示になっていました。
pmxをBlenderで読み込みfbxに出力し直してからだと特に問題はないようです。
UnityはBlenderからfbxを直接書き出せば3Dモデルが利用できるはずでしたね。
どうにかおかしくなってしまう原因が突き止められるといいのですが……。
UTAU連続音、いまいち自分の作りたい音源のイメージと合わないので録りなおすことにしました。
UTAUエンジンを通した時の声自体は大丈夫そうだったのですが、連続で発声しているうちに元気になってしまったようです。
次はいつUTAUエンジンを通しても単独音に似て聞こえる声が出せるか分からないですし、声を作っていると難しいですね。
録音環境よくないのであんまり録れないですけどもっといっぱい録りたいです。
同じ日に何度か録音しておくと差し替えが必要な時に声が変わりにくそうですし。

破棄することにした連続音の設定に四苦八苦しながら、Live2Dで2人目を作っていました。
リアという名前を付けたUTAU単独音の元気なほうに使用しているキャラです。
せっかく音源を用意したのですがBlenderでのモデリングには手が回りそうにないので、Live2Dで動かしてみたかったのです。
本当は別キャラであるエステルのモデルファイルをベースに異なるパーツを変更して作りたかったのですが断念です。
瞼や口などの頂点の打ち直ししかしたことがないので自信がなくて新規で作りました。
頭使って考えるのすごい苦手なんですよね……。
その後、衣装だけ別のものに変えられないかとエステルで試してみたのですが、

もうモデルファイル自体を変更すればいいのでは、という雰囲気に。
あとヘッドドレスはさすがに初心者には早かったようです。
Blenderできせかえはまだまだ厳しいので、こちらでやってみたかったのですけど。
BlenderかLive2Dのどちらかに集中しないとゲームとしての完成が先延ばしになってしまいますね。
頑張りたいです。
色々やりたいことがあって散漫な気がしますが。
未公開の脳内キャラを紹介した流れで、せっかくなので看板娘(?)であるエステルのSDverもLive2Dで編集してみました。
自分で作ったキャラだと思う存分に遊べるのがメリットですね。
Animatorでgif動画として書き出してみました。
アニメーションの方は手付かずなためLive2D様のサンプルモデルからお借りしています。

魔法のような技術です!
アニメが描けなくてもキャラを動かせるなんて素敵な時代になりました。
私がLive2Dの情報で特に興味を持っていたのがカーソル追尾、タッチやスワイプといった各種操作に対するリアクションでした。
なので今回はSDKをダウンロードしまして、WebGLで表示してみることに。
サーバー上で動いているところを見たかったのでこちらに設置してみました。
お借りしたのはSample1Appというファイルです。
最初はSimpleから弄っていこうかと思ったのですがハードルが高かったのです。
モデルが一体しかいないケースで試したかったので、モデルチェンジのボタンは使っていません。
htmlのソースからボタンがなくなってもエラーが起きないようjsを少し触らせて頂いたのですが、なにが書いてあるのか全然わかりませんでした。
プログラマーさんってすごいですね……!
苦手意識が強くて勉強してないので全然読めないです。
絶対に間違ったやりかたしてる自信あります。
Unityって今でもゲームをブラウザ上で動かすにはUnity用のデータが必要なのでしたっけ?
WebGL、別途なにかをダウンロードしなくてもスマホで表示できるのが嬉しいです。