2019-09-13
Toybox
Comments : 2
VRoid、本当に素晴らしいソフトですよね!
テクスチャにイラストを描いてオリジナリティの強い作品を生み出す方々を拝見していると感動を覚えます……!
が、以前私が『hitogata』の動画をアップしたのはご存じでございましょうか。
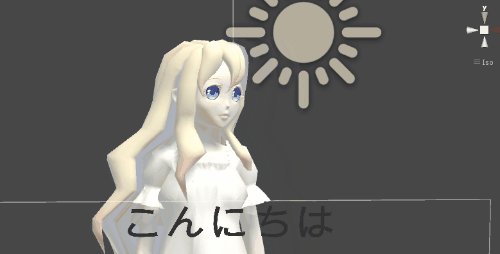
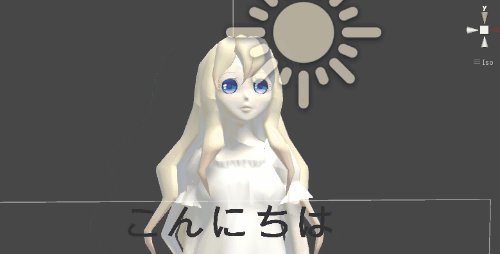
以下のVRoidの画像と見比べて頂くと分かる通り、髪の毛の色がVRoid製のものとは異なり、ピンク色の影が入らなくなってしまっています。

また、最近のVRoidでは自動でテクスチャの透過部分との境目に枠線が入るようで、エッジなし大好きな私個人としてはちょっぴり気になります……。
そして『hitogata』使用時に本体の首のみに現れるエッジ部分は未使用にすると透過部分にされてしまうらしく、OBS等では背景が髪の毛と首の隙間から見えてしまうのです。

MMDみたいにテクスチャを差し替えたりエッジなしにできないものでしょうか……。
これで髪の毛の広がり方がVRoidと同様になれば私個人としては今の理想地点です。
それにVRoidでエクスポートしたファイルは体と服が一体化しているので、クロスシュミレーションを扱うのならこちらも直したいところです。
そこで、BlenderやUnityを通して編集すればそんな風に作れないだろうかと思い立ち挑戦してみました!!
以下は自分用の奮闘メモになります(笑)
ちなみに私はBlender v2.78のまま使っているので、「VRM_IMPORTER-master」がいつ頃のバージョンなのかは把握しておりません……。
恐らく2.79対応のものがこちら、2.80以降対応のものがこちらとなっているようです。
Blender最新版でも『mmd_tools』は使えるんでしょうかね?
ということで今回使ったものはこちらです。
・VRoidStudio-v0.5.4-p2-win
・Blender v2.78
・VRM_IMPORTER-master
・Unity 2018.3.0f2
・UniVRM-0.53.0_6b07
まずはVRoidStudioから好きなモデルをエクスポートしてVRMファイルを用意します。
そしてVRMを用意する事前でも今でもいいので、エクスプローラーからBlenderのScript>addonsにVRM_IMPORTERを入れておきます。
Blender本体を起動して、ファイル>ユーザー設定>アドオンから有効化しておきましょう。
私のはテスト中の欄に『Import-Export:VRM_IMPORTER』が入っていました。
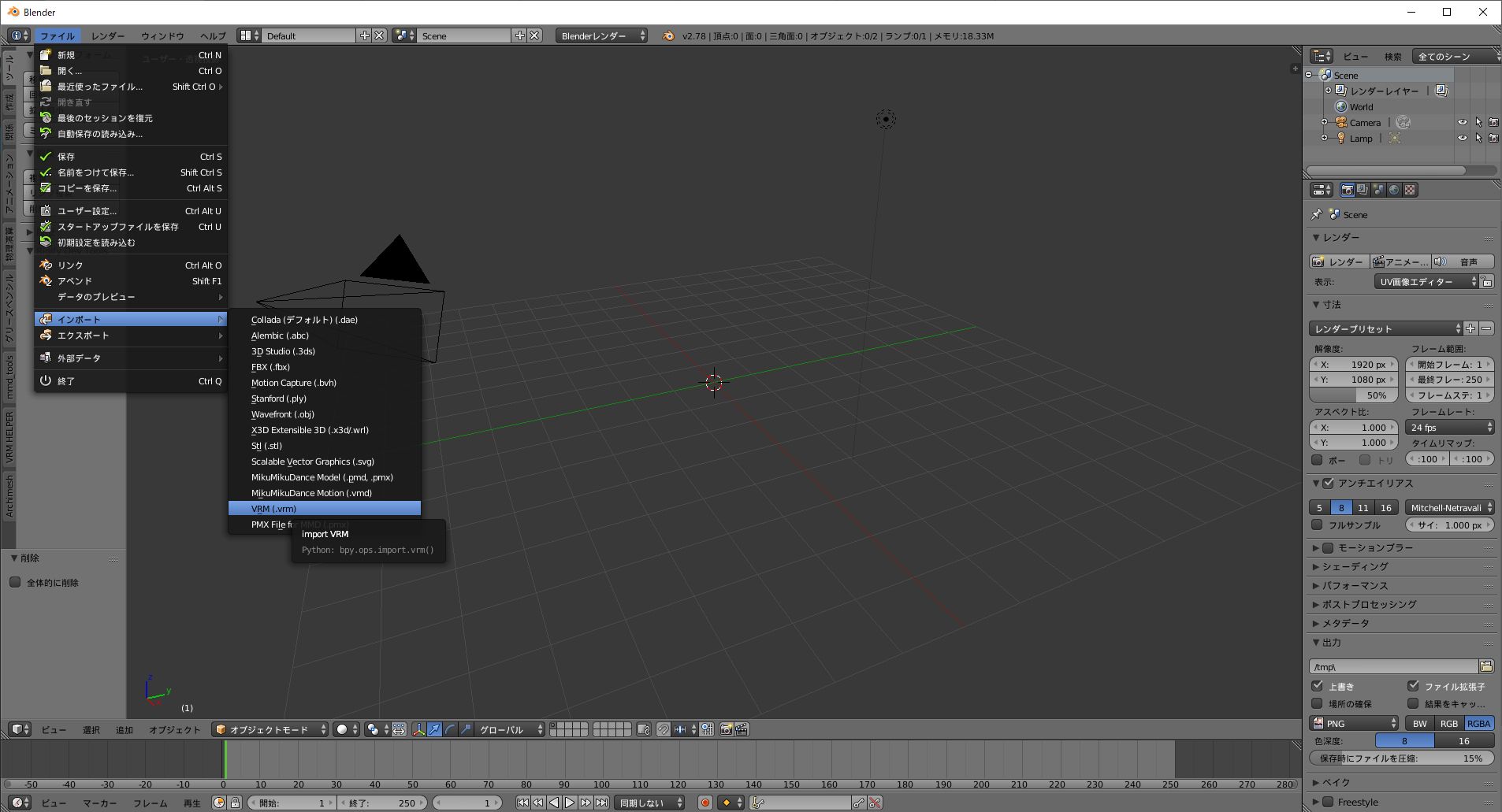
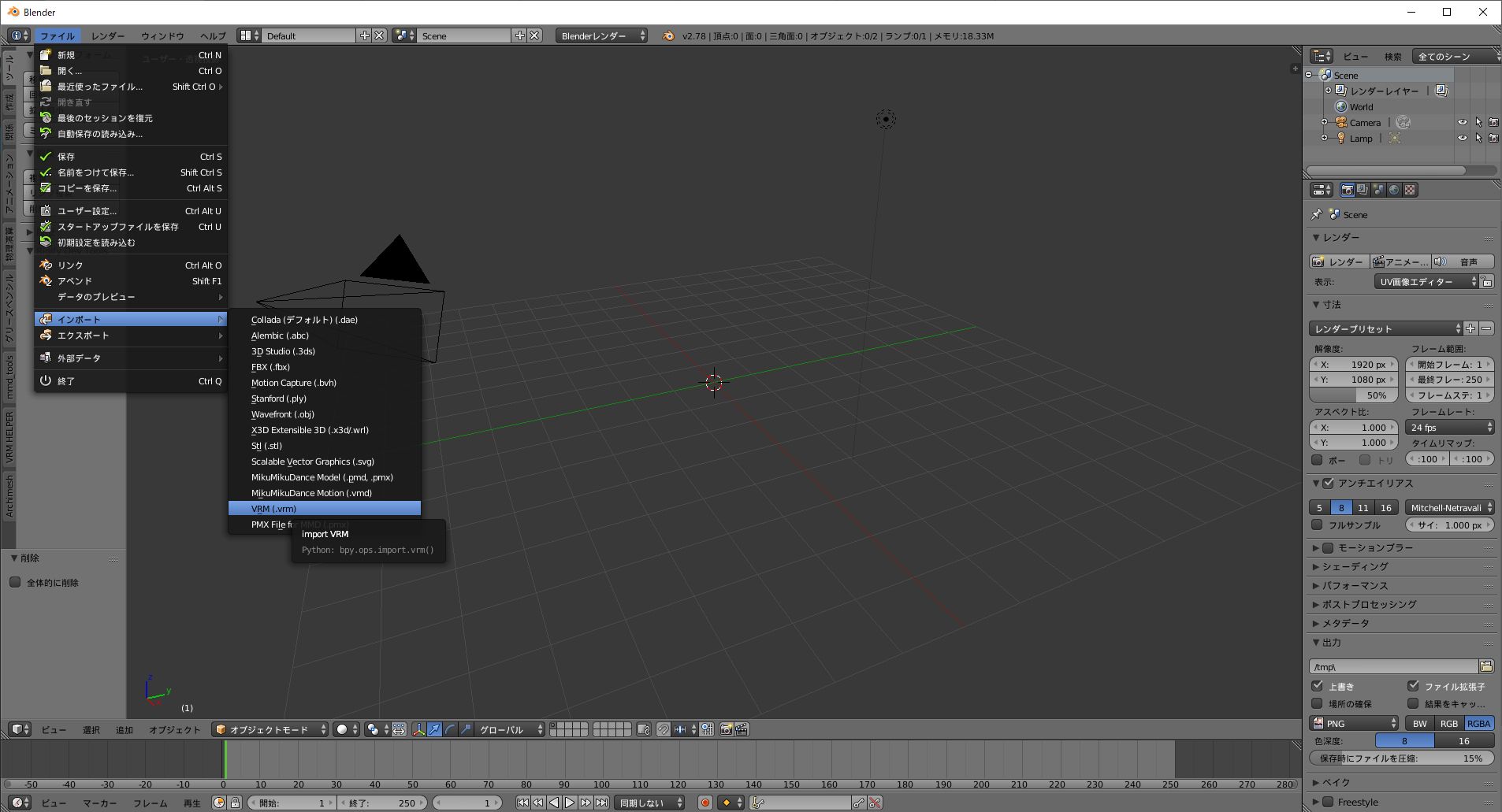
準備ができたらいよいよVRMファイル投入です!

そうしたらblendファイルとして保存しちゃってください。
blendファイルをBlenderに関連付けしておき、Unityで読み込めるようにしてしまいます。
こちらの方法ならわざわざfbxに保存し直す必要はありません。

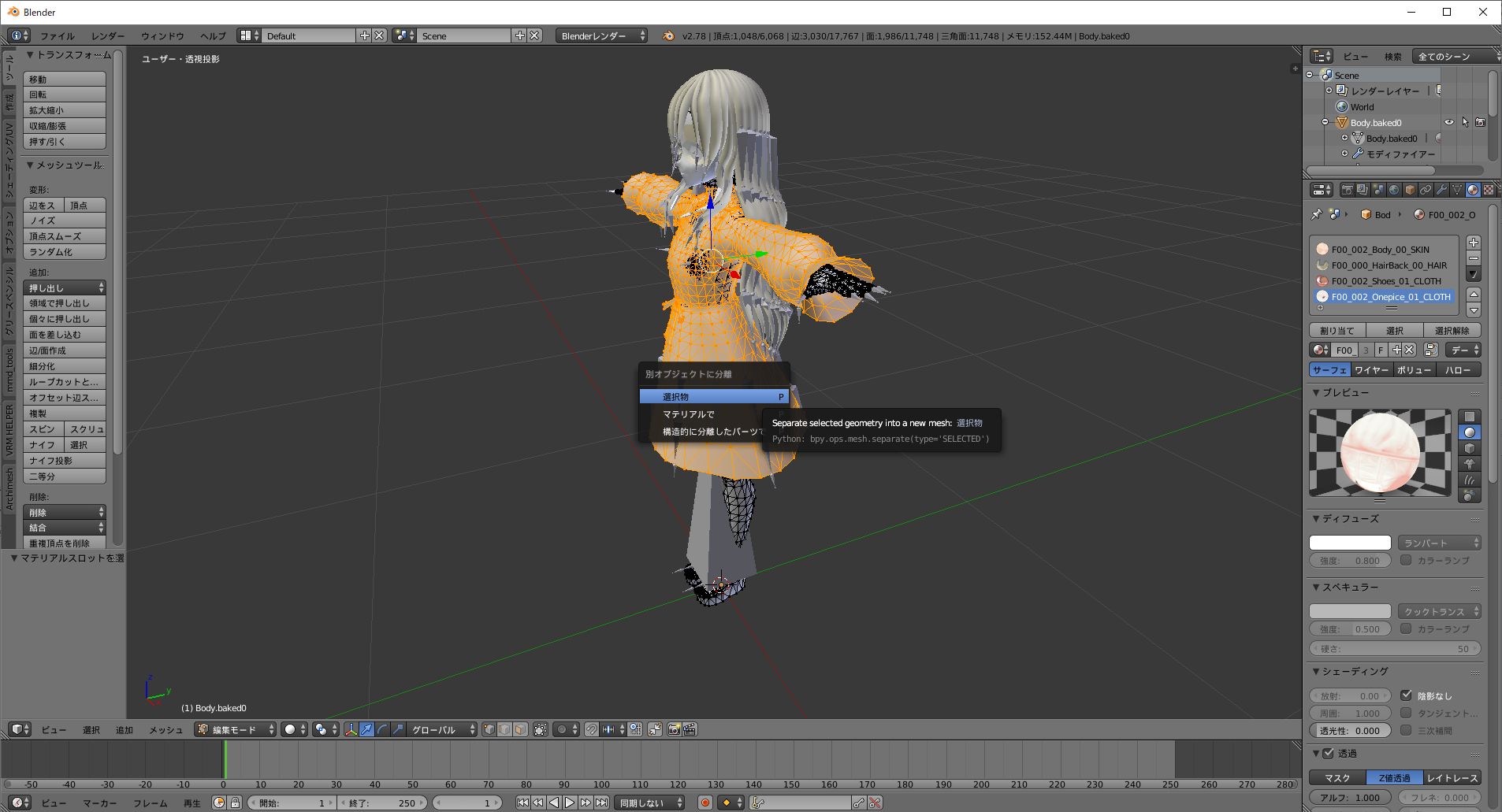
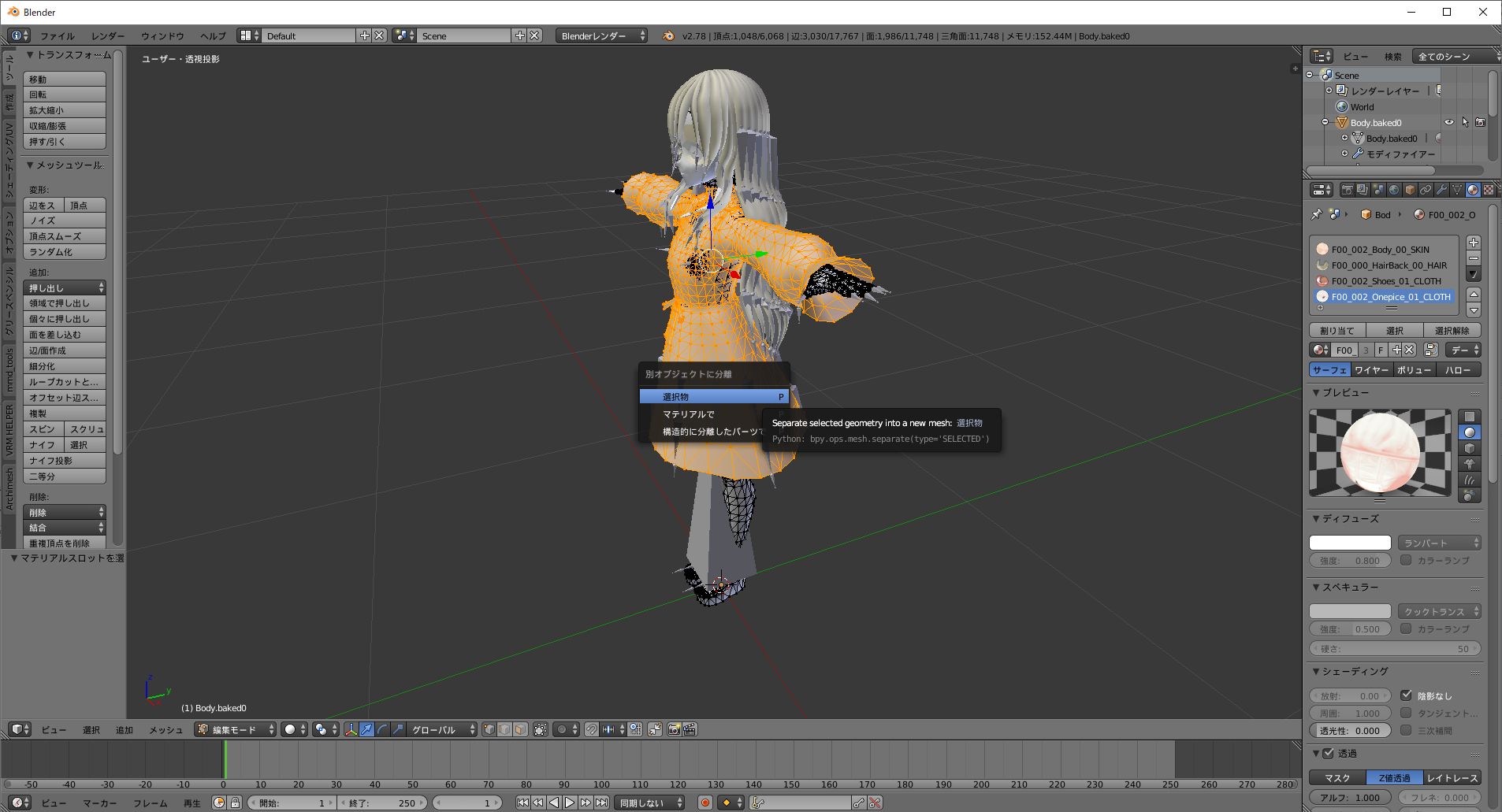
ちなみにお洋服と体を切り離したい時は、編集モードで分離したいマテリアル欄を選択して(編集モードに移行すると全て選択されるようなので、一度選択解除をしてからになるのでしょうか?)『P』キーを押し、選択物で分離を行います。

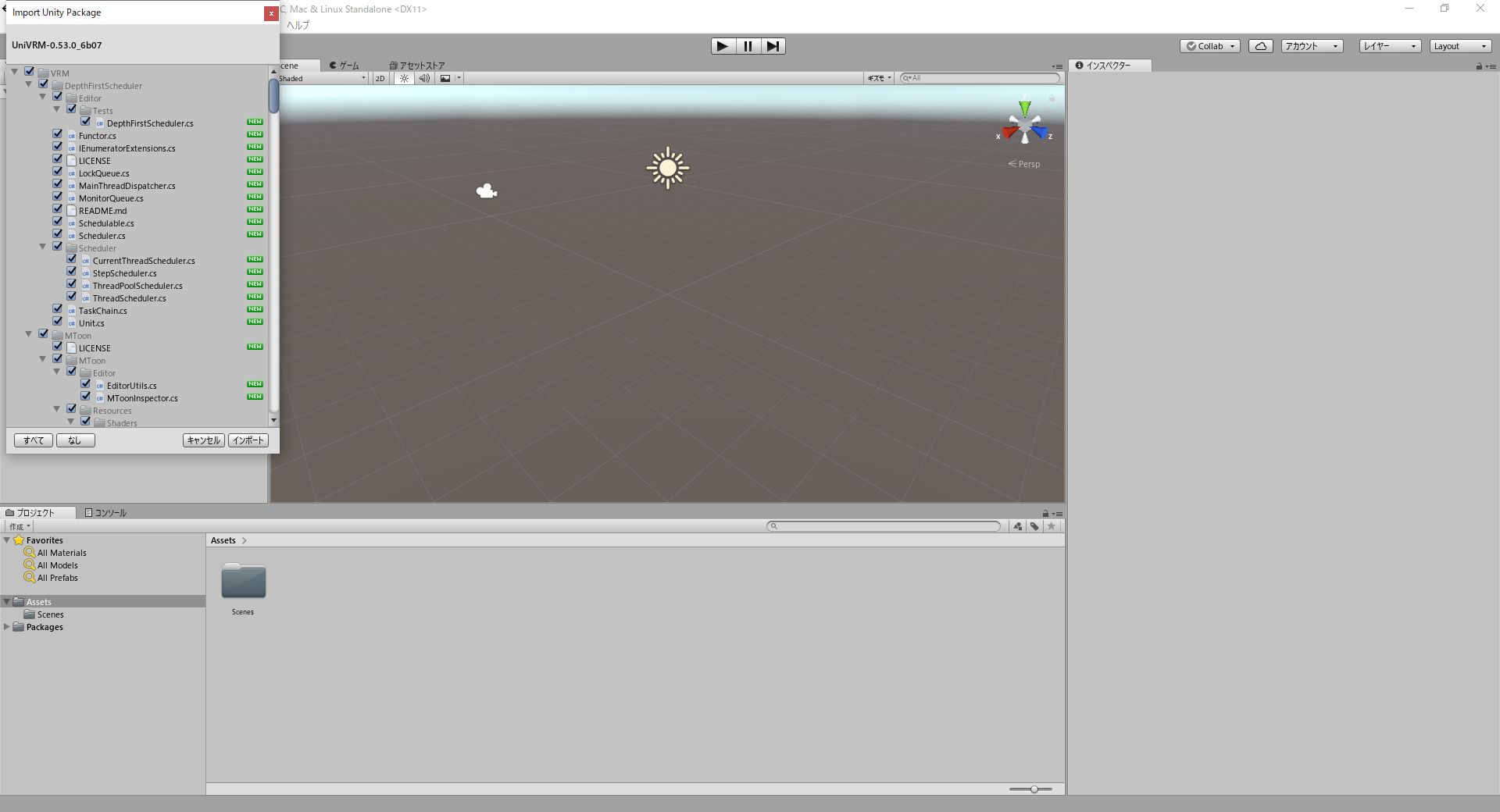
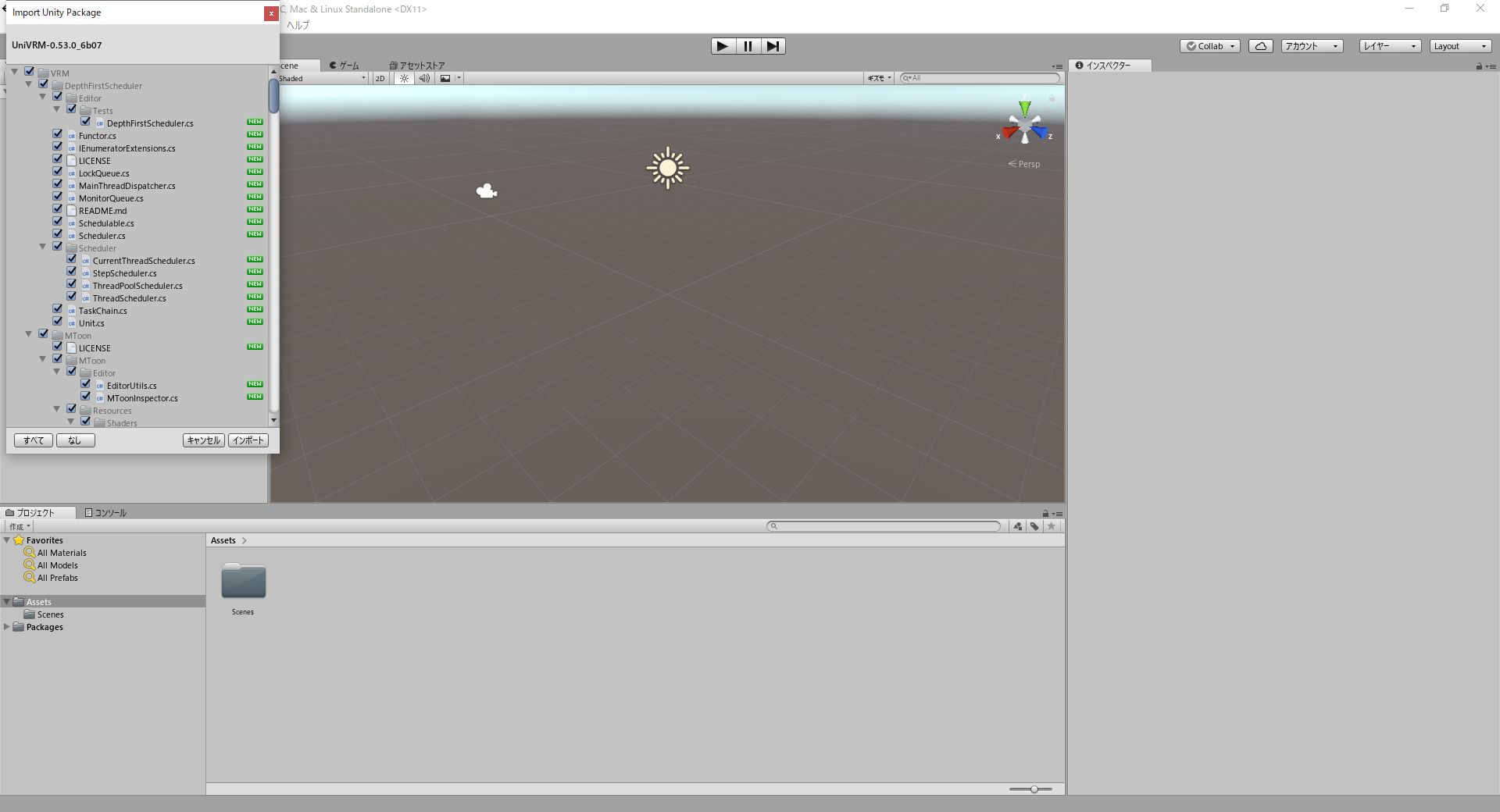
次はUnityでの作業に移るので、UniVRMをインポートします。
そうするとVRMという名前のフォルダが出来上がり、メニューの部分にもVRMという項目が表示されるようになります!
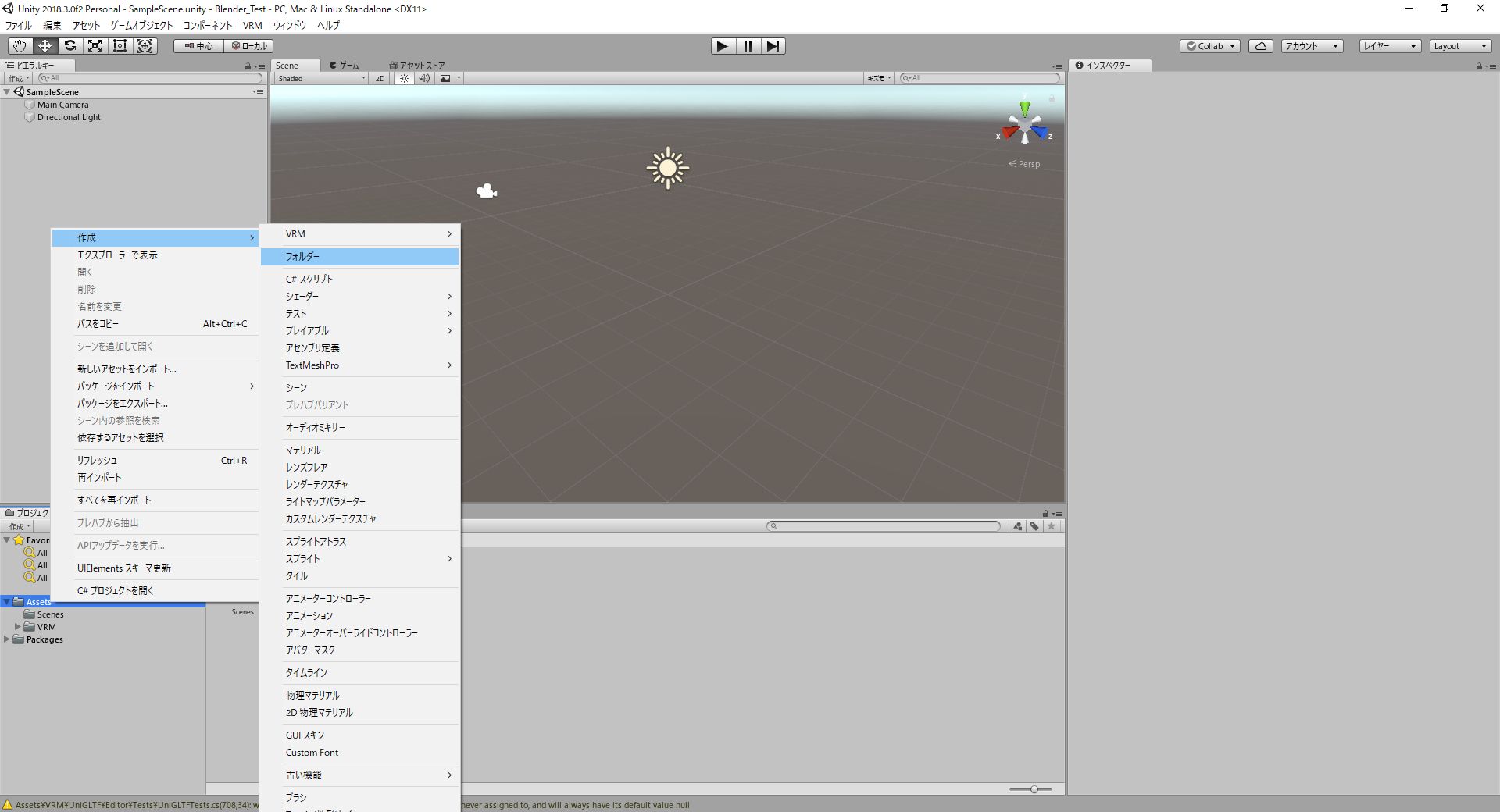
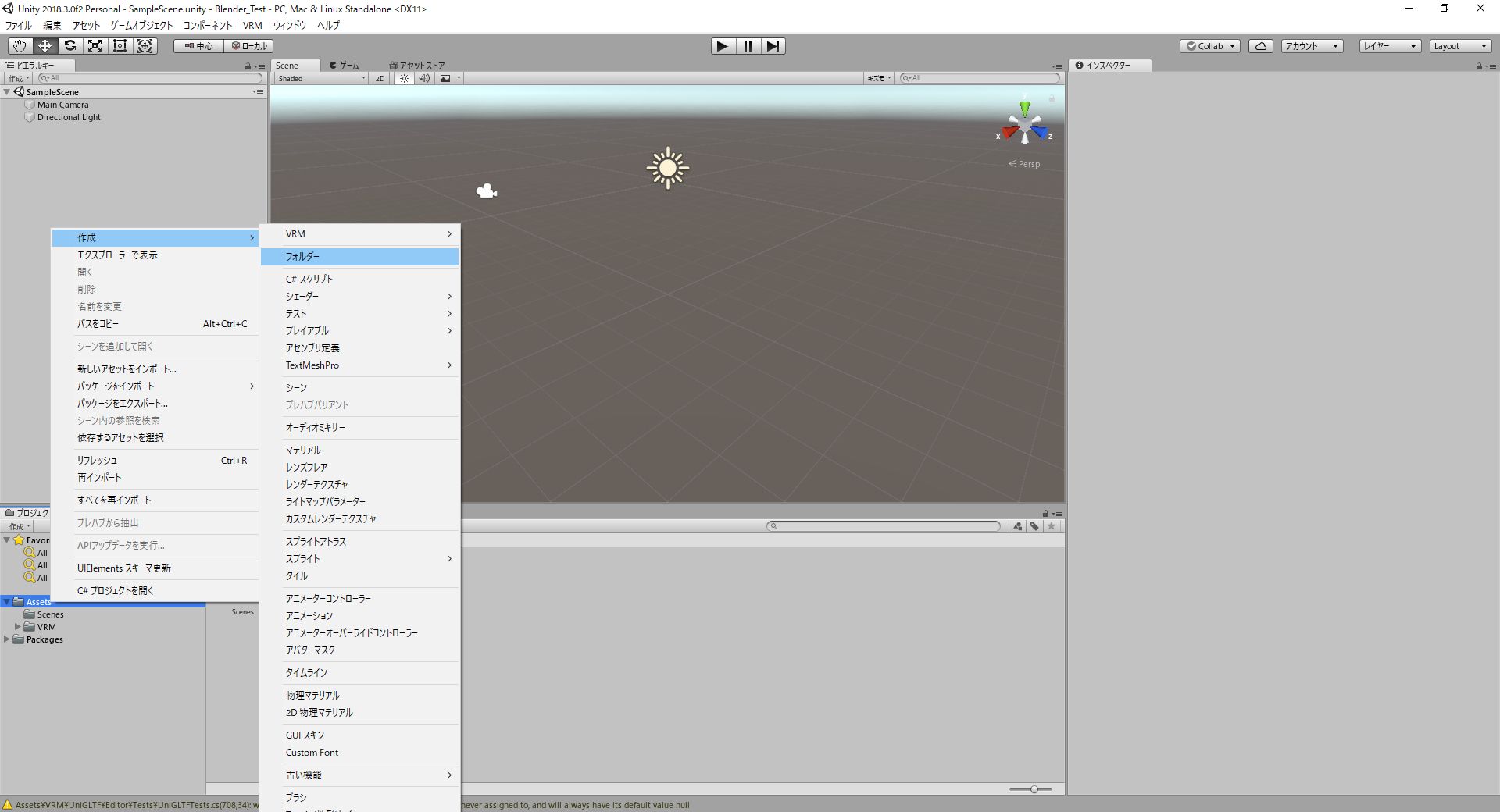
で、このままではファイルを読み込んだ時にごちゃついてしまうのでAssetsの中に新規フォルダを作ってしまいましょう。
私は『Character』という名前のフォルダを作ることにしました。

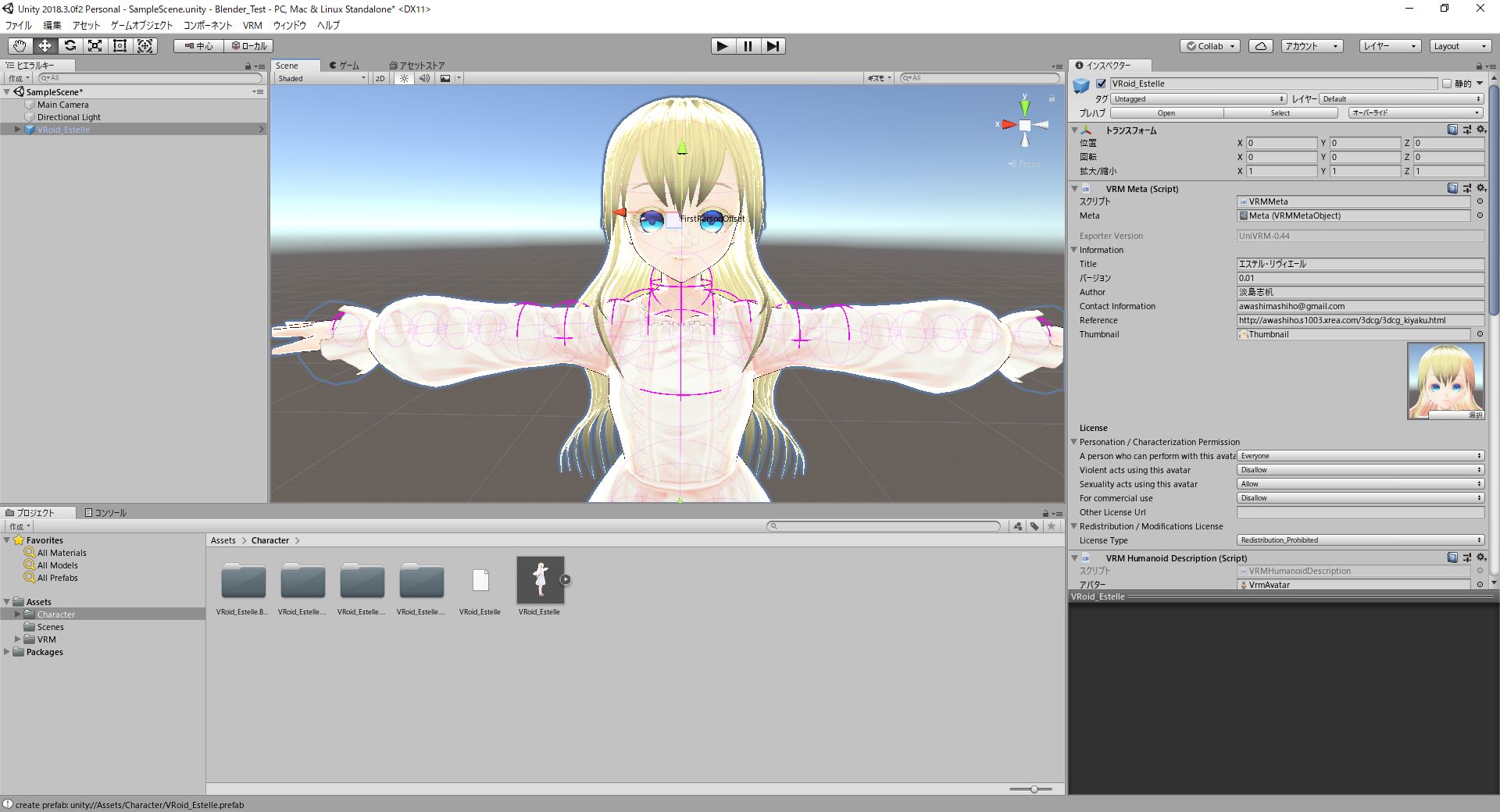
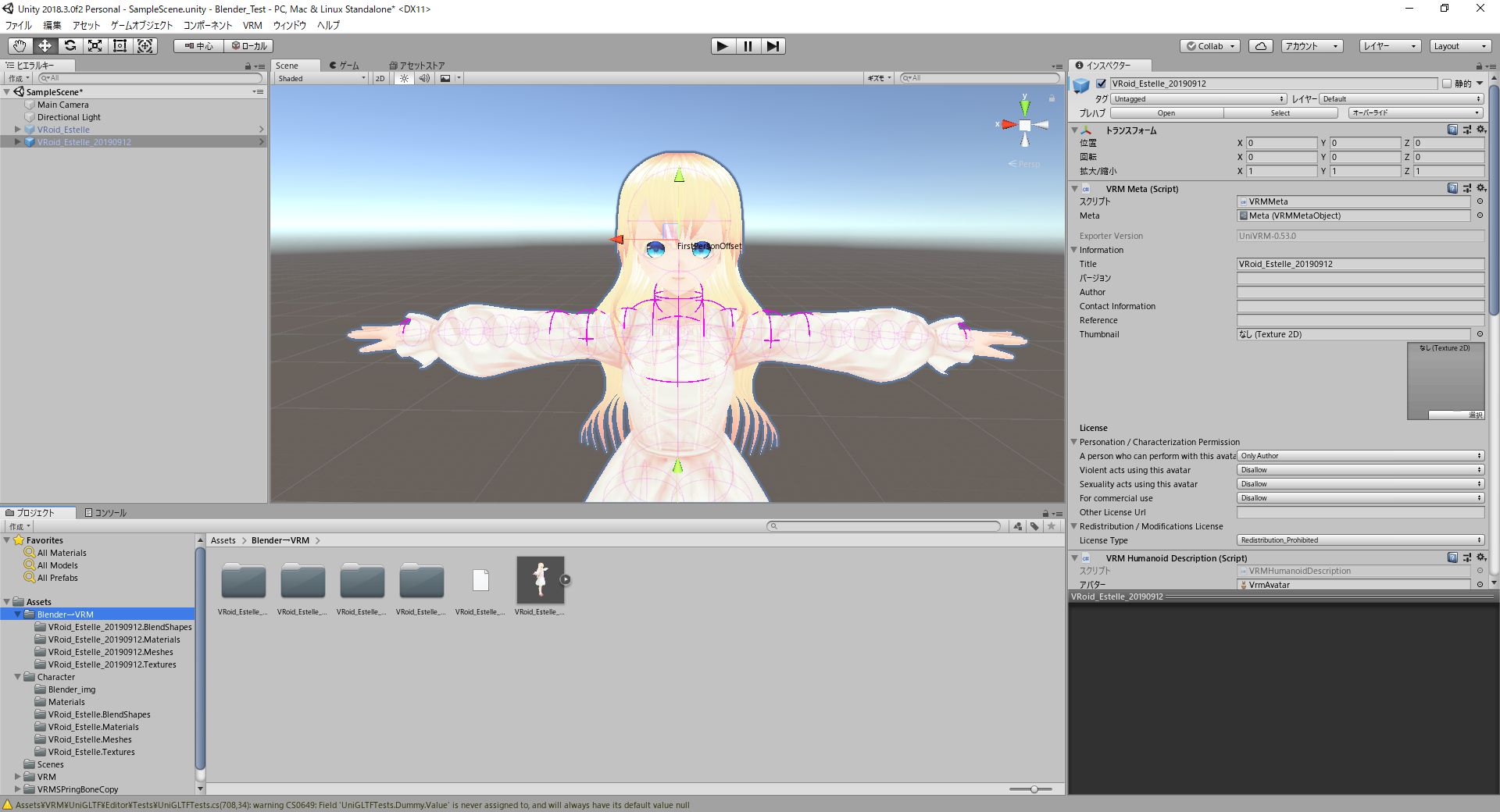
そのCharacterフォルダには……一番最初にエクスポートしたVRMを入れてしまいます!
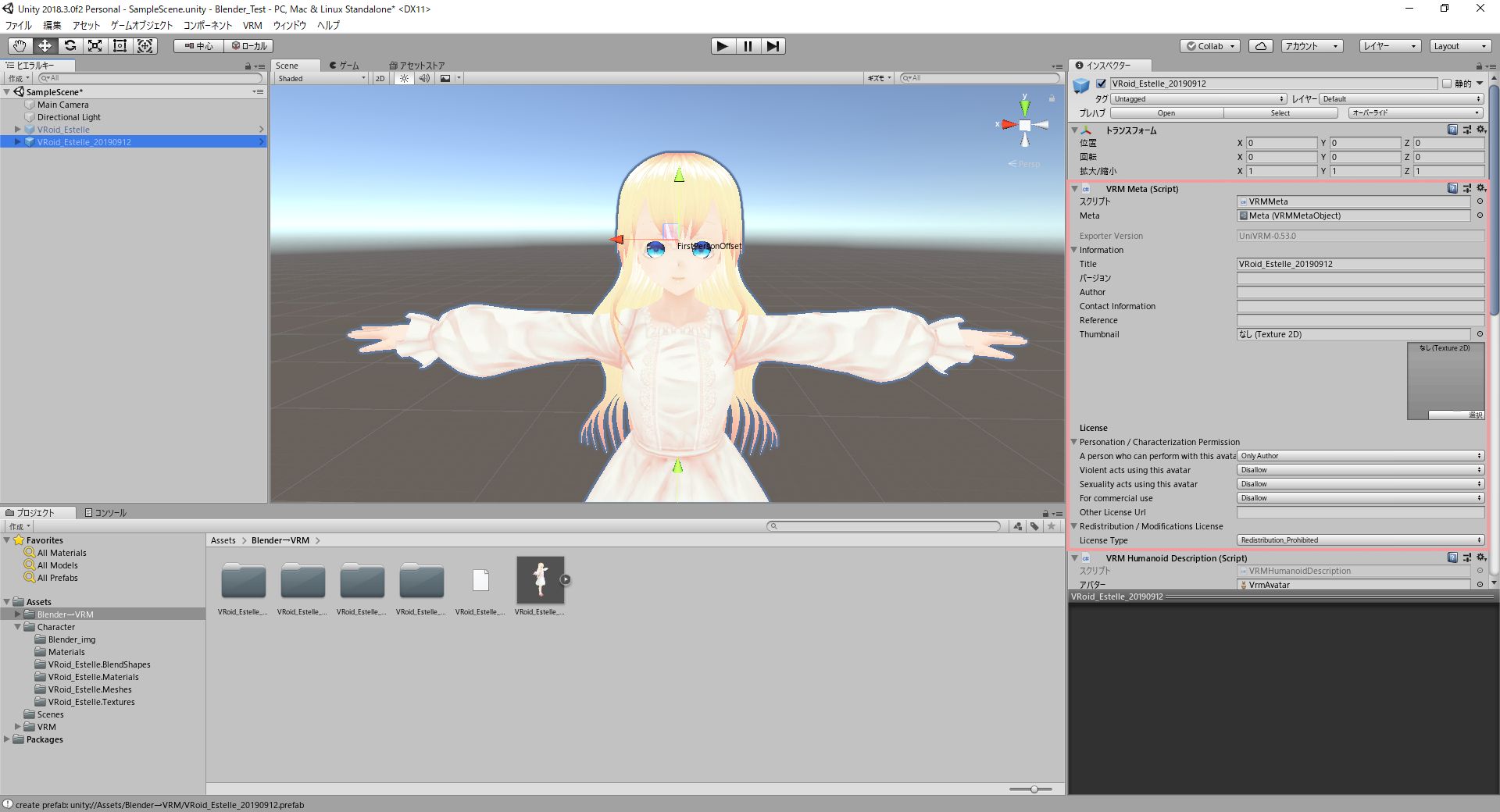
ヒエラルキーウィンドウにドラッグして表示させると、とても複雑なピンクの線が描かれていますね……。

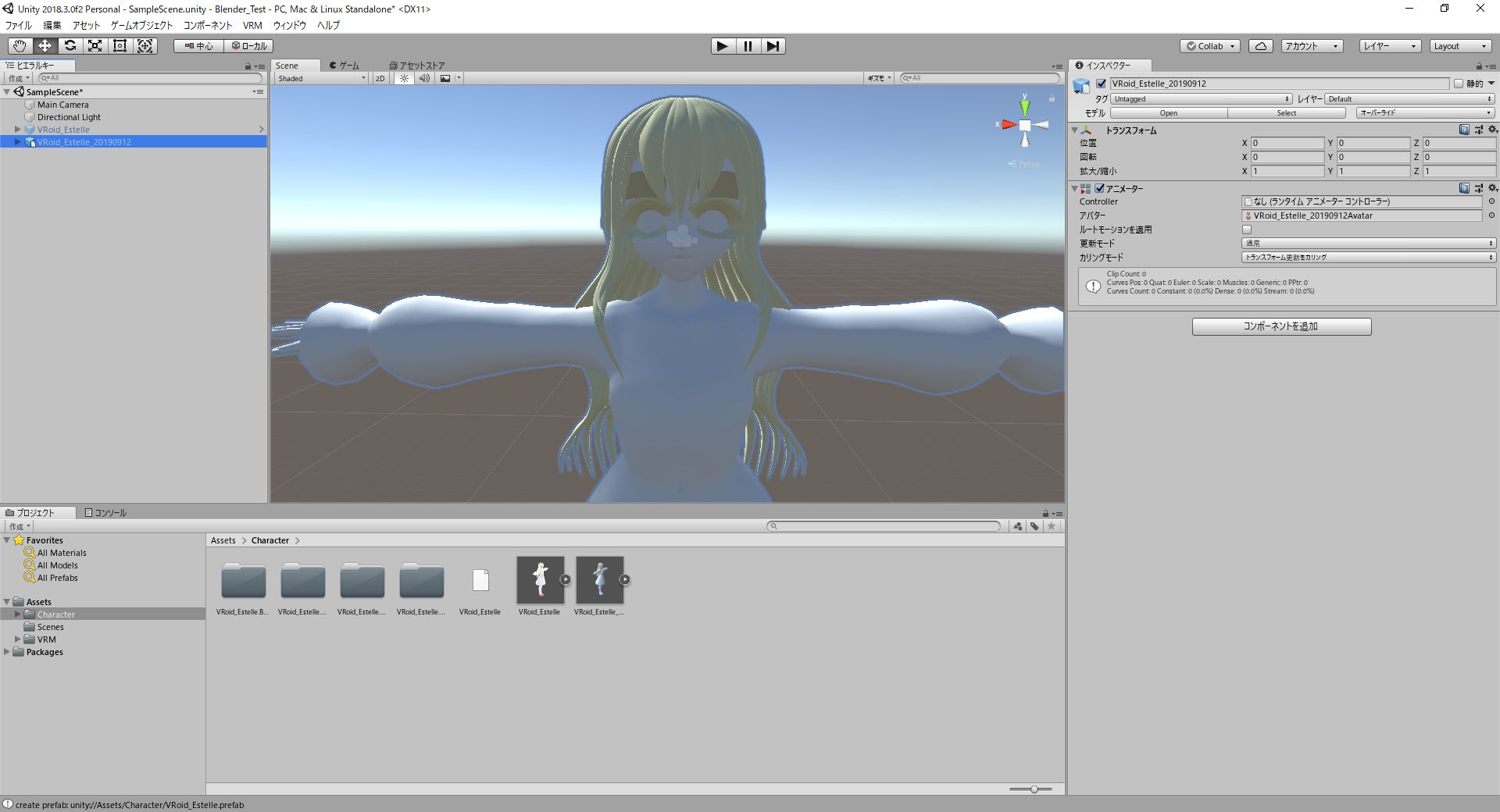
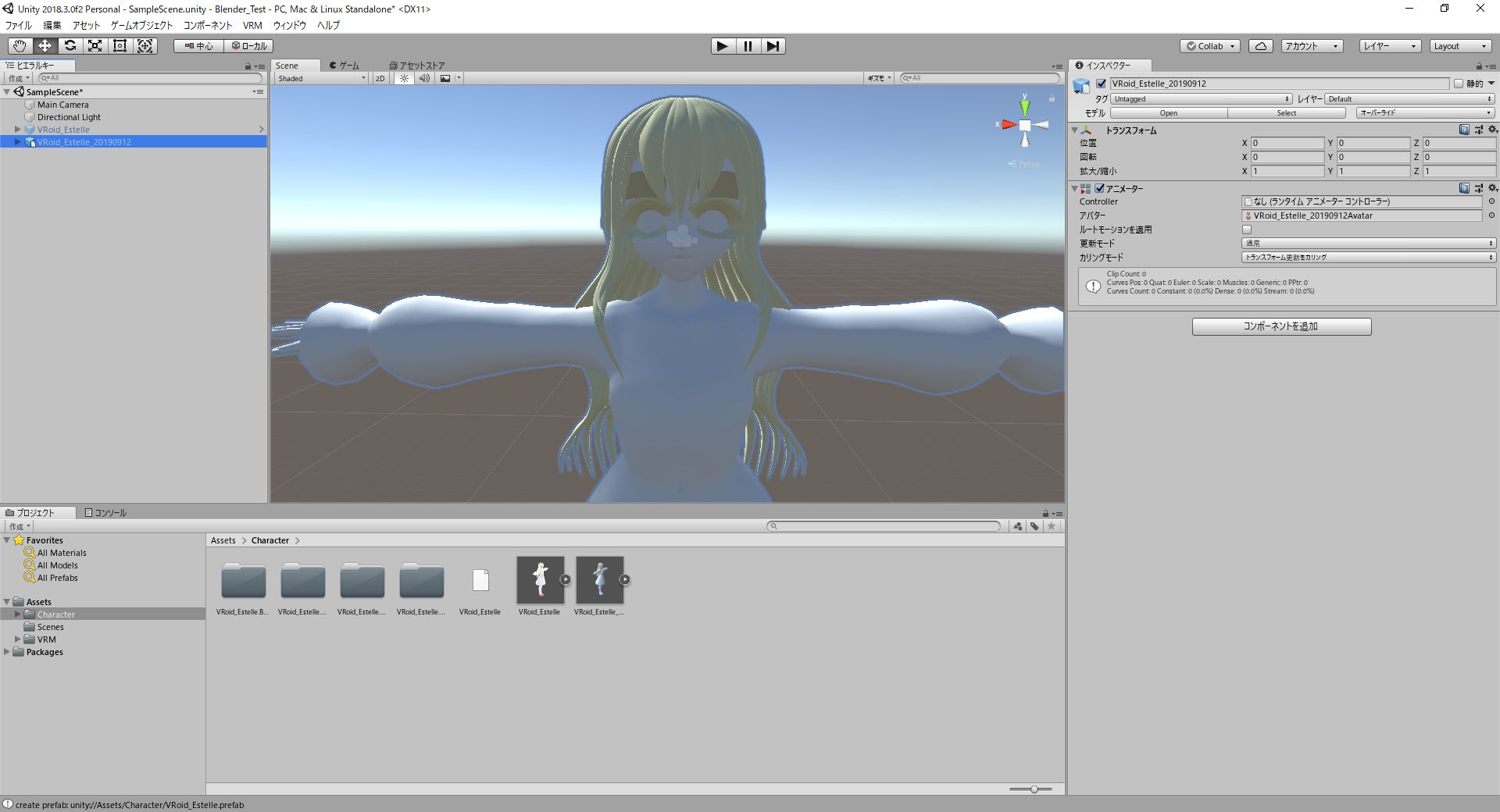
Blendファイルもドラッグして読み込んでしまいましたが……なんだか変な色になっていますよ!?

調べてみたところ、どうやらマテリアルと紐付けされていないからだそうです。
Blenderの時はマテリアル表示にするとテクスチャが表示されていたのに不思議だなぁと思ってしまうのでした。
インスペクターからもマテリアルの設定が弄れません……。
こんな時は一度プロジェクトウィンドウから.blendファイルを選択すると、インスペクターに「インポート設定」というものが表示されるので、ここから「外部マテリアルの使用(古い機能)」というものを選択すると弄れるようになるそうです!
これでVRMファイルのテクスチャも利用できるようになりましたが、そもそも私はVRMファイルのテクスチャ内容を差し替えたいので新しく画像フォルダをつくることにしました。
ちなみに新しい機能のほうでも、確かコツコツと「再マッピングされたマテリアル」を弄っていけば編集できるようになったと記憶しています。
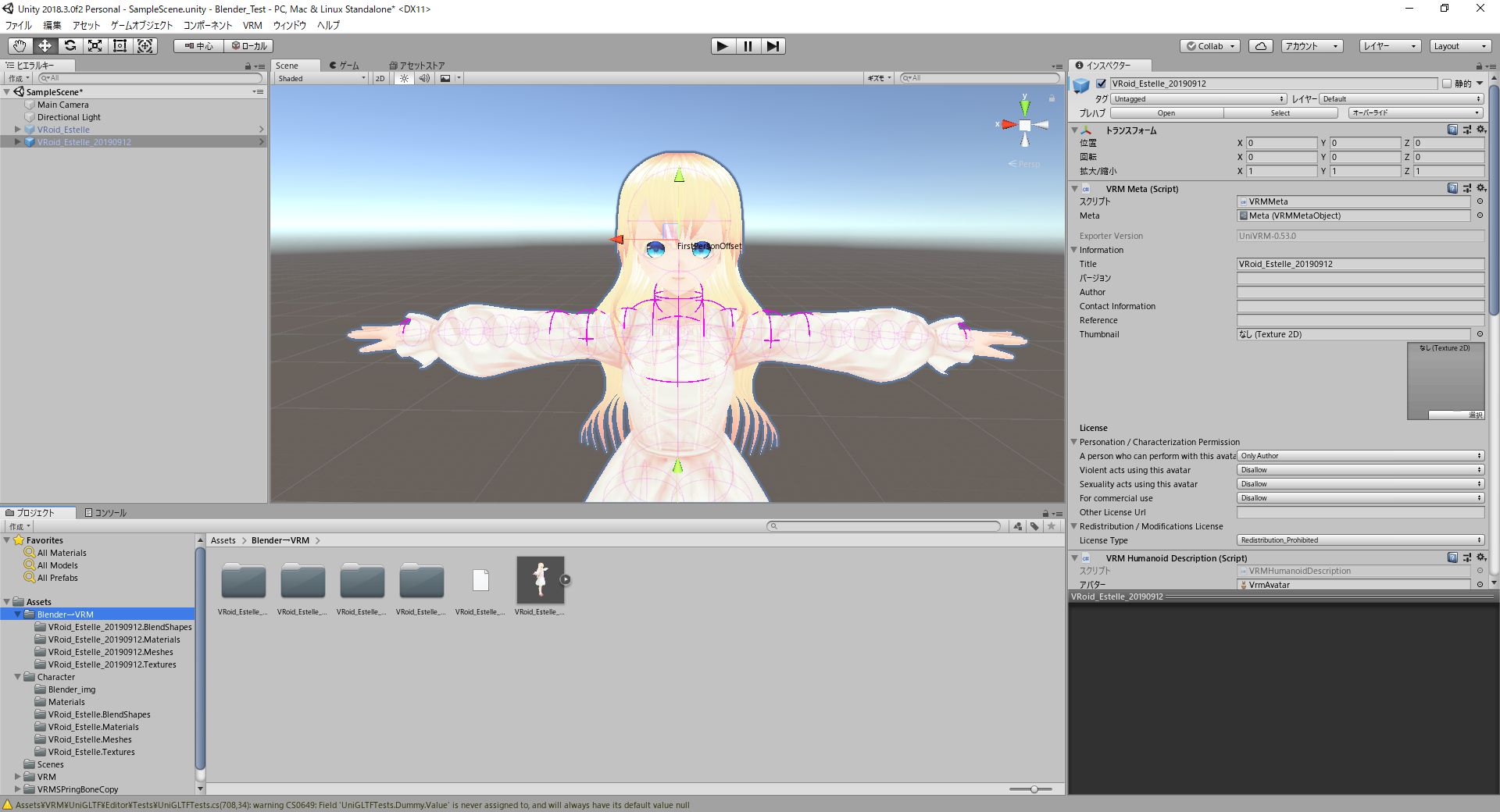
ついでなので今のうちにRigをヒューマノイドに変更して適用しておきます。

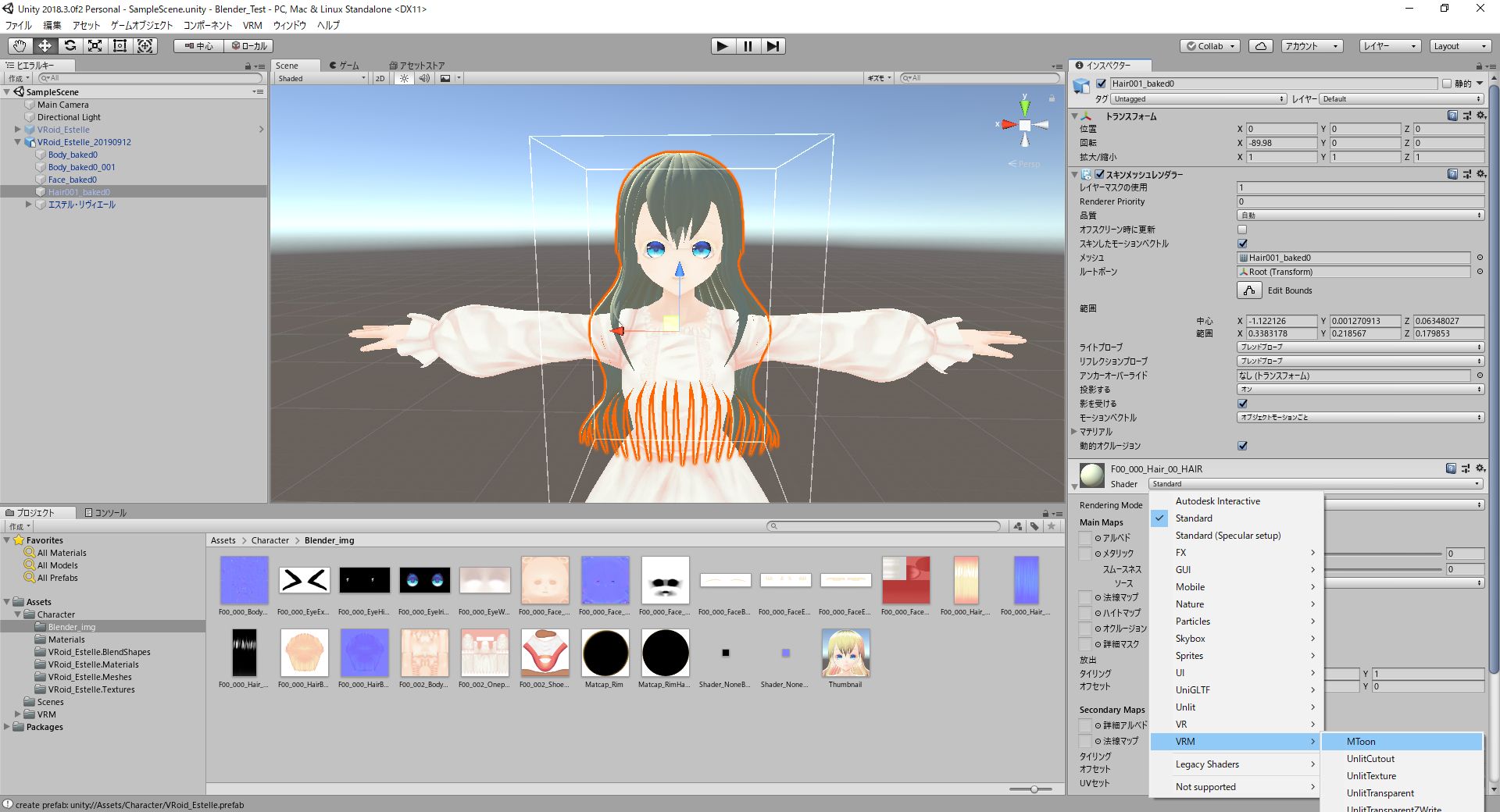
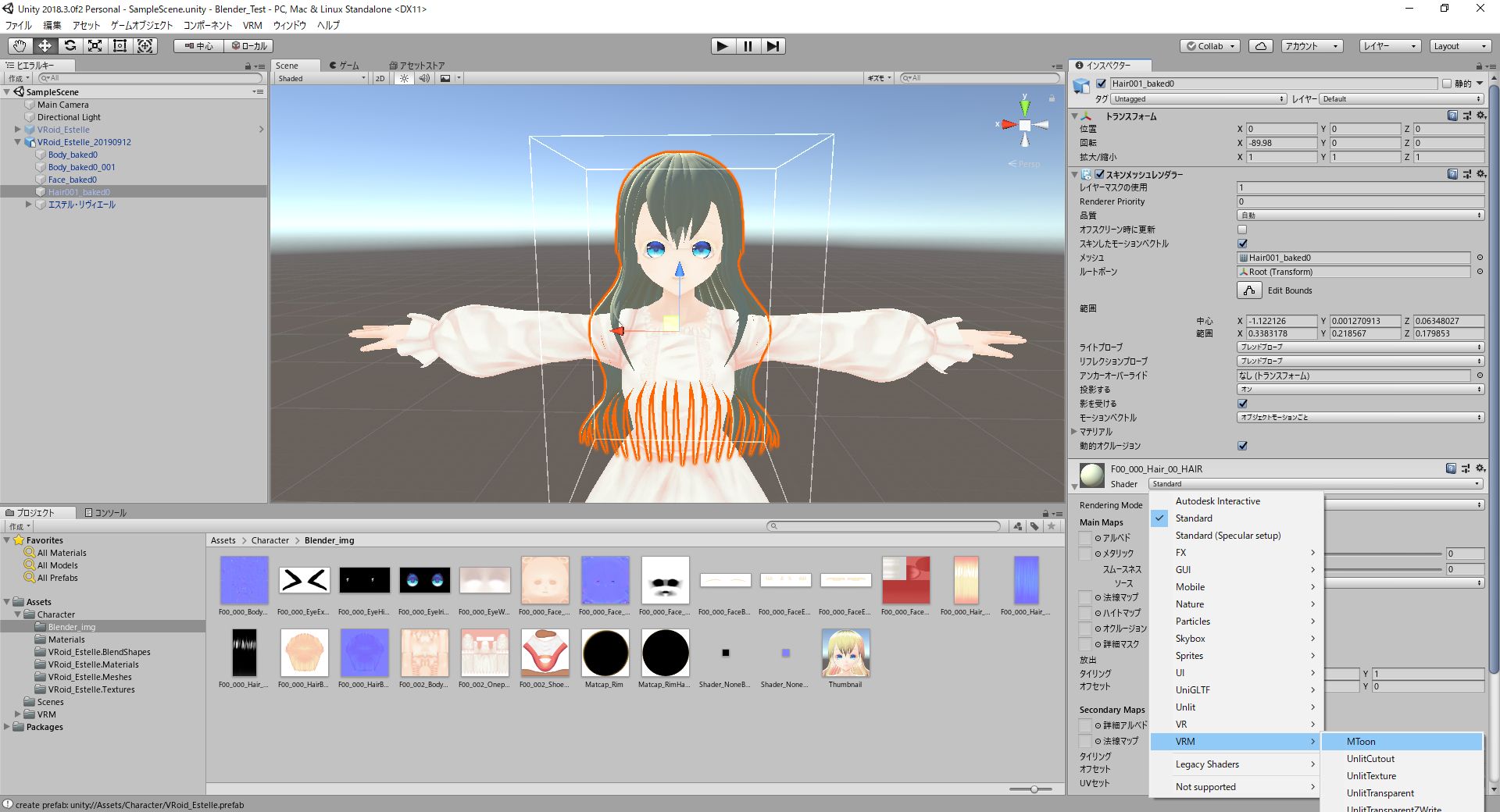
シェーダーをVRM>MToonに変更してTexture欄に対応する画像をドラッグし、一個一個手作業で直していきます。
ワンピースのように透過したいものはCutoutで上手く対応できましたが、瞳のハイライトだけはTranceparentでないと上手くいきませんでした。

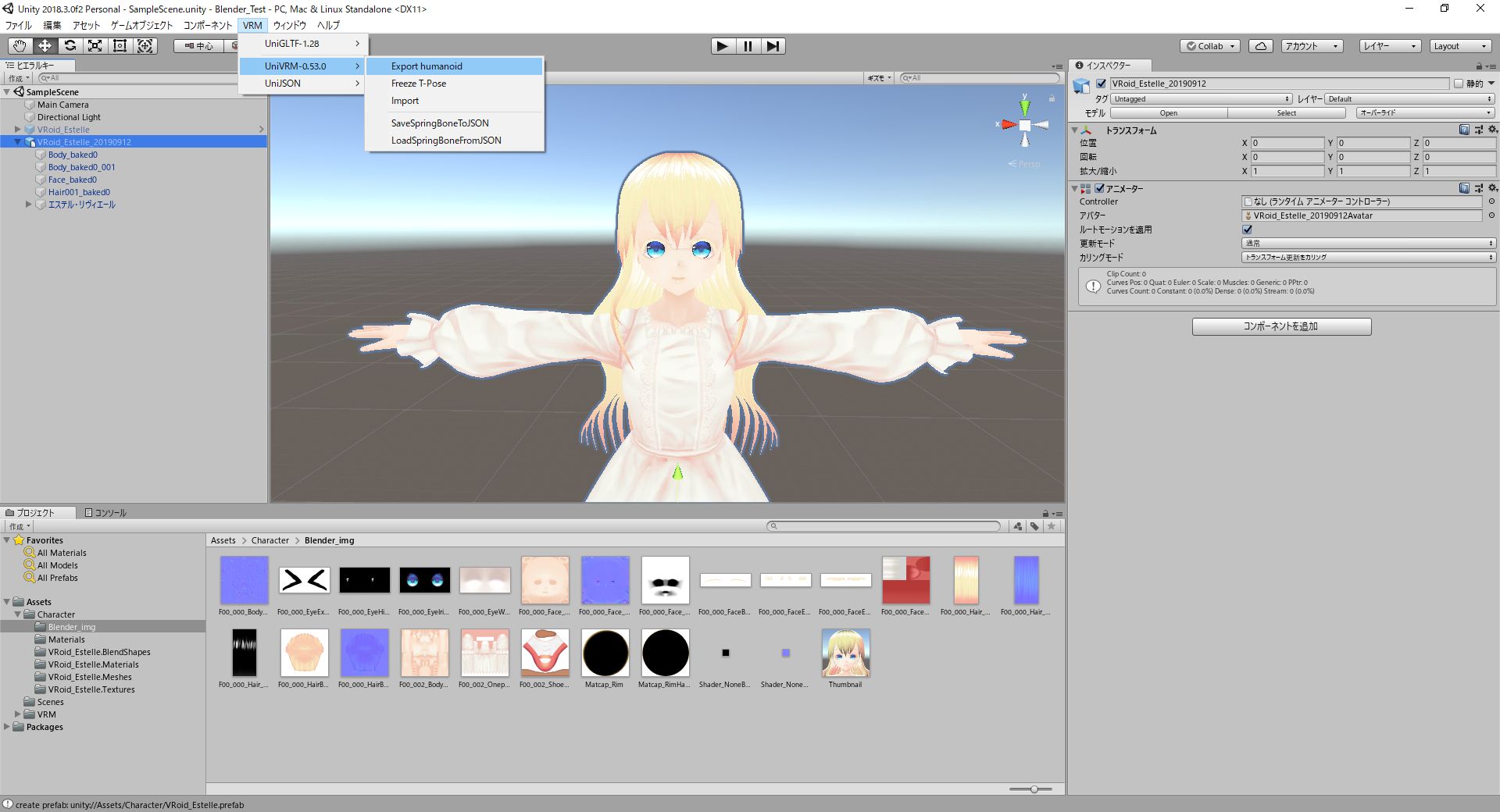
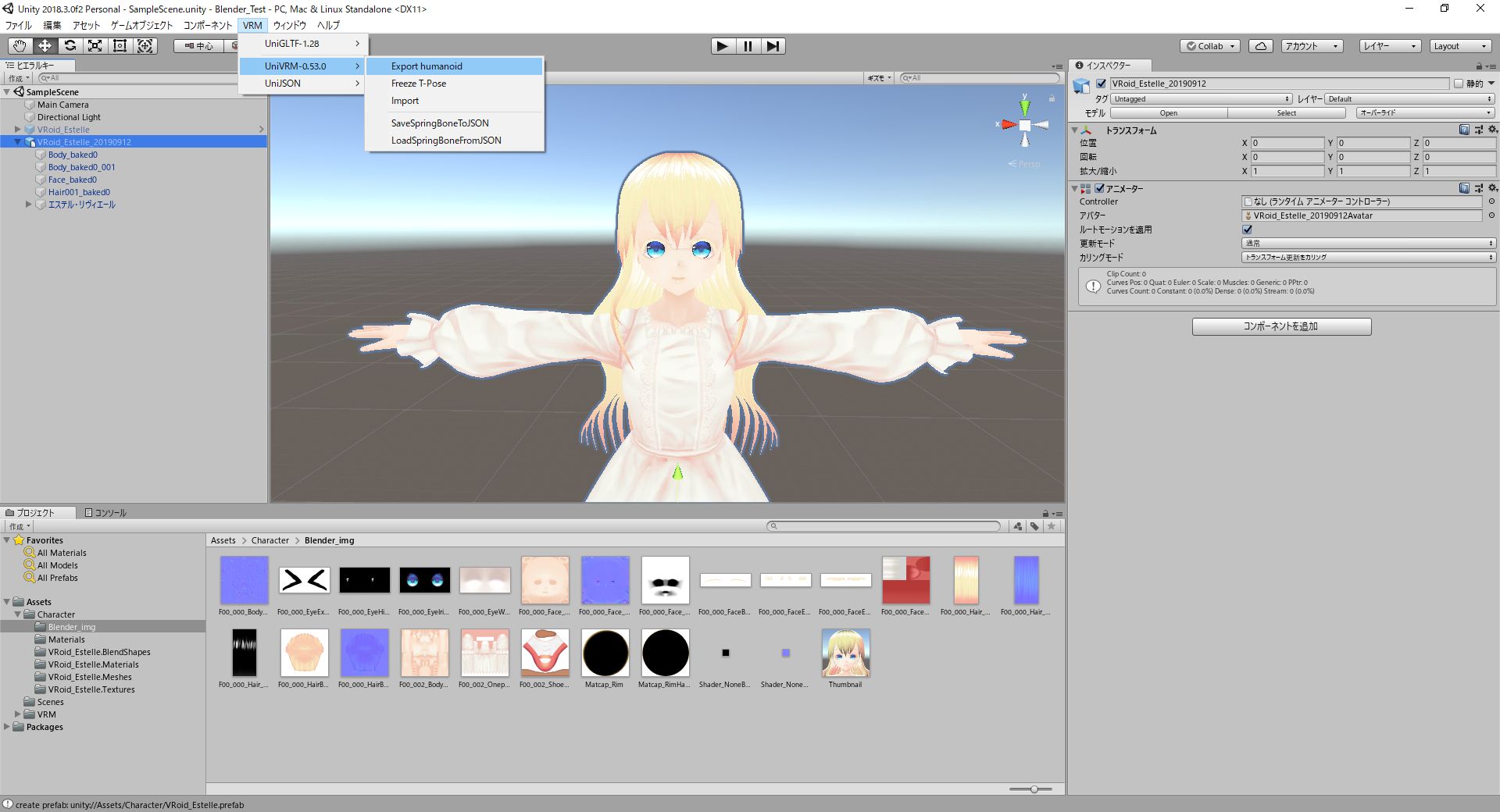
blendファイルの修正が終わったら上のメニュー欄からVRM>UniVRM-0.53.0>Export humanoidを選択します。
設定からAuthorを選択して作成者の名前を入れたら、ExportでVRMに変換してしまいます!

無事に成功したようです。
VRMファイルと一緒にprefabファイルも生成されています。
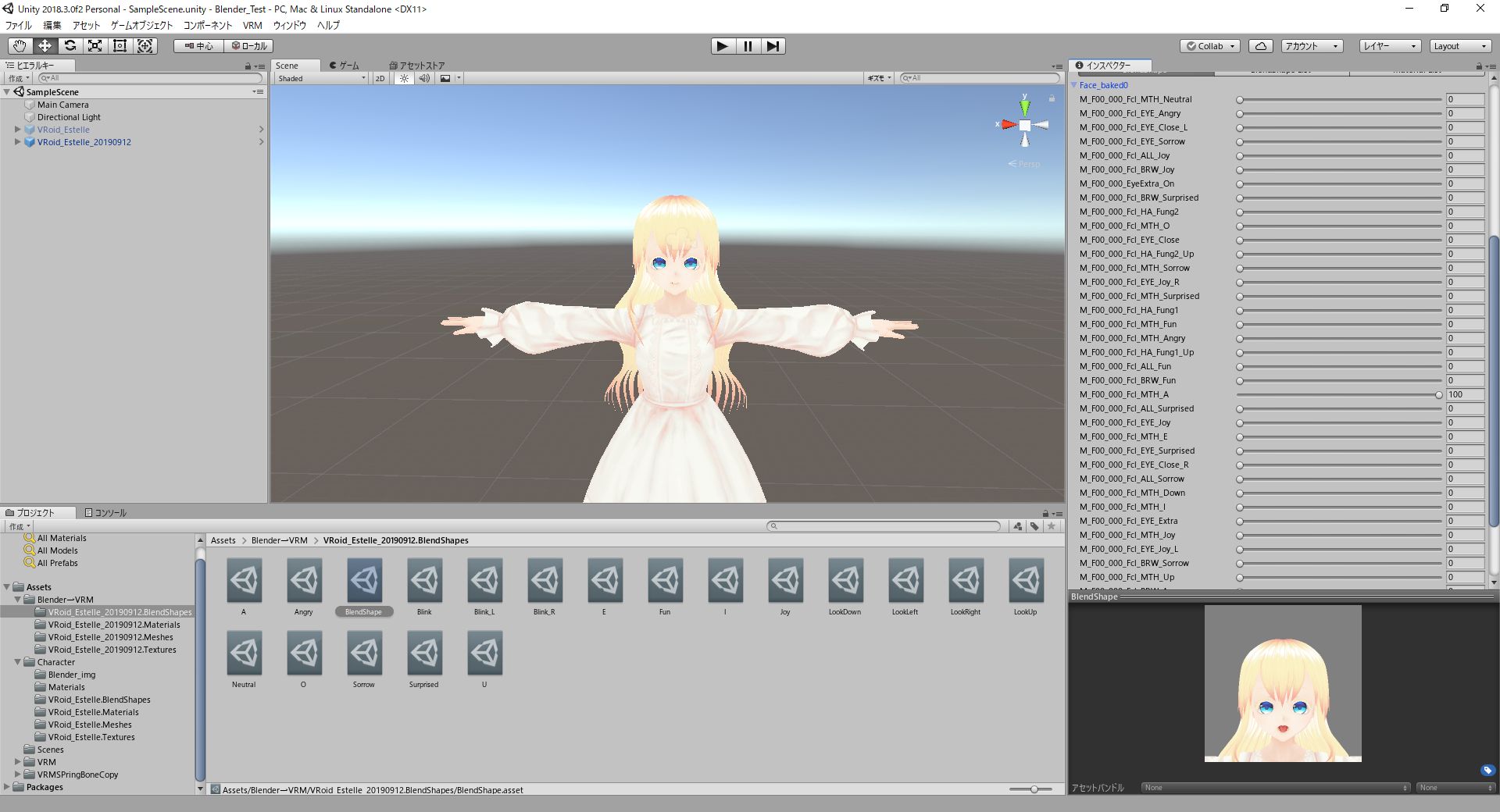
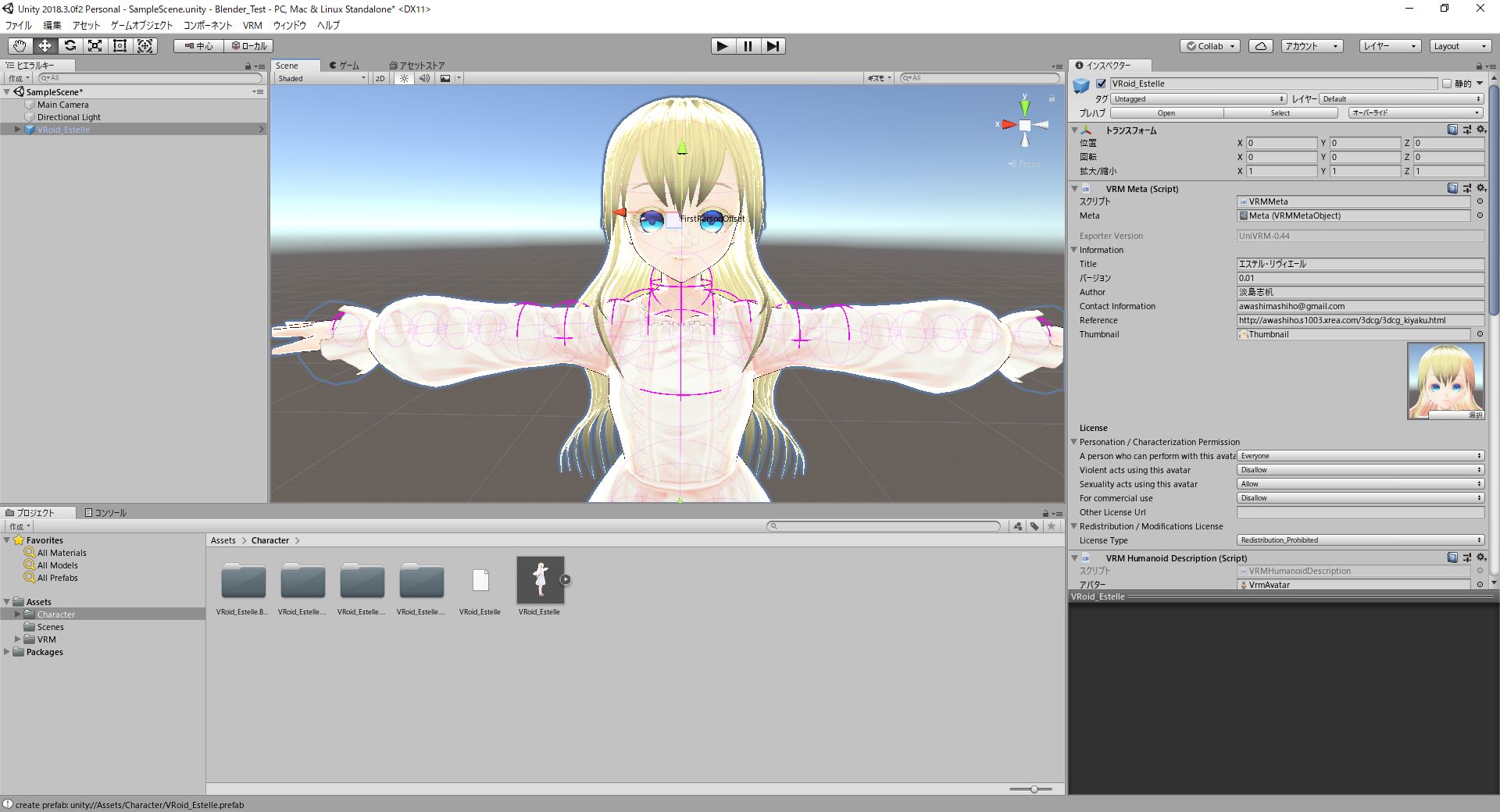
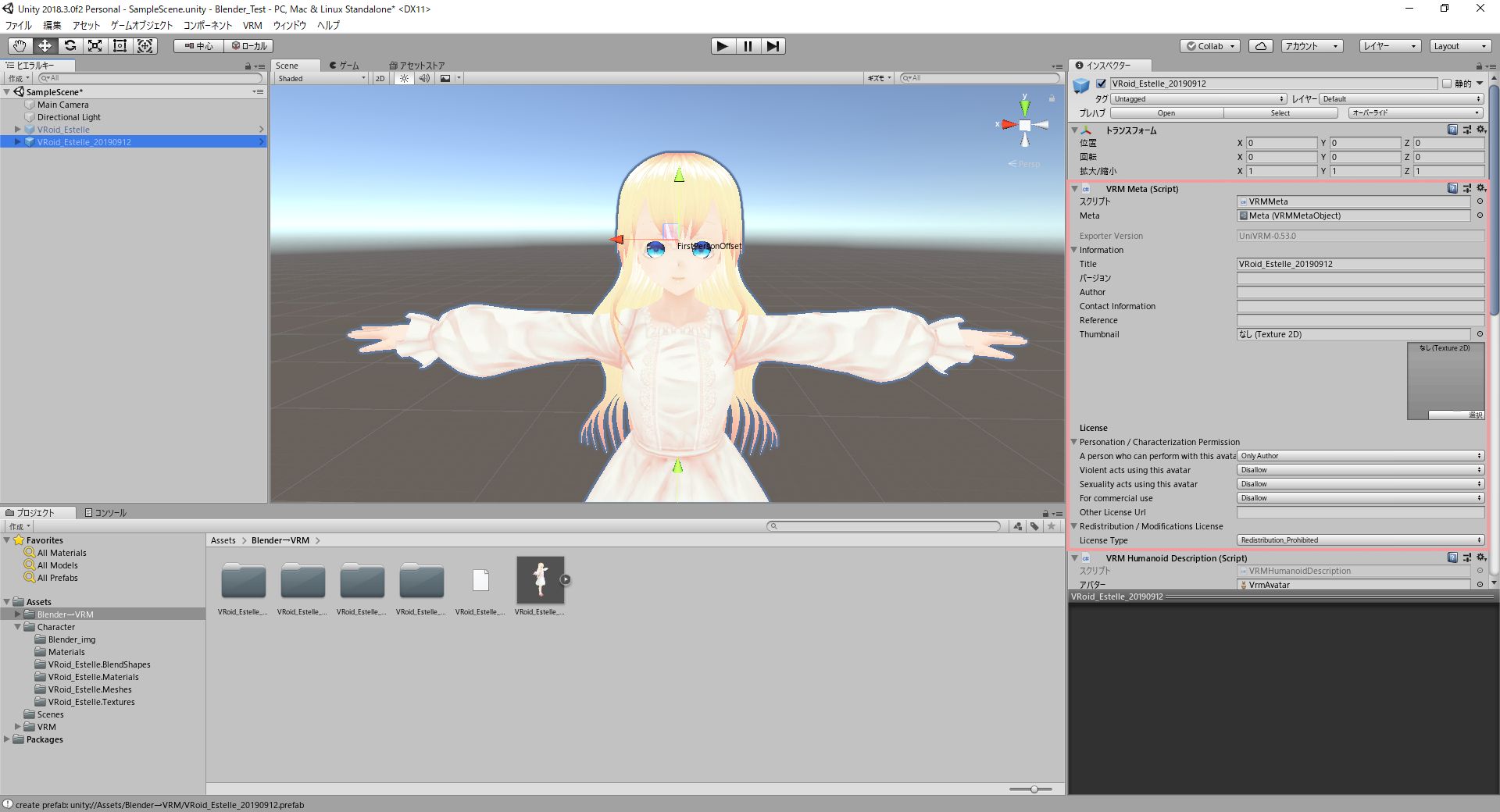
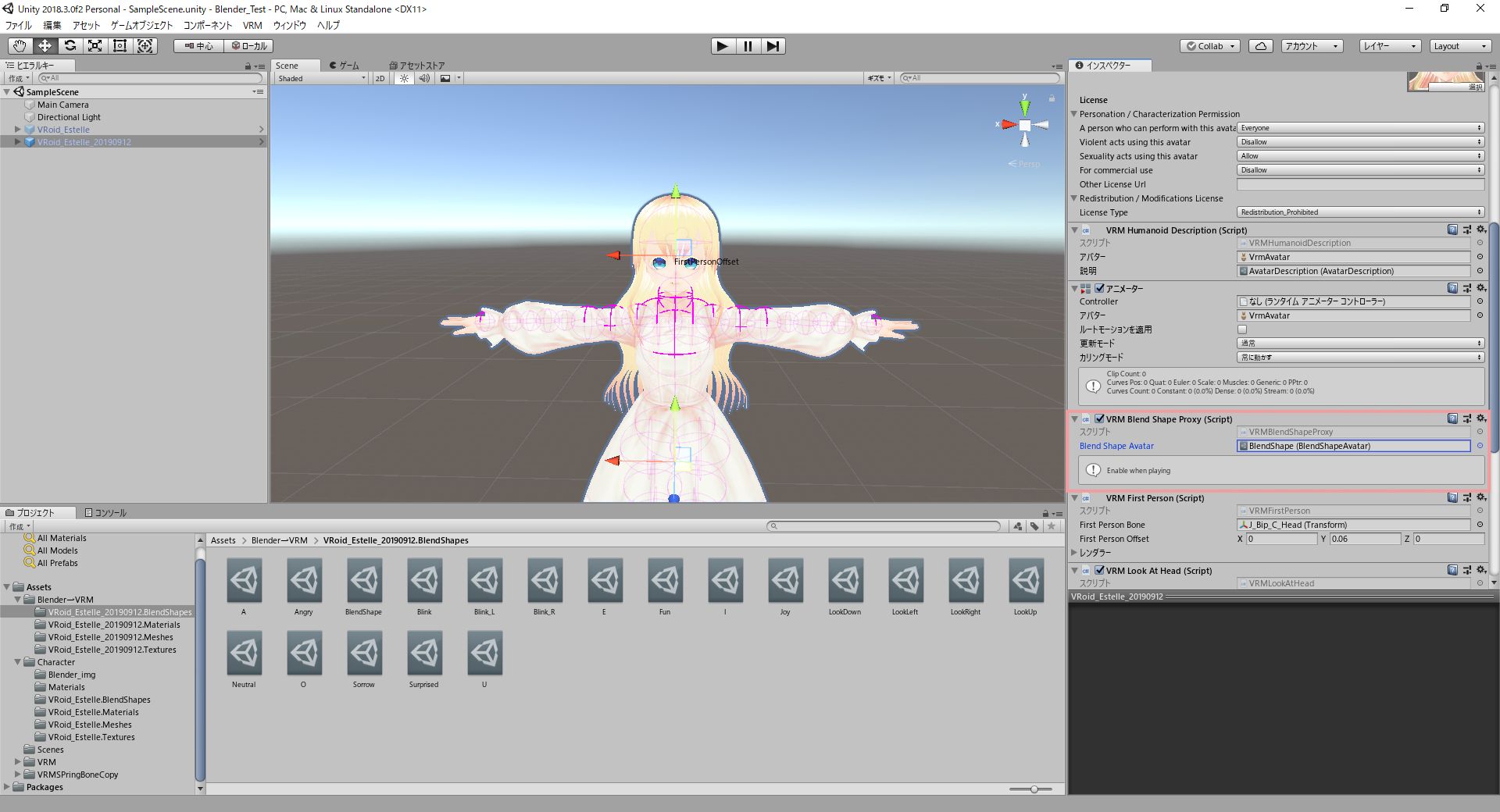
そうしたらこのPrefabファイルをインスペクターにドラッグして編集していきます。
Blendファイルに変換したからでしょう、VRMエクスポートの時に入力していた設定が全部なくなっちゃってるんですね。
キャラクターの正確なお名前やバージョン、作成者の名前などを入力し、サムネイルの設定とライセンスの確認をしていきます。
それから揺れものなのですが……設定、大変ではありませんか?
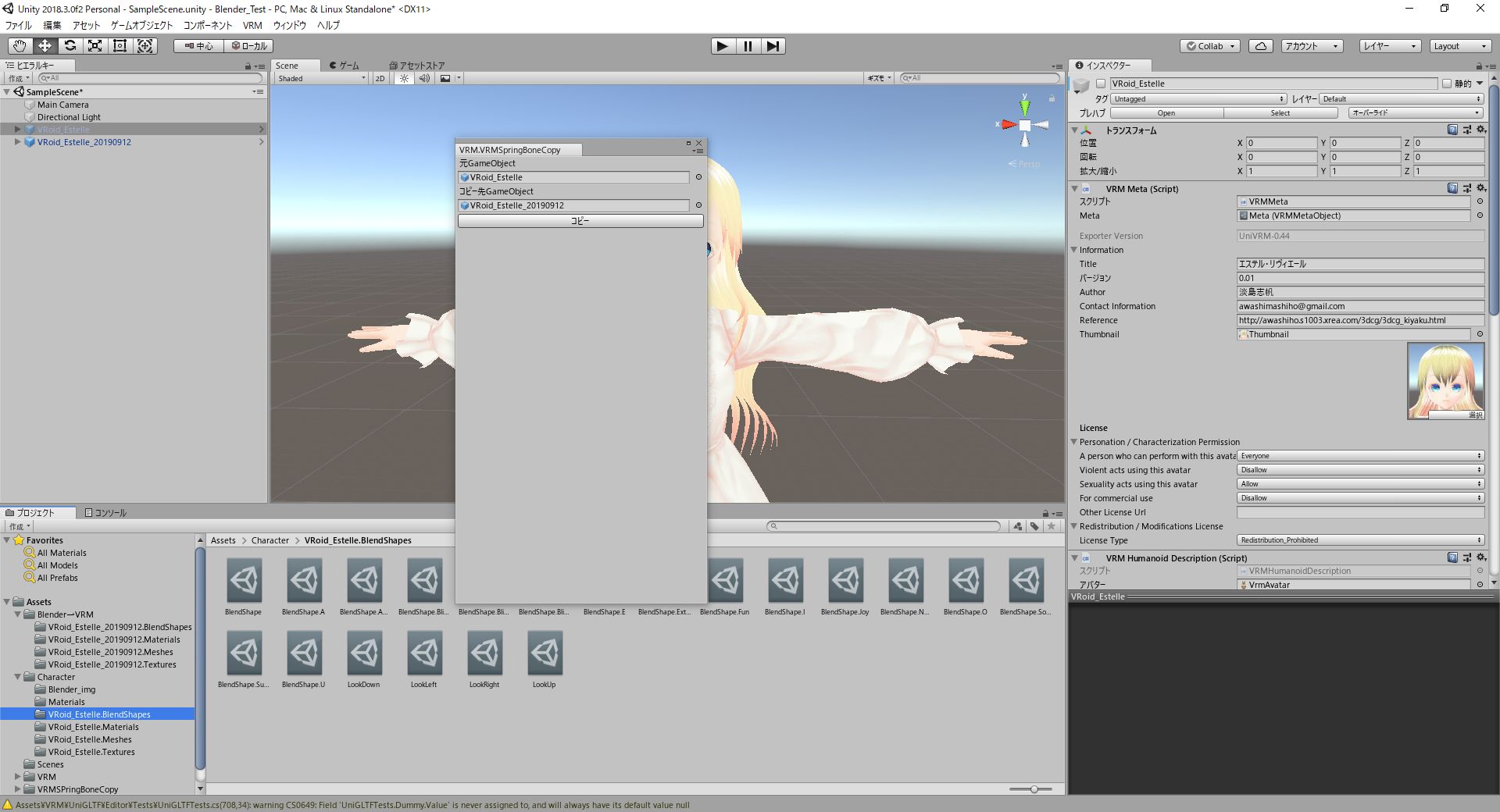
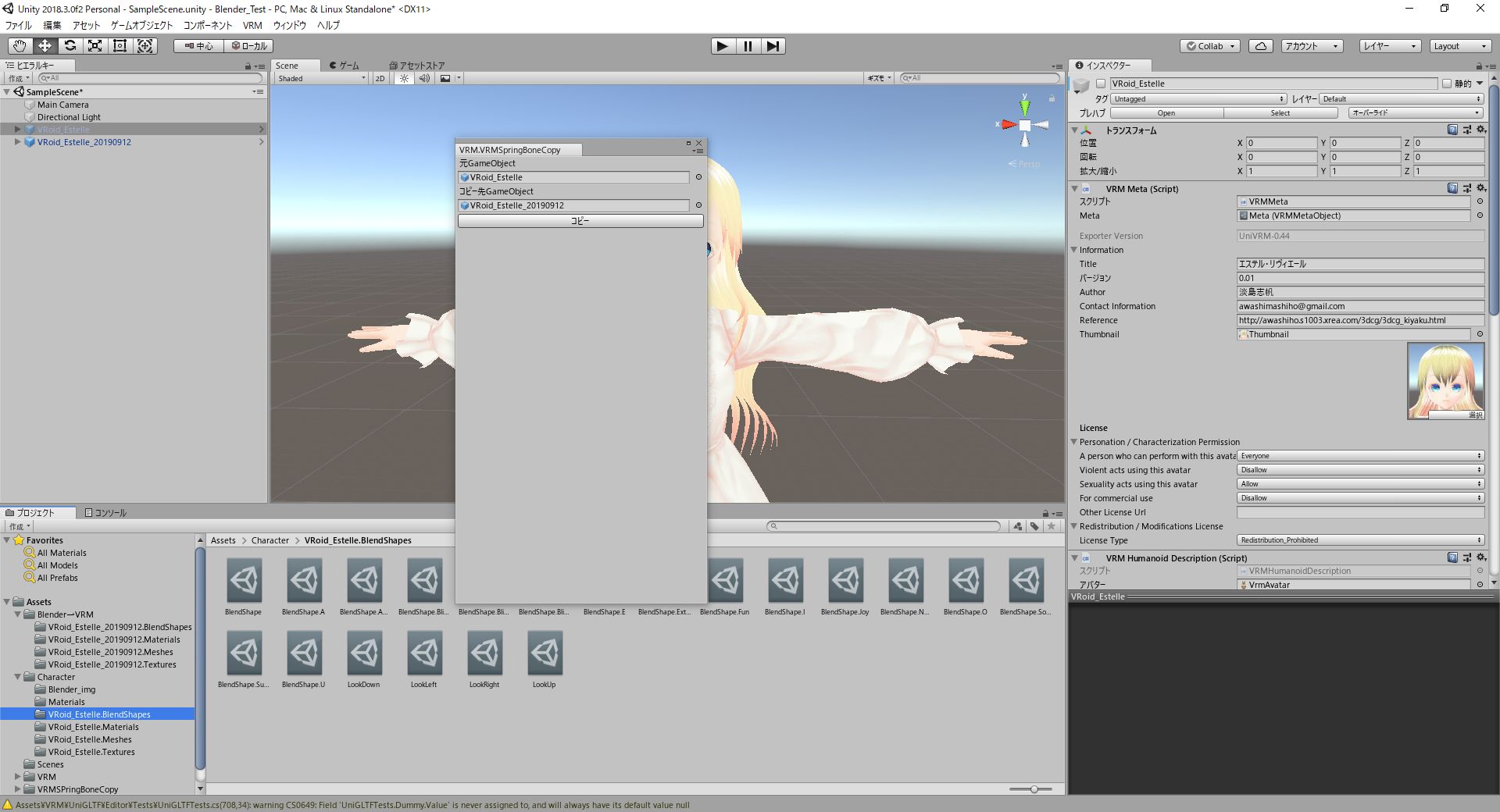
私は大変だったので、broken55様の『VRMモデルのSpringBoneをコピーするツールを作りました』をお借りしました!
こちらの「VRMSpringBoneCopy」をインポートするとメニュー欄のVRMのところに「SpringBoneCopy」という項目が追加されるので、元Gameオブジェクト(一番最初に読み込んだVRoid製のVRMファイル)とコピー先ファイル(Blender経由でUni-VRMから作ったVRMファイル)を設定しましょう。

ちなみにBlenderファイルの状態で慌てて設定しようとすると失敗するようです。
先程のようにVRMファイルに書き出してから設定します。

これで複雑なピンク色の線が正常にコピーされたはずです。
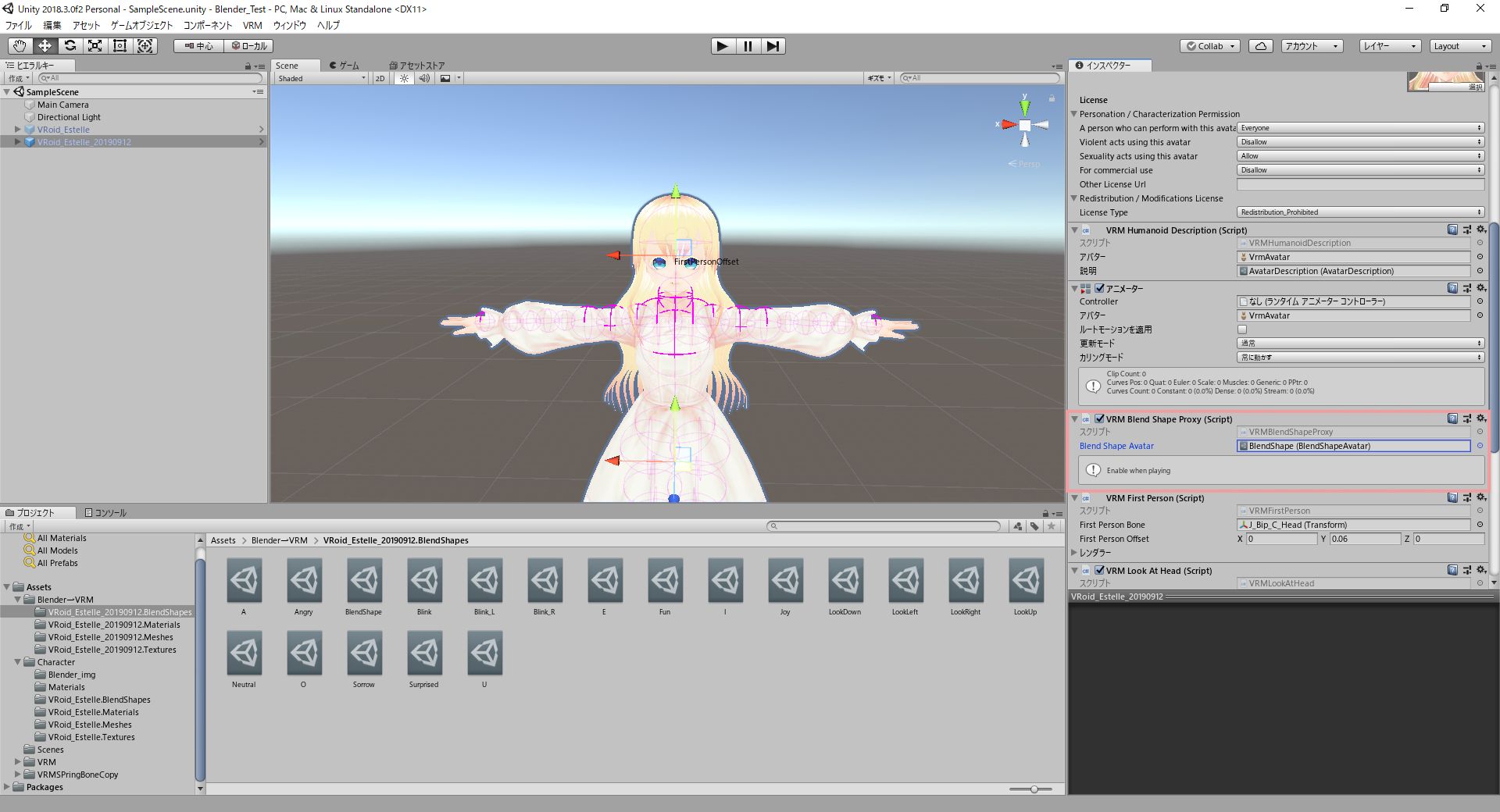
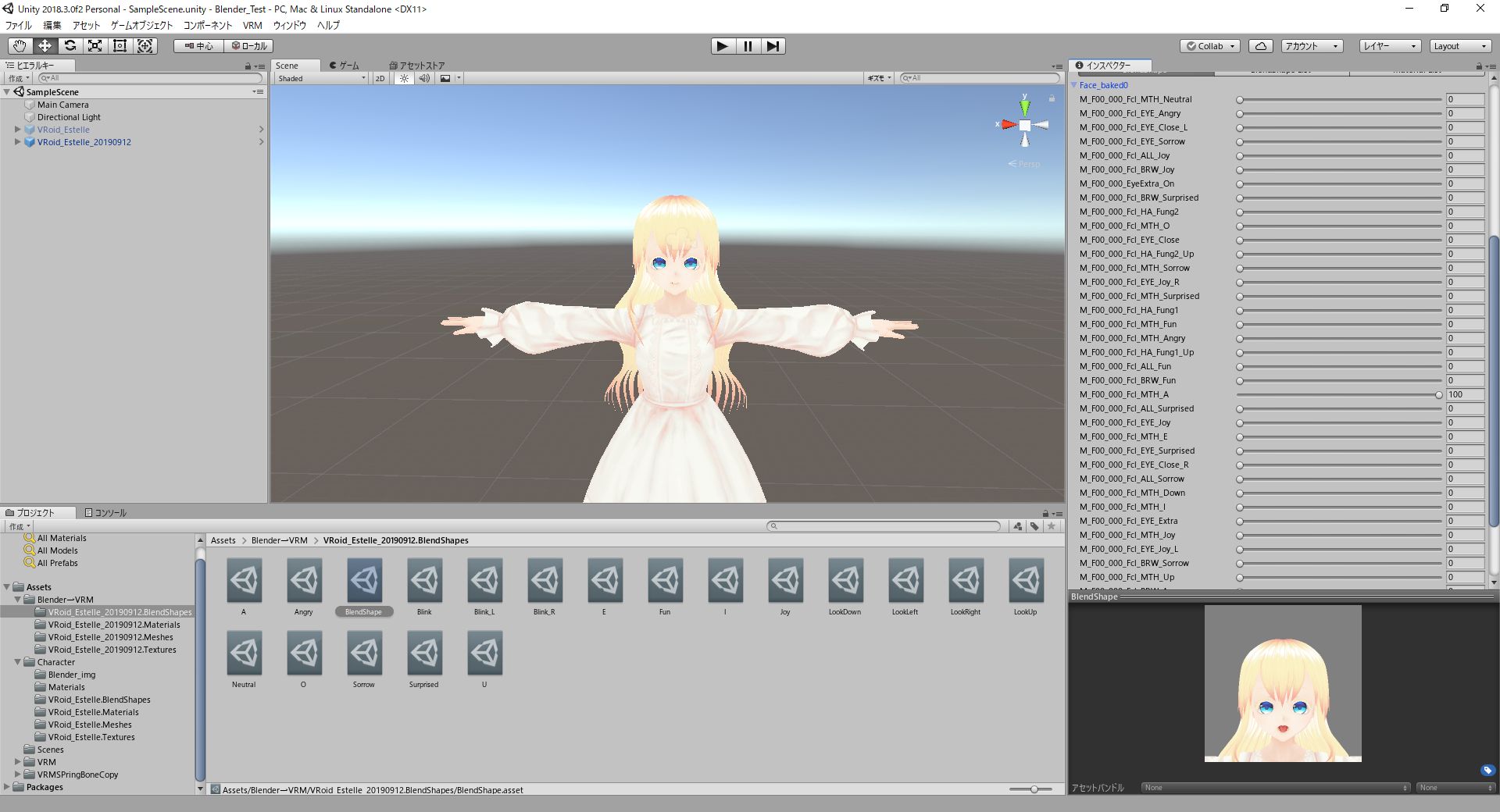
なお、ブレンドシェイプ(表情)もUnity上で修正できます。
どうやらVRoidで設定してあったブレンドシェイプの各表情内容は消えてしまうようなので、編集しておきます。


特にSURPRISEDとEXTRAは項目からも消えてしまうので、欲しい時はAdd BlendShapeClipから作成します。
全ての設定が終わったら、Blender経由でUni-VRMから作られたPrefabファイル(今さっきまで弄っていたやつ)を再度VRMに変換します!
これにて作業は終了です!
検索中に見失ってしまったサイト様が何件も存在するのですが、皆様本当にありがとうございました……!!

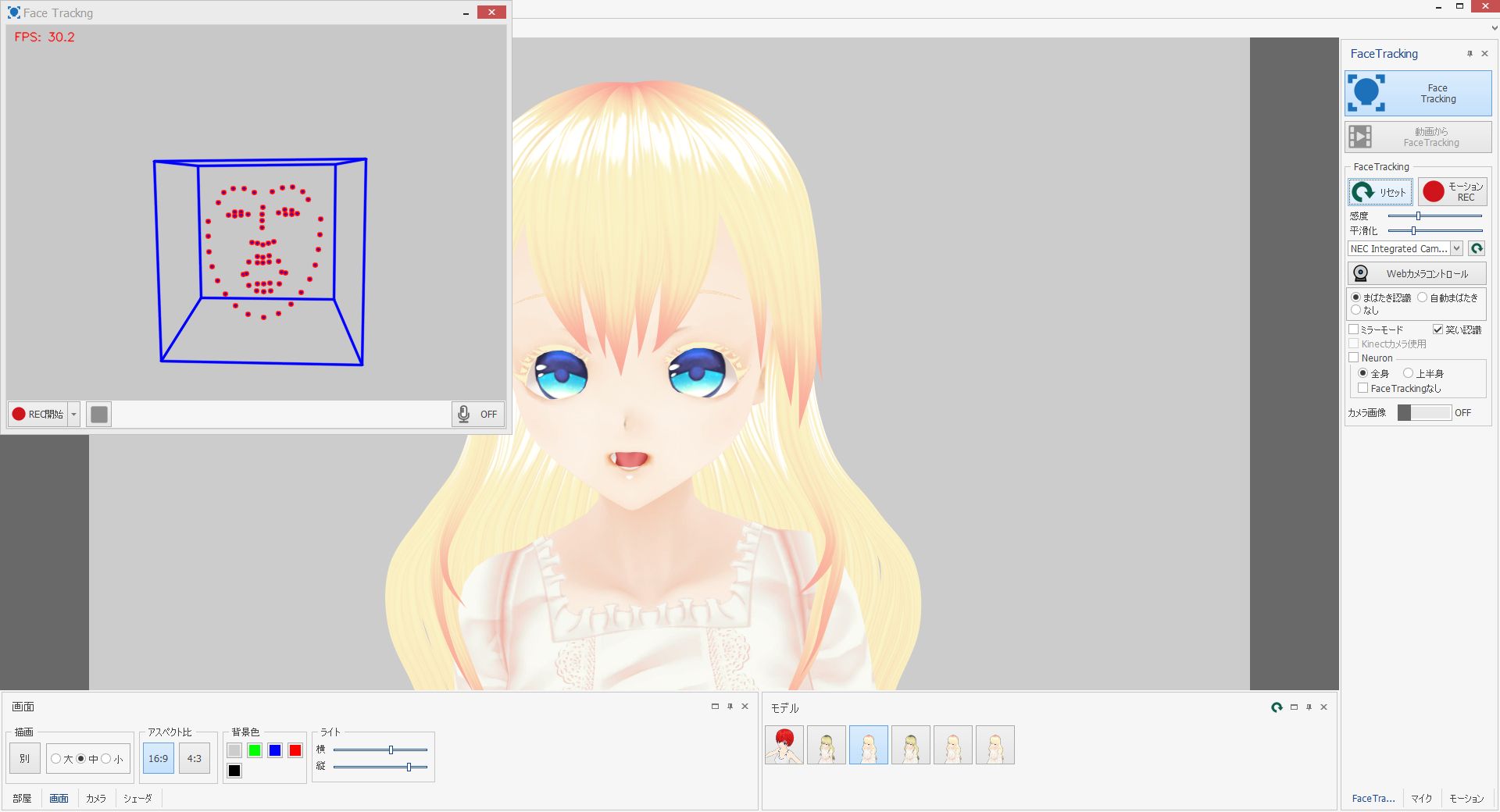
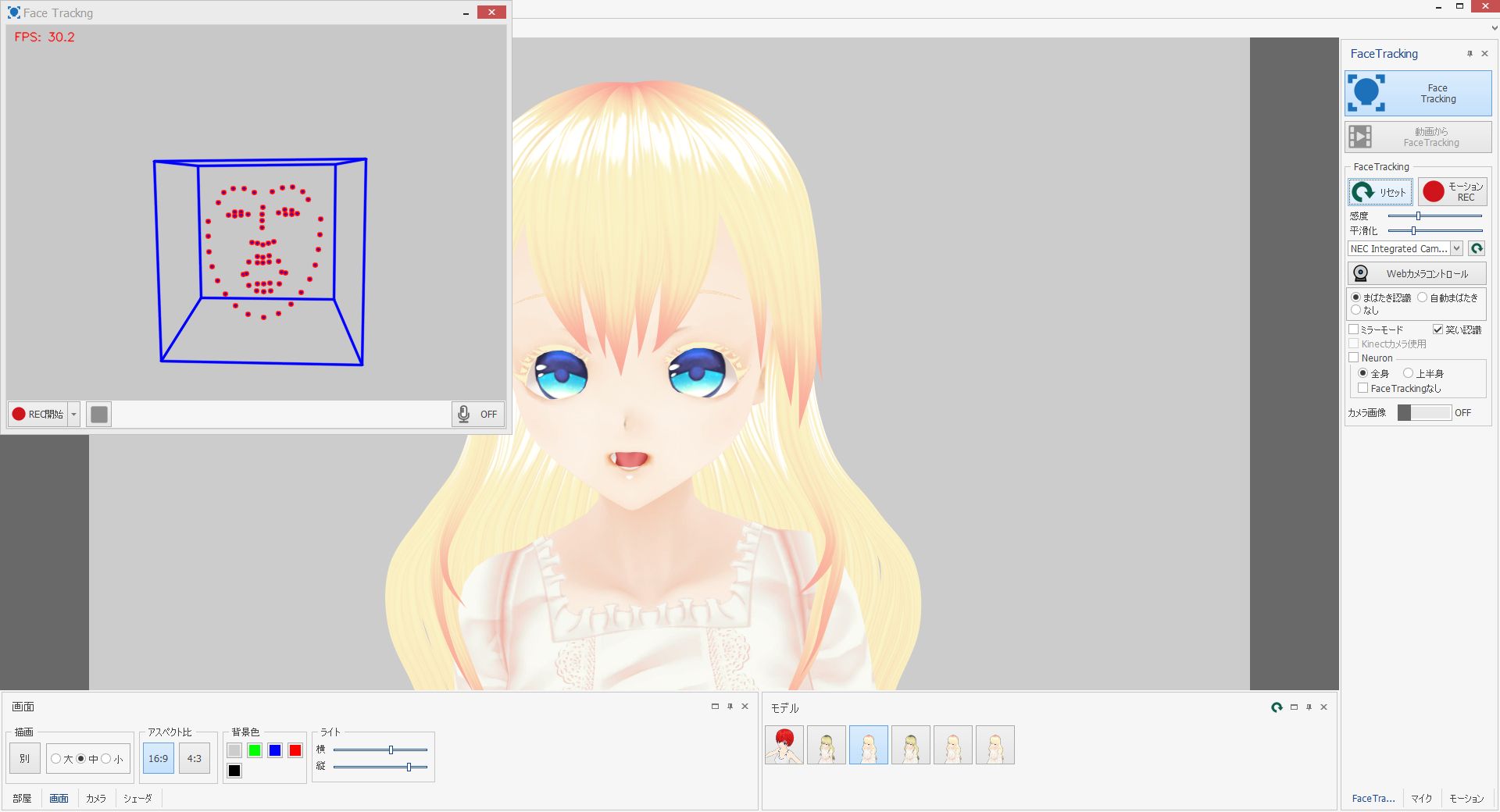
これでVRoid内にて自動で描画された線を消してオリジナルのテクスチャを使って表示することに成功しました。

ただVワールドではこうした複雑なポーズをとると髪の毛が貫通してしまうようです……。
当たり設定が消えちゃうんですかね?
※そんな奇特な方はいらっしゃらないかと思いますが、当サイトのキャラクターデータについて自作発言はなさらないで下さいね……!
2018-12-13
Toybox
Comment : 0
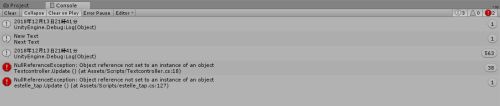
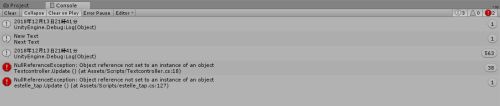
VRoidさんの自由度や完成度が高いので自作モデルを捨ててVRoidでおしゃべりゲーム(?)の続きを作ろうとしたのですが、エラーが出てしまって途方に暮れる状態に。

「NullReferenceException:オブジェクト参照がオブジェクトのインスタンスに設定されていない」とか言われているとGoogle先生が教えてくれました。
この件につきましてはおもちゃラボさんのおかげで解決しました!
何故前バージョンから作っていた自作モデルVerの方は問題なく動くのかと思っていたら、どうやら2018.2で新規に作ったから仕様変更でエラーが出てしまっていたみたいですね。
ありがとうございました!
そして、このあいだ参考にさせて頂いたサイト様が消えていたので、自分のところにちょっとメモしておこうと思います。

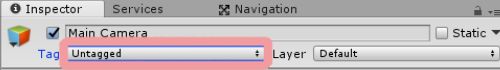
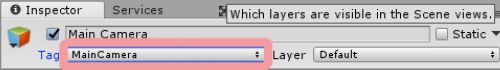
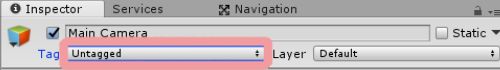
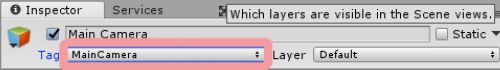
2018.2で新規にシーンを作るとMain CameraのタグがUntaggedに設定されているので、

メインカメラを選択してinspectorのTagをMainCameraに再設定して下さいとのことです。
これで再生したらきちんと動きました!

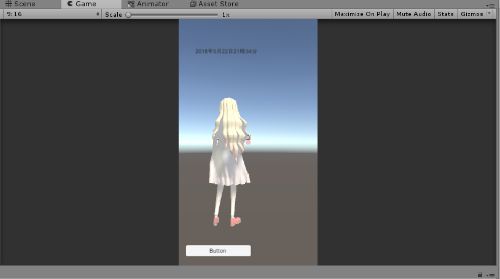
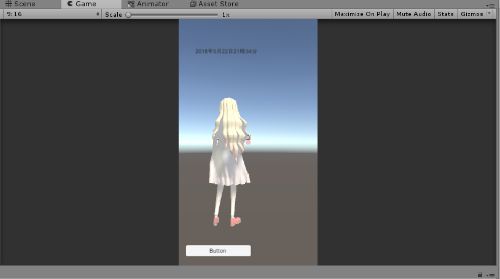
しかしなぜScene画面だと文字が逆に表示されているのかは謎のままです……。
二度目にインポートするものを最低限にして作り直そうとしたときはそもそも文字が消えてしまうしUnityって簡単らしいけど正直難しいです……。
2018-12-06
Toybox
Comment : 0
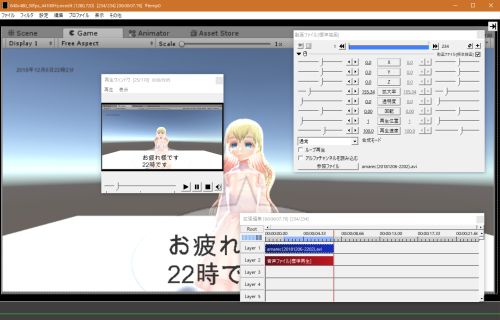
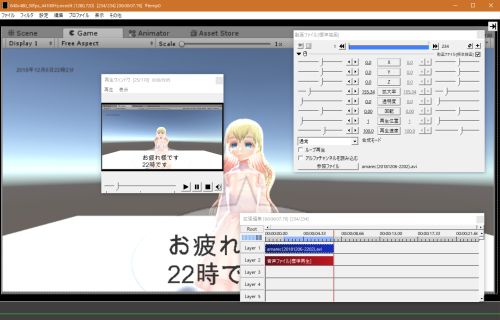
VRoidで作ったモデルでも自作エステルと同じように喋れるのかどうか試してみましたよー!
音声を再生するにあたってはこちらの『Unityで音を再生する』を参考にさせて頂きました。
これで時間帯別に音声付きで喋らせることが出来るようになりました!
ありがとうございました……!
ただ、VRoid用に新規で作ったプロジェクトに自家製エステル用に作ったしたものと同じスクリプトをコピーしてアタッチしたらUnityのRaycast関連が上手く動かなくなってしまいました。
再生されるのは時間帯によって変化する1度きりのセリフだけ。
その後に出てくるはずのランダム表示ができなくなってしまいました。
ちなみにどんなものを作りたいと思っているのかは『ティラノビルダーで作ったゲーム(音量注意)』で把握して頂けると思うので、興味のある方はよろしければ是非遊んでやってください!
RayCastのエラー以外で今回苦労したのはアマレココでのウィンドウキャプチャーとAviUtlでの編集でしょうか(笑)
PC内の音が拾えなくて昨日四苦八苦していたのですが、実はいつもUSBで繋いでいるダイナミックマイクが邪魔をしていたようです。
今度からはUSBマイクを外してキャプチャーしましょう、というメモ書き。

AviUtlは動画の不要部分を少し削るのと.aviから.mp4に変換するために使いました。
以前からPC内で眠っていたx264guiExをお借りしてプラグイン出力しようとしたらエラーが出たと思ったけれど、一度「ビデオ圧縮」という項目の確認をしてOKを押したら出力に成功しました。
なぜ失敗、或いは成功したのか全く分かっていないという……。
でもこうして初めてmp4動画を人様にお披露目できて良かったです!
動画制作ってやっぱり難しそうですね……秋葉原クリエイティ部で動画制作して下さっている方々には感謝です。
2018-12-03
Toybox
Comment : 0
うちのVRoidで作ったエステル達にEthanさんと並んでもらいました。

VRoidには「身長を低く」という項目が0.00から1.00までありますが、どの数値でどのくらいの身長になるのか気になっていたのでやってみました。
エステルとヒルデが0.40、リアが0.35、このが最小の1.00になっています。
こうやって並べてみるとEthanさんは意外と身長が小さいのだなぁと思ってみたり。
それにしてもテクスチャ作るの難しいですね……!
パフスリーブは無理そうだったので冬服ということでスカートの裾だけでもフリルを再現したかったんですがちょっと無理でした(笑)
よく見るとヒルデとエステルの衣装の胸あたりには地味にレースが入っていたりします。
このはそもそも和ロリだからもっと描き直す必要がありますね……。
2018-11-28
Toybox
Comment : 0
またまたすいみん様の『【Unity】コードを書かずに15分でキャラが走り回り、ジャンプしてカメラも追従する方法』を拝見しながらならUniVRMでインポートしたモデルも動かせる気がしましたのでやってみました!
こういうのすぐに忘れてしまうので覚え書きです!
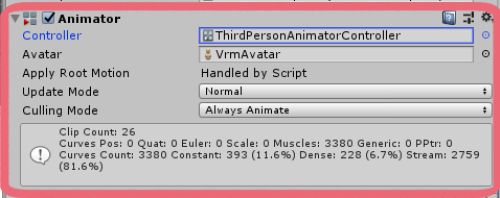
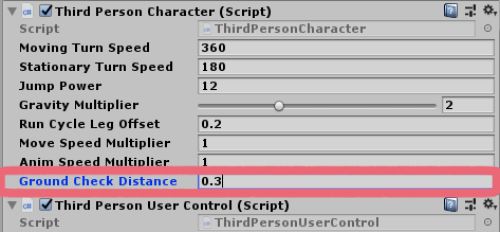
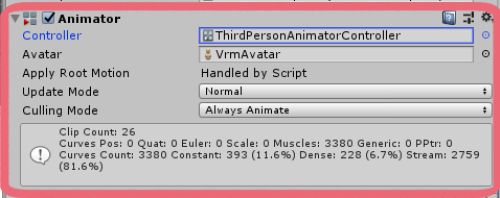
まずはAnimetorのControllerにThirdPersonAnimatorControllerを選んで、

途中でなにかポップアップした気がしましたがキャンセルしました。
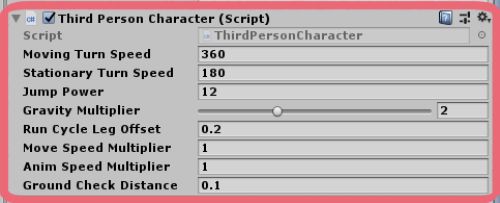
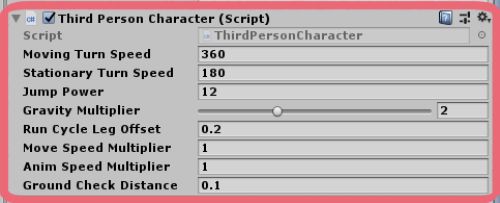
その後結局どちらを先にしたのか覚えていませんが、ThirdPersonCharacterとThirdPersonUserConntrolをアタッチ。


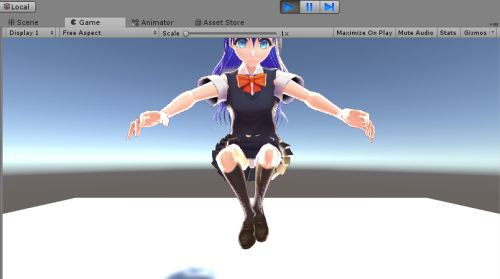
ここまでだと空気椅子になってしまって今まで困っていたのですが、

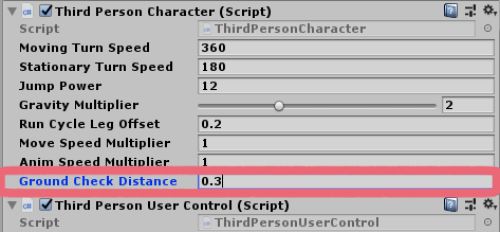
ふとThirdPersonControllerの設定と照らし合わせればいいのではと思い立ち実践してみました。

なんとなくGround Check Distanceという項目が気になったのでEthanさんの0.3という数値に合わせてみたところ、足は見えませんが地に足がついたような気がする形に!

これで一応走り回ることができるようになりましたよ!

やっとThirdPersonAnimatorControllerが使えるようになったので一歩前進です……!
2018-11-28
Toybox
Comment : 0
VRMファイルにLocomotionをアタッチしても何故か普通に歩かせことが出来ないのです……困った。
ゆらゆらと立ちっぱなしなので、なにか他の動作をしているところを見てみたい!
「VRoid Studio」で作った3Dモデルを「Unity」で動かしてみよう(モーション編)
ということで、こちらのサイトの手順通り作業させて頂いたところやっと別の動作をしてもらうことができました!
ありがとうございました!

伸びをするエステルも新鮮ですね……!
後でfbxファイルとしてインポートしたエステルはLocomotionで歩き回らせることに成功しました。
そういえばVRM形式のエステルにはRigをHumanoidに設定する項目が見当たらないけれど、歩かせられないことと関係があるのでしょうか。
2018-11-22
Toybox
Comment : 0
本日はいよいよ雪本愁二先生の作品『けもらいふ』の単行本発売日ですね!
今日は見付けられなかったのだけれど、明日また探してみます!
少し前にすいみん様のVroidのデータ(VRM)を読み込む方法を拝見しつつBlenderからFBXに変換してUnityに取り込んだら睫毛がなかったので前に調べた方法で透過したところ、

この通り睫毛が太い感じになってしまって、Unityに直接取り込める方法も試そうと思った次第です。
今回は側近Q様の『VRoid→MMDが楽になりました』を拝見しながらVRoidのモデルをUnityに取り込んでみました!
一回動かなくなっちゃったのかと思って強制終了したらインポートできなくなっちゃったので新しいプロジェクトではじめる羽目に……。
一度UniVRMをインポートするとAssets以下にVRMをドラッグするだけで変換してくれるようで、低スペックノートPCではUnityの動作が止まってしまったので焦ってしまいました。

ちゃんとシェーダーまで再現してくれるんですね、すごい……!!
ブレンドシェイプもちゃんと使える……んですが、ボーン構造がMMDと全然違うのかどれがボーンなのかすら分かりませんでした……。
それにしてもユニティちゃんもそうみたいですが顔と身体がバラバラでもちゃんと一つのモデルとして動かせるんですねぇ。
私はモデリングに挑戦している時は知らなかったのでわざわざ頭と体を結合しちゃいましたが、分離してあるほうがお着替えが現実味を帯びていたのかも。

Blenderでの表示もこれはこれで好み!
2018-07-15
Toybox
Comment : 0
近頃天災で各地大変なことになっておりますね。
皆様は無事お過ごしでいらっしゃいますでしょうか。
平穏無事にお過ごしであることを願っております。
この度被災された皆様に心よりお見舞い申し上げます。
Unity、機械音痴には本当に難しいですね。

今まで文字だけだった部分を変更し、新しいCanvasをエステルの子要素として作って吹き出しをつけてみました。
ちょっと上の方にあるメインカメラの方を向くようにしてあるので、斜になってしまっています。
文字の方はランダム表示できるようにはなったのですが、今のままでは改行やページ送りが反映されないのでなにか別の方法を……と思っているところです。
というか台詞回りは全部ひとつのC#に書いているのでなんとか分割したいです。
作りたいものを作るにあたって限界を感じますが、ここまでやってこられたのはインターネット上でツールや情報を掲載して下さる方々のおかげです。
ありがとうございます。
2018-05-22
Toybox
Comment : 0
最近は気温が高くなってまいりましたね。
皆様体調にはお気を付けください。
先日の荒ぶるCanvasについてはこちらを拝見しまして解決致しました。
Unityについて頻繁にお世話になっているサイト様です。
こんなにも豊富な情報を更新して頂きまして感謝です。
いつもありがとうございます。

と、言うことで「CanvasをScreenSpaceにしてText表示」はVRでは使えないということなので「Canvasを子要素にしてWarldSpaceでTextを表示する」方法に切り替えてみたところです。
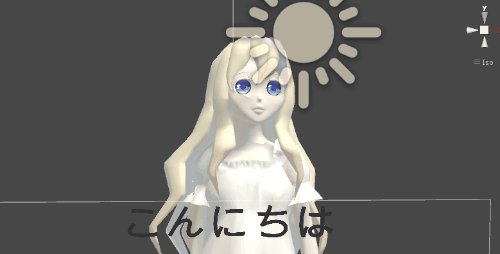
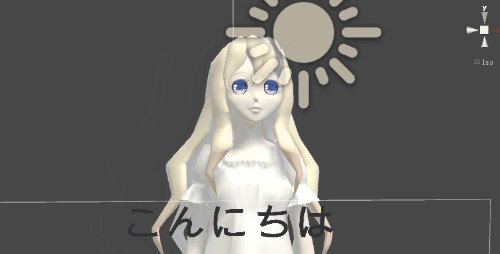
そして常にキャラクターの前面に台詞が見える……ようにしたかったのですが、

後ろを向いたら隠れてしまいました……!
更に目標としてはエステルがプレイヤーキャラになるわけではないのです。
本来の彼女はプレイヤー(カメラ)が話しかけるNPCになることがお仕事です。
そして目指すはVRなので「プレイヤーが視線を合わせたキャラクターの吹き出しである」ことや「エステルの動きではなくプレイヤー側の動きに合わせて吹き出しを移動する」必要がある気がします。
やっぱり機械音痴の初心者がいきなり高度なことしようとしすぎですよこれ……。
そんな感じでスクリプトはさっぱりなのでSweetHome3Dの2階建ておうちをお借りしてキャラをNavMeshで移動させてみたことがあるのですが難しかったです。
階段を登れるようにするのに難儀しましたし、未だに歩いているというより滑っていますし。
googleストアのアプリもどんどんVR対応のものが増えていたので以前「VRカフェかの」というアプリを拝見したところ、基本的に場面転換の組み合わせで作られているように感じました。
やはりNavMeshを使ってしまうのはPC向けオンリーでしょうか。
あとはコライダをトリガーにした時の使い方を覚えないと理想の作品は作れそうにありません。
理想を現実にするのはちょっと無謀だと思っています。
まずは直立しているエステルに視線を合わせることで話しかけられるようにすることが目標ですね……。

それからまばたきのことを思い出して搭載。
エステルのまばたき用のシェイプキーは0だったので数値書き換えです。
以前より人間らしくなったのではないでしょうか。
素人にも分かりやすい記事をありがとうございました。
2018-05-19
Toybox
Comment : 0

九重このです。
ほぼ最初からいたのになにかと後回しになったりハードルが高かったりする子です。
高めの声で作りましたので元気そうですが、実は人見知りの臆病者だったりします。
いつもカウンターの裏にいて頭しか見えないイメージです。
UTAU音源について[UTAU]周波数表とモジュレーションってなあに?というまとめを拝見しました。
未だに意味がよく分かっていないけれど、ありがとうございます……!
最近はバーチャルYouTuberが流行っておりますよね。
Unityでキャラクターを動かして動画配信できるんだなぁと感動です。
皆様方、可愛らしく個性的で楽しいです。
あんなに可愛くモデリングできたら幸せになれそうです。
3Dのエステルが初めて動いた時はテンション上がりましたけどウェイトペイントとモーフ作りすごい大変だったし、Live2Dの回転デフォーマもボスクラスに苦手だったりします。
ちなみに私自身は未だにちゃんとした動画は作れたことがなくて、なにを使って作るのかもエンコードのことも全く分かっておりません……。
すぐに色々なソフトやツールが使えちゃう方って格好良いですね。
AviUtilがオススメのソフトらしいですが、多機能ですごく難しそうです。
Unityってメニューが日本語になってもC#は英語なんだよなぁとふと思いました。
キャラクターと共に動く文字表示を試そうとしたら荒ぶるCanvas(子要素)。


一度はスクリプト経由で文字列が変わることを成功させたのですが、コライダを弄ったりしたのでセーブしなかったら再度できなくなってしまったりも。
まだまだ先は長いです。
一応ティラノビルダー+Live2Dで作りたいものは作ったのですが。
VR化……はあまり難しくないのですがアタリ判定や吹き出しや文章表示が難しいです。